React starter with Contentful


Create a new React project on your local machine using our React + Contentful starter template.
Clone the repository.
Install node dependencies.
or
Create a Contentful account with an empty space. Go to your Contentful space and
- Find your Space ID
- Create an access token for the Content Delivery API
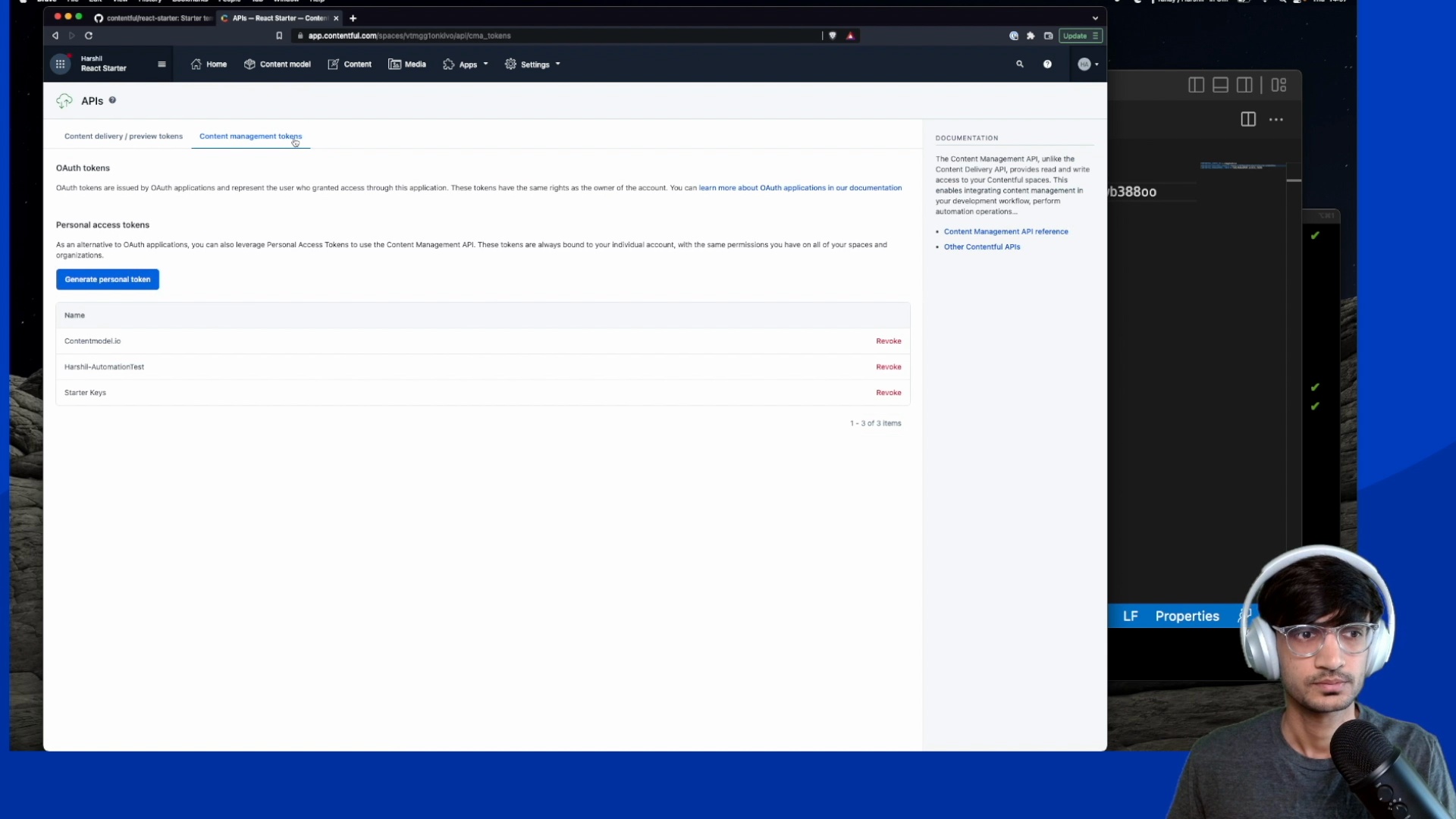
- Create an access token for the Content Management API.
Copy the “.env.example” file in your cloned repository. Rename it “.env.”
Update your “.env” file with the Space ID, Content Management Token, and Content Delivery Token from your Contentful space.
This project comes with a Contentful set up command that imports the required content model and adds sample content to your space.
Run the command below to set up the content model. This will require your environment file from the previous step.
In the terminal run:
Your browser will automatically open and navigate to localhost:1234
You should see a simple website with interactive checkboxes.
From there, you should be able to filter out images based on the tags you’ve set in Contentful.