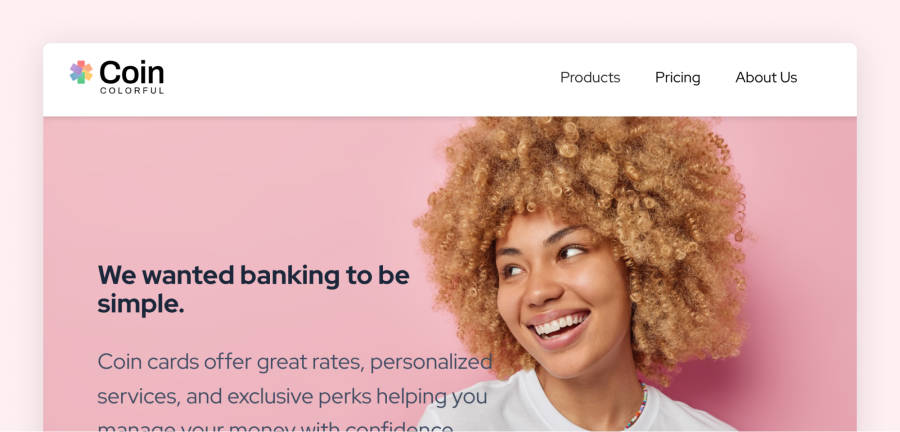
Next.js blog starter template
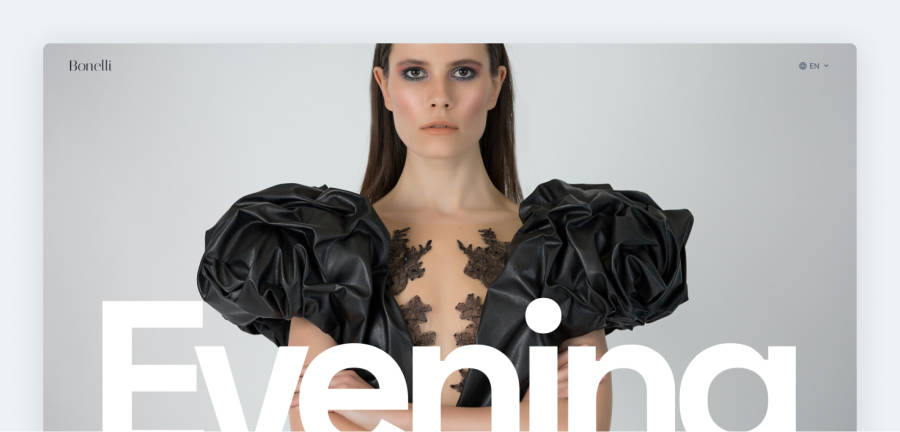
Starter templates built with Next.js and Contentful
* Starter templates are currently only available to new users

Starter templates built with you in mind
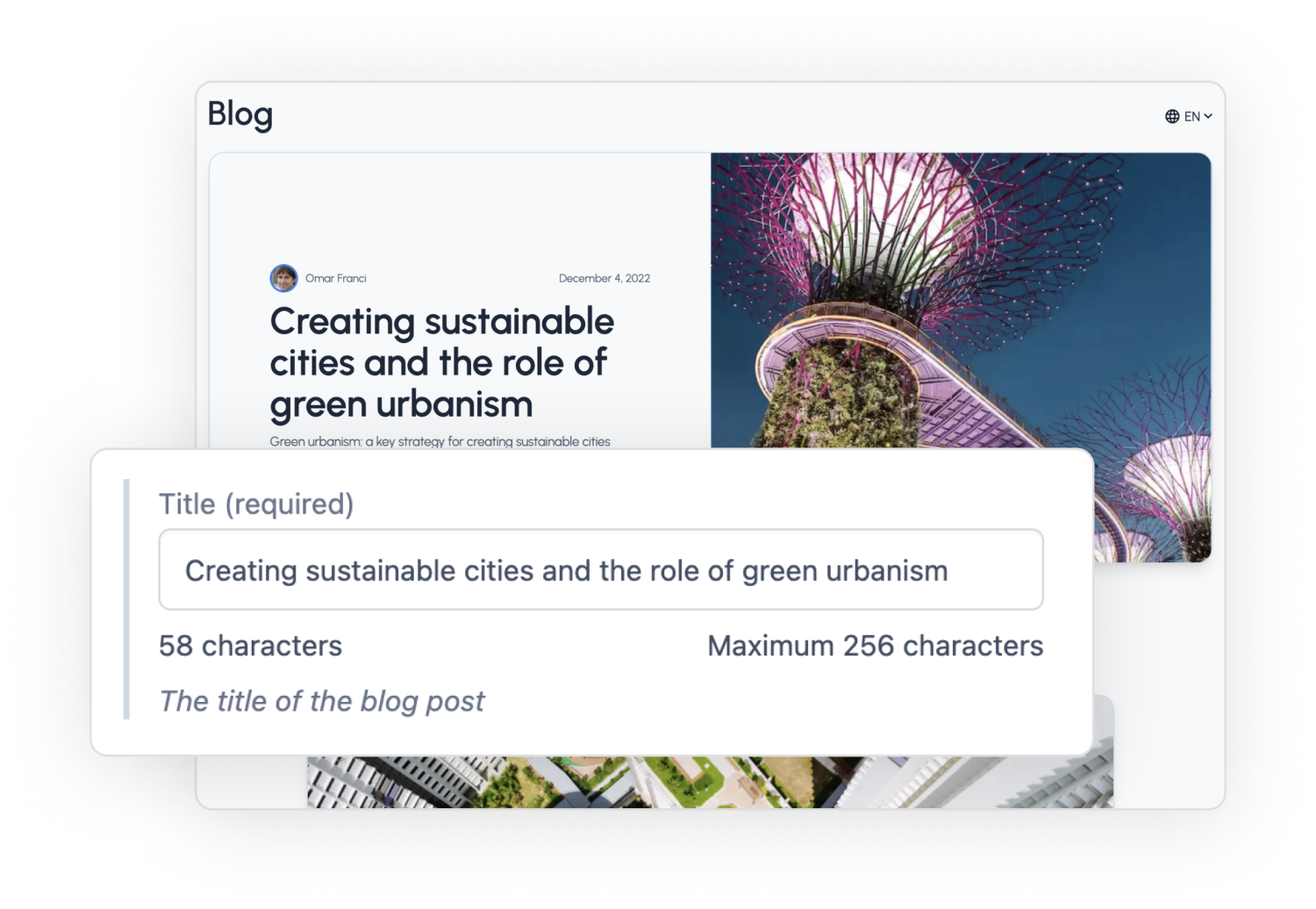
Instead of defining the author, title, or media from scratch, change the pre-built content model in a few clicks. This content is available as structured JSON via scalable APIs, making your content reusable and tech stack agnostic.


Starter templates crash course

Next.js blog starter template
* Starter templates are currently only available to new users
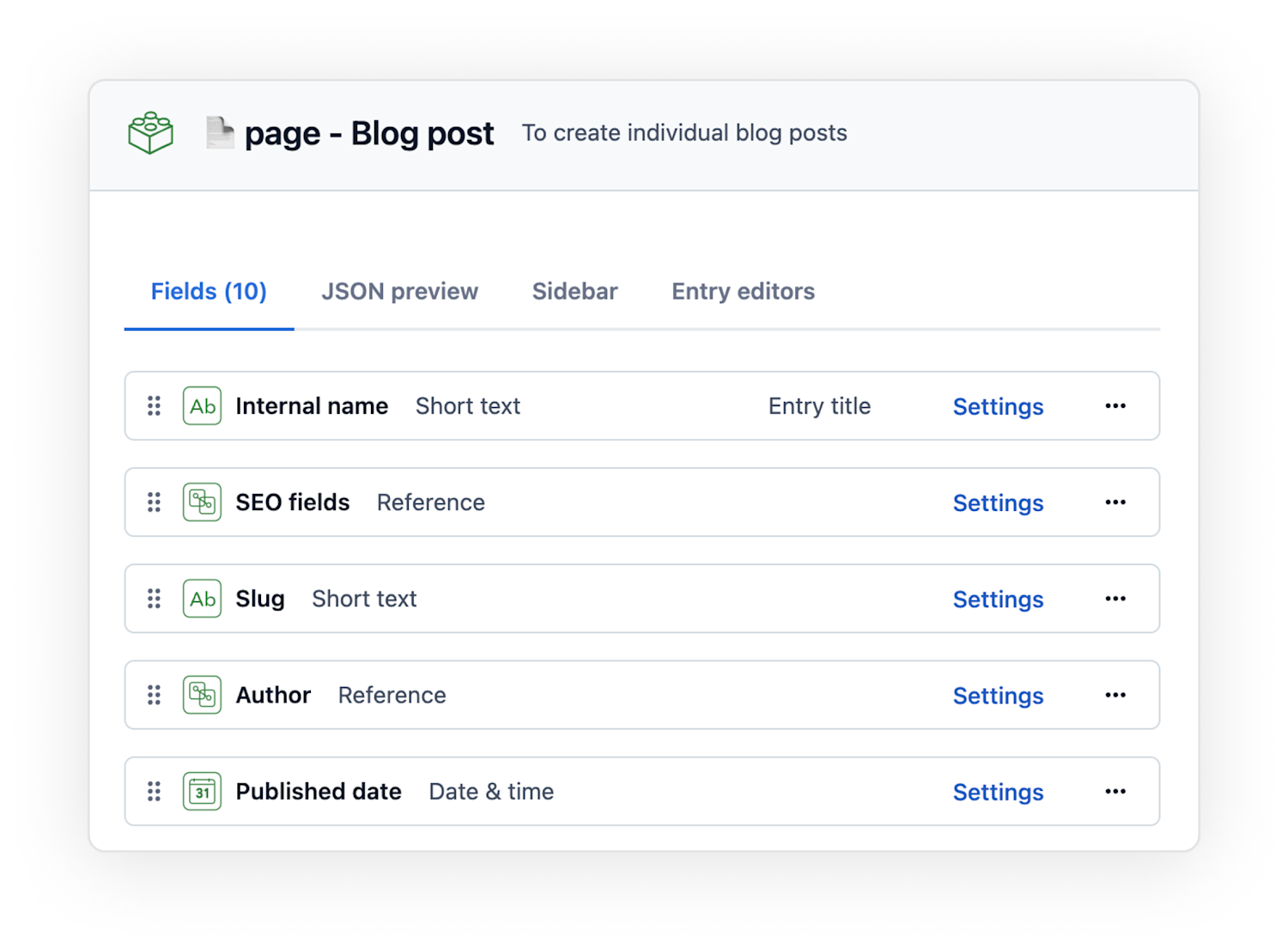
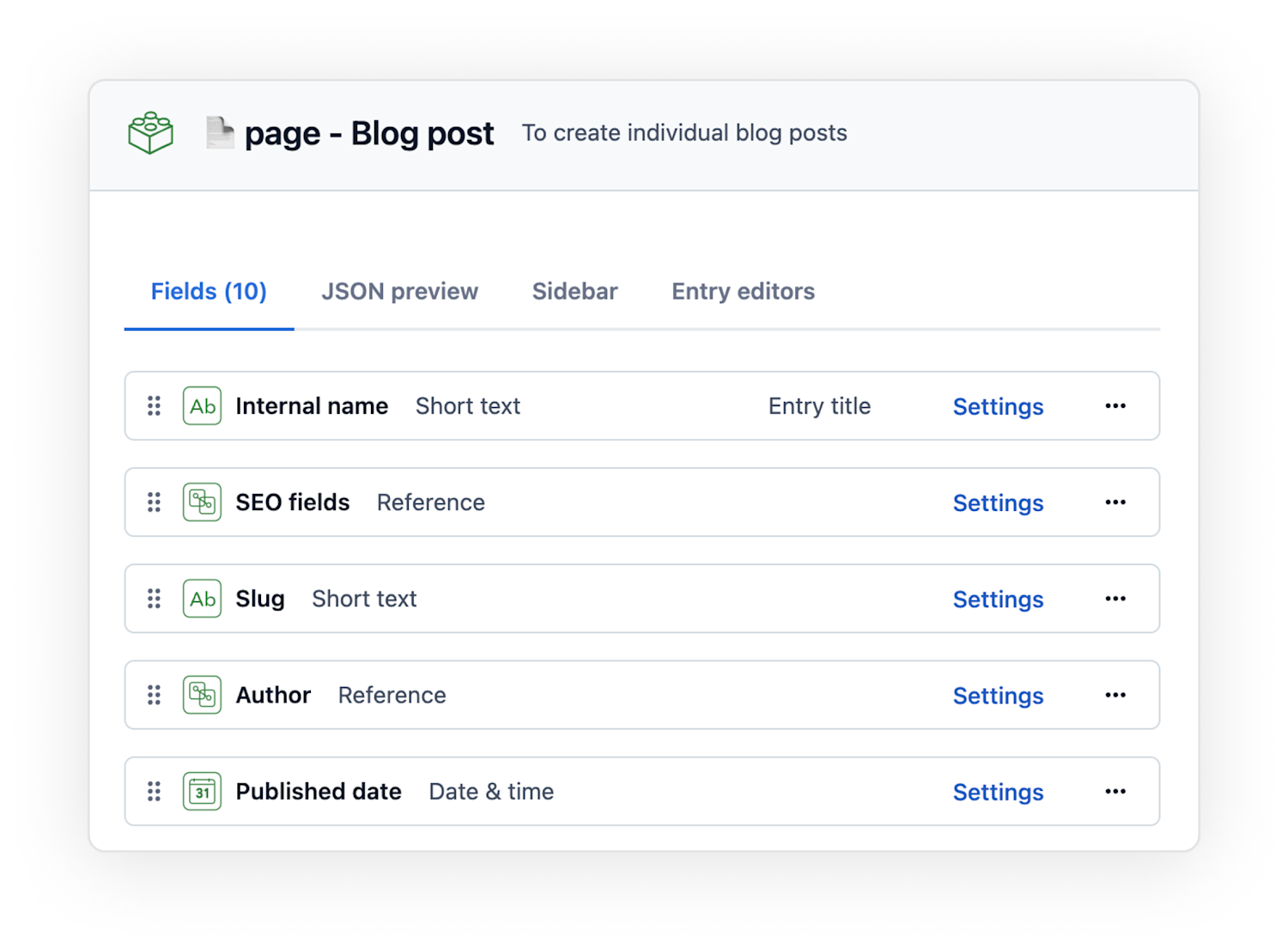
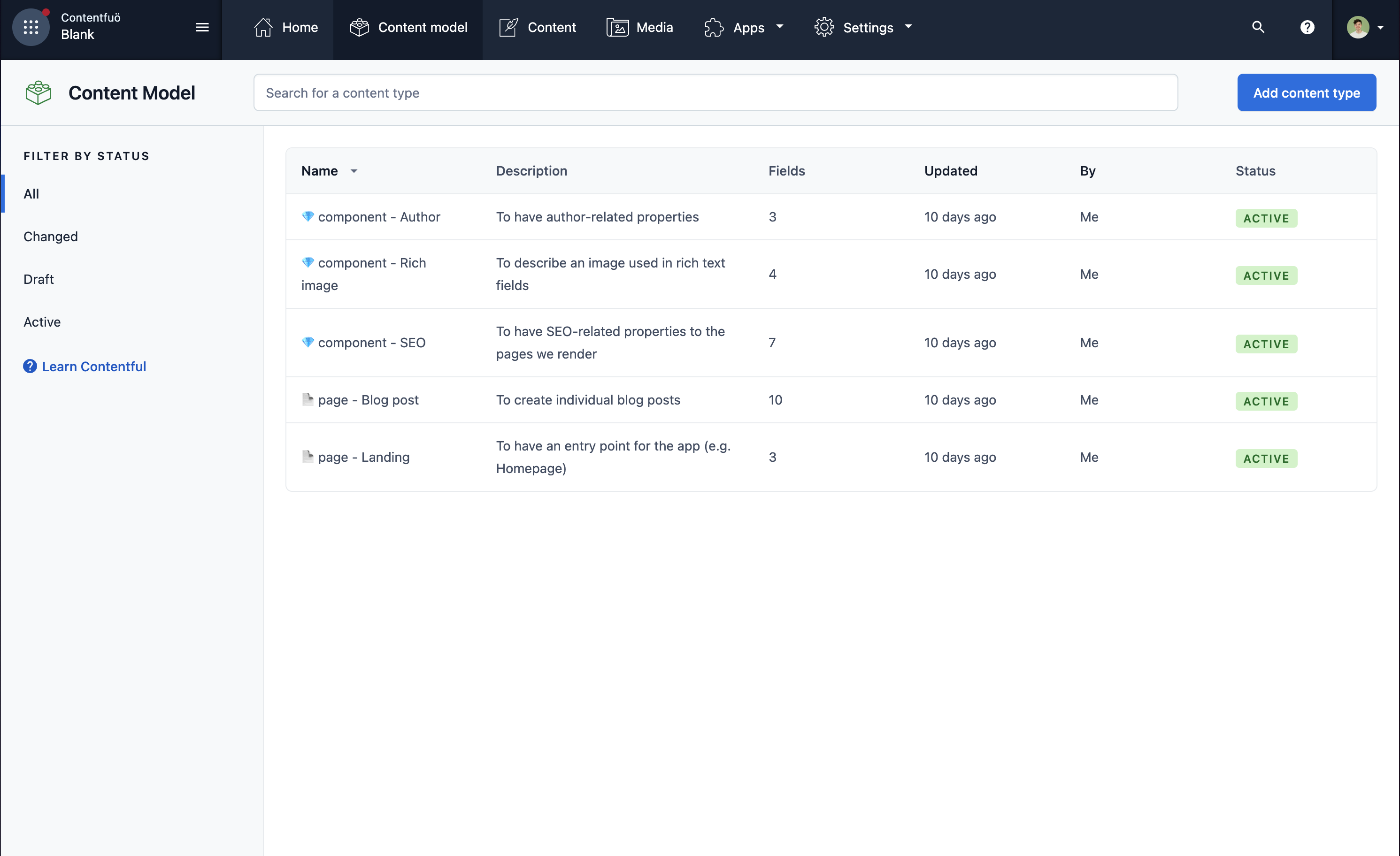
Content model
Our starter template provides a ready-to-use content model. Think of a content model as the big picture view of your content, and the kinds of content (or content types) you want to create as the pieces that make up that big picture. Each content type will represent a single module of content within your application. Editors can easily use and reuse the content types of your content model to spin up new pages and layouts quickly and without a developer. It's like Lego, in a sense. A million tiny pieces that you can use to build whatever you want. Spending the time developing a proper content model is essential for the consistency and scalability of your web project.

Quick links:
Content modeling basics
Content modeling the Contentful way
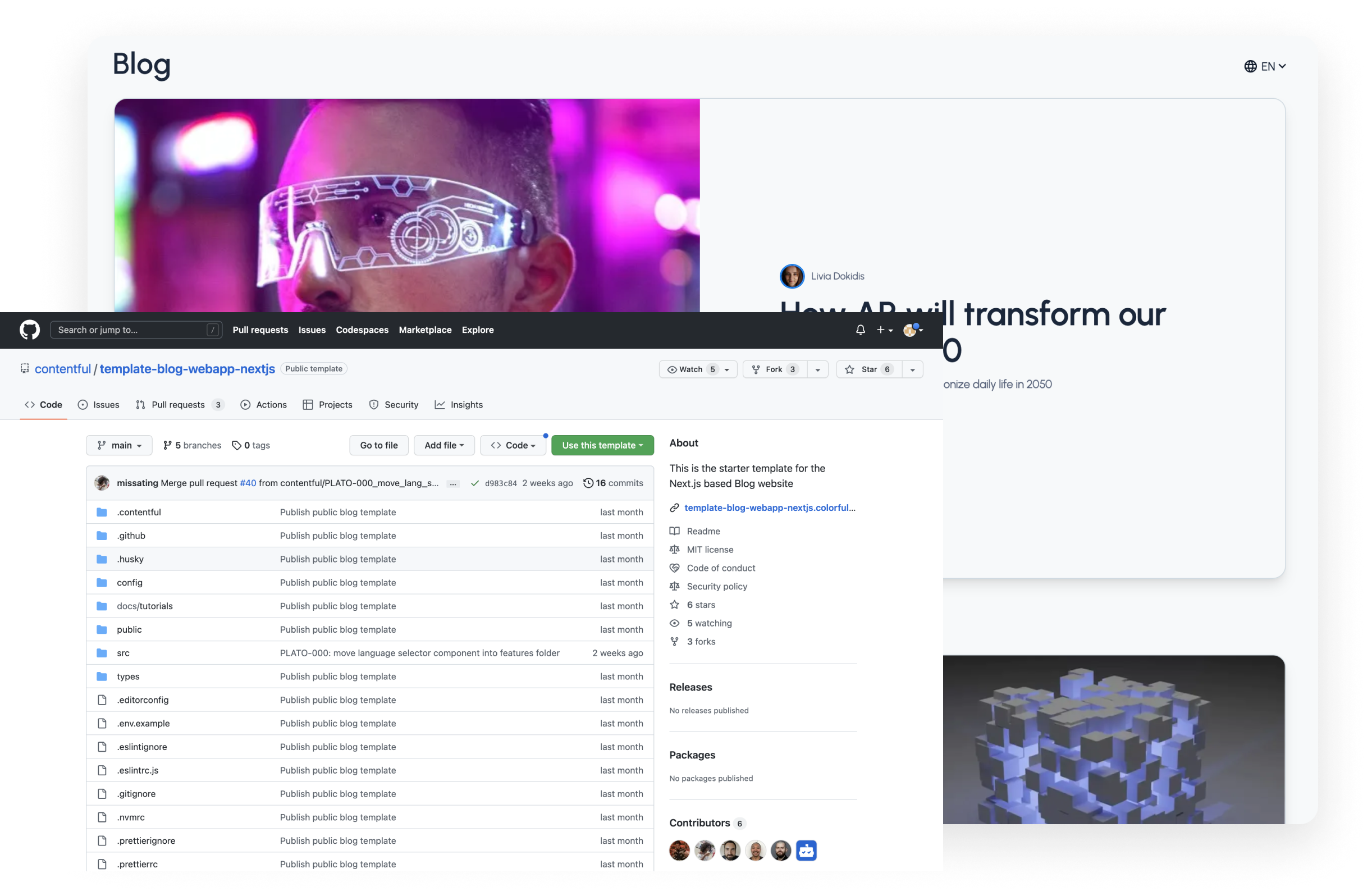
Source code repository
Starter template comes with a GitHub repository. It contains all of the information about new features available and how to update and customize the components and the queries you’ll find within your Contentful space. Within this source code repository is also where you’ll find all of the deployment information needed – such as a preexisting deploy button setup for Vercel. Your starter template source code repository has been set up so that all you need is your space ID, your content delivery API key, and your preview API key to get going. Git repos can be cloned to your local machine so you can adapt the template to your heart’s content, including editing the content model, changing the styling, and updating the content.

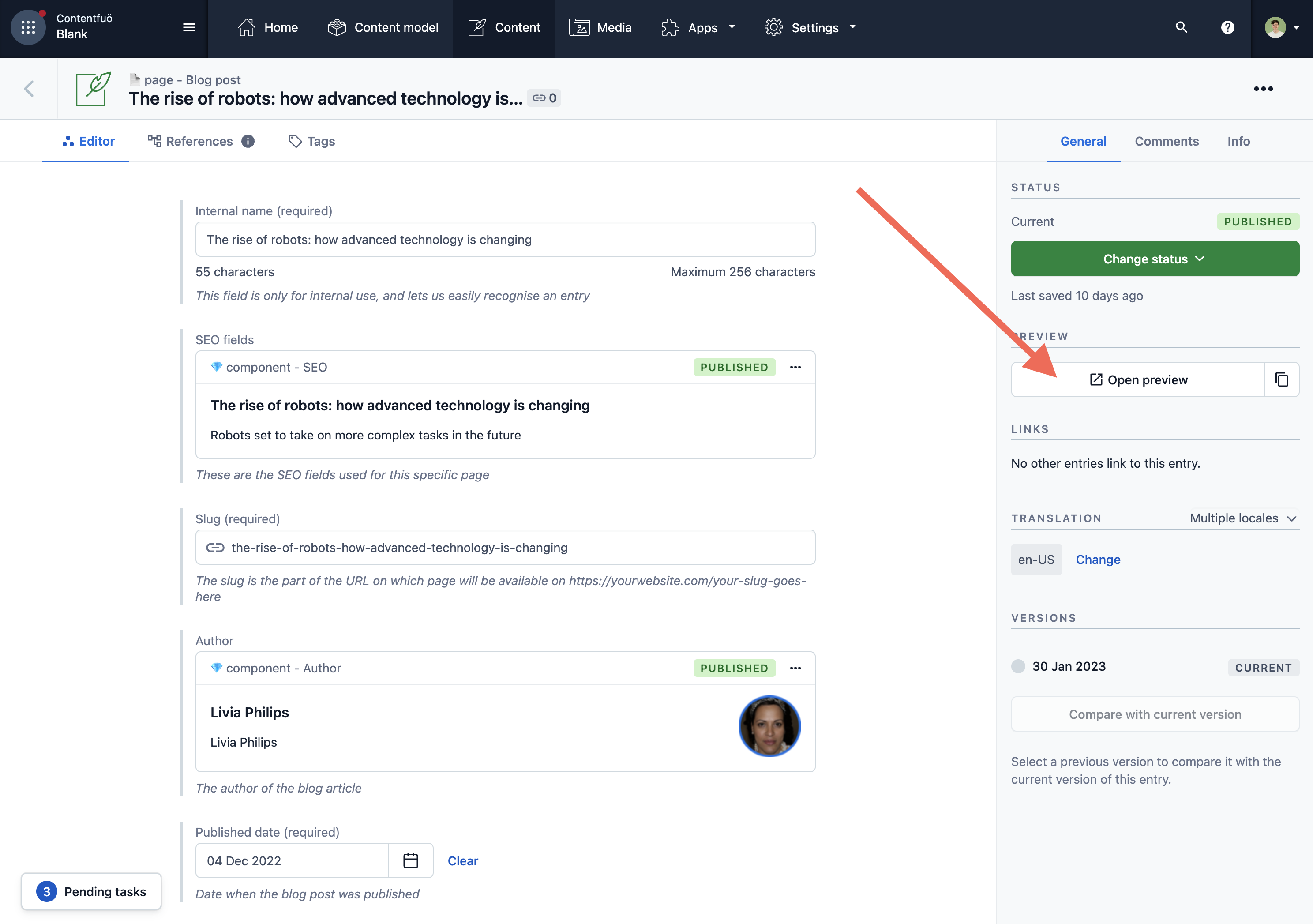
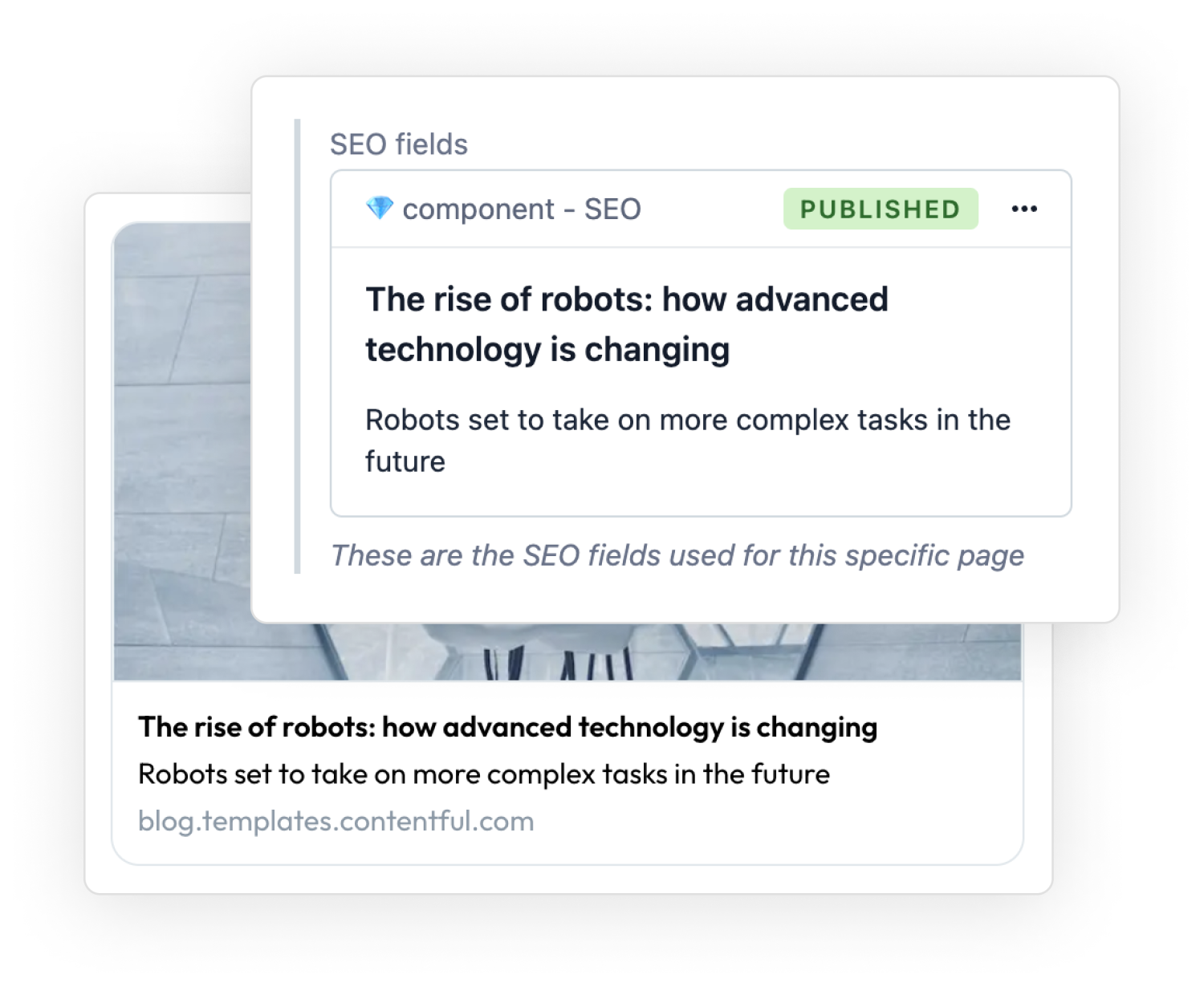
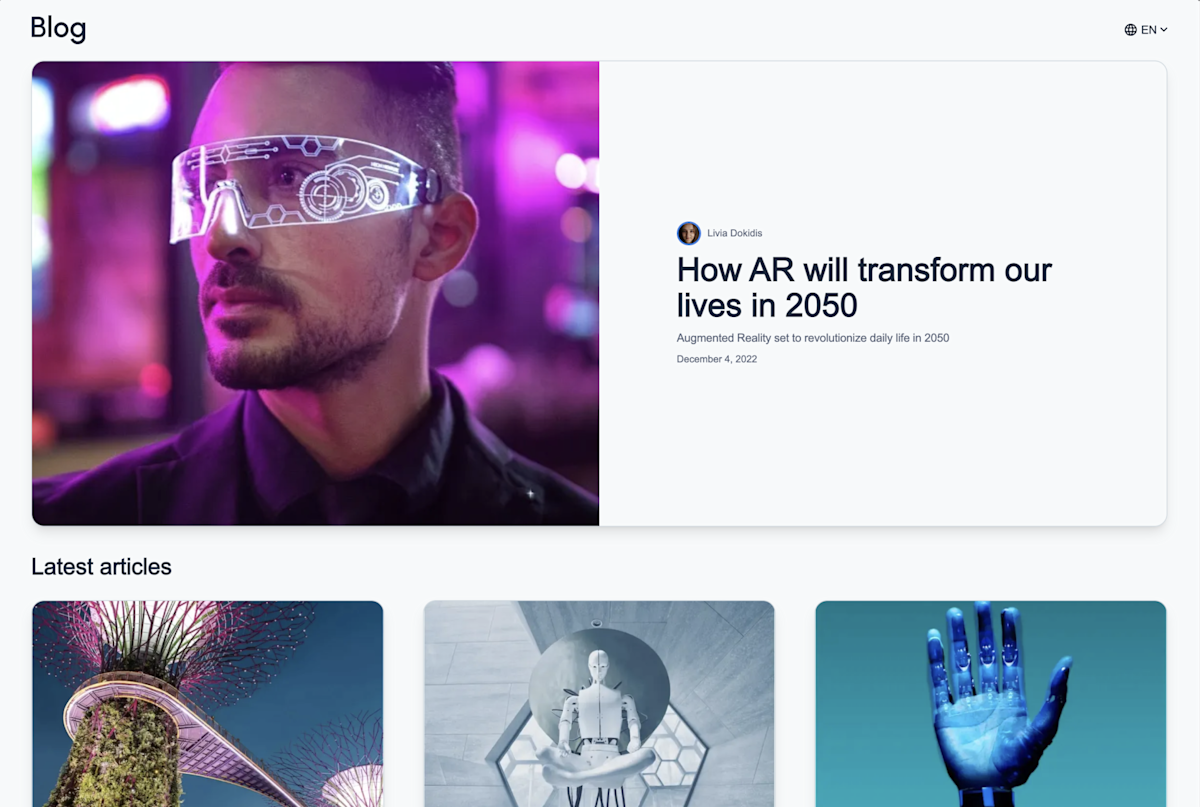
Front-end preview
Use the built-in preview to see what your content will look like once it’s live--without having to publish first. This helps you troubleshoot errors in formatting, for example, before people outside your organization will see and interact with your content. If you find that the built-in preview for Contentful doesn't suit your needs, there is also the option of building a custom preview for your organization. This can be done by creating an app that can deal with regions, languages, and other areas that are not offered by the built-in preview. For more information about building your own custom preview, see our guide.