Developed by Contentful
Next.js ecommerce website starter template

Everything you need to launch your project quickly
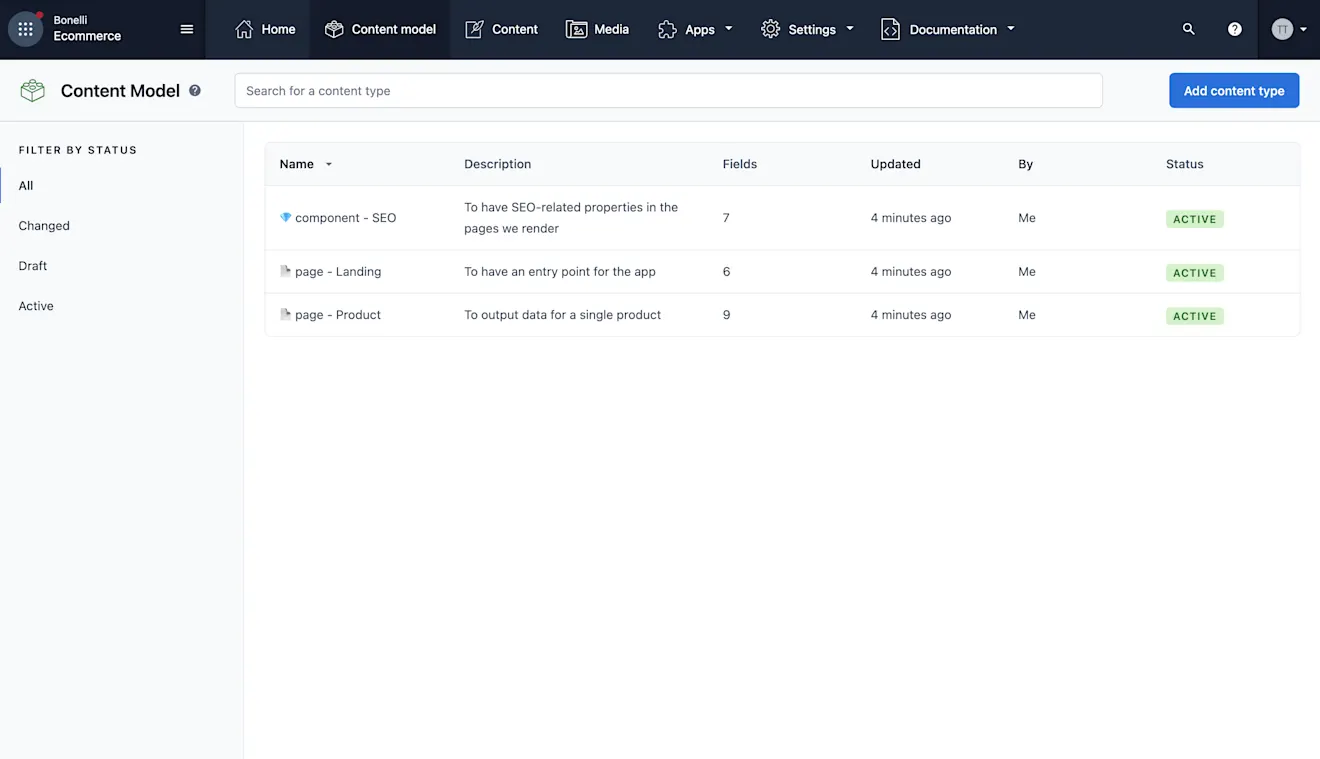
Content model
Create platform-agnostic, composable content with a pre-built content model.
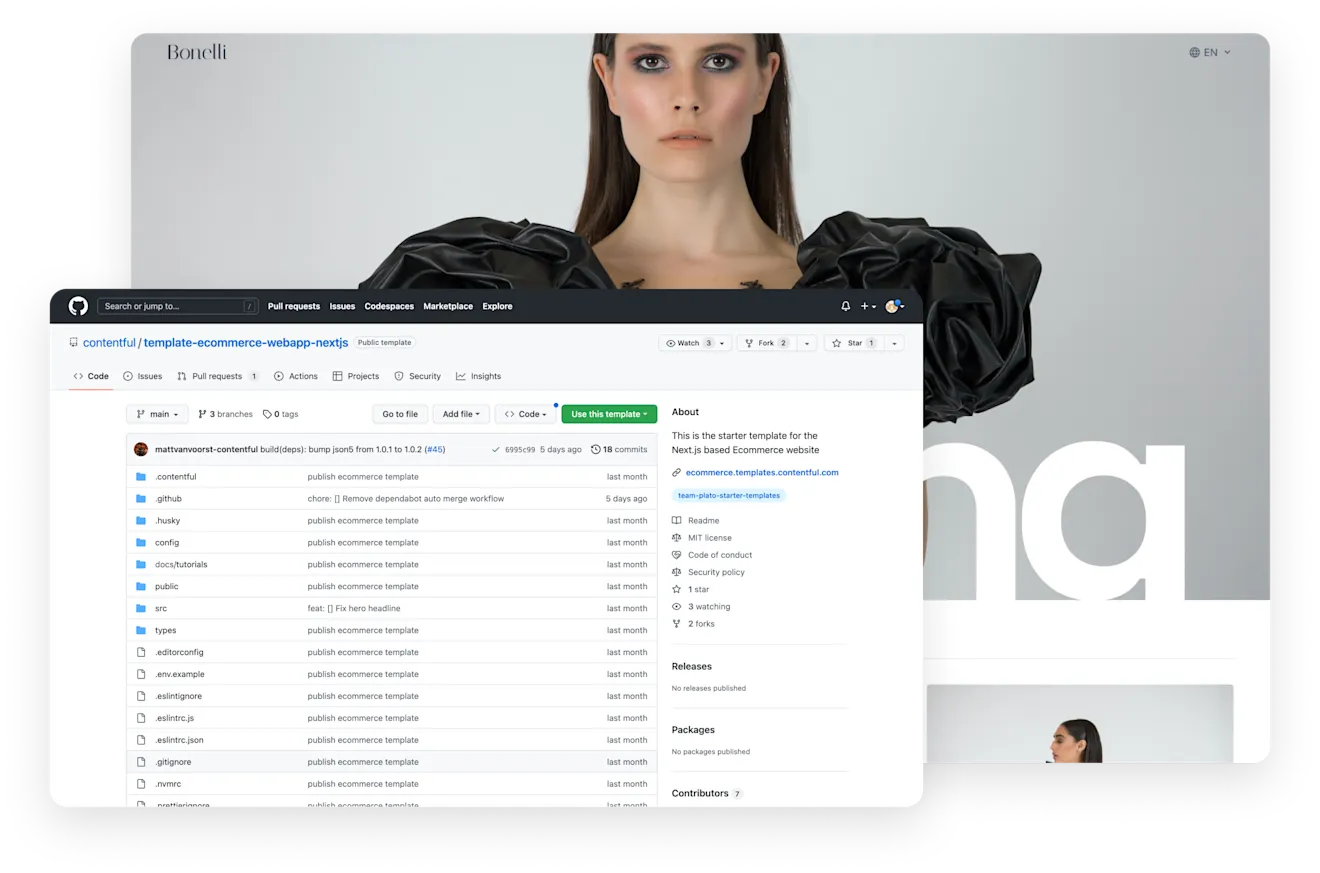
Source code repository
Access source code via GitHub to build a site that stands out.
Front-end preview
Preview what users will see when they visit your site and iterate to your heart’s content.
Step-by-step tutorial
In this video you'll learn how to use the ecommerce template:
How to install the template
View the source code
Understand, view and edit the content model
Update content
Preview changes
Deploy your project to Vercel or Netlify
Three simple steps to get started:
Our starter template provides a ready-to-use content model. Think of a content model as the big picture view of your content and the kinds of content (or content types) you want to create as the pieces that make up that big picture.
Each content type will represent a single module of content within your application. Editors can easily use and reuse content types to spin up new pages and layouts quickly and without a developer. It’s like Lego, in a sense. A million tiny pieces that you can use to build whatever you want.
Spending the time developing a proper content model is essential for the consistency and scalability of your web project.