Page types
If you set up Compose before April 21st 2022, please refer to the legacy Compose content model documentation.
A page type in Compose is a content type which defines a custom field structure for a web page or any other composition of content. Some typical examples for page types are “Landing page”, “Homepage”, “Product page” or “Blog post”. A page type typically has fields for page-specific content and settings (such as a slug or SEO metadata).
Page types in Compose have no specific requirements for the content structure. Any content type can be used as a page type.
To modify the structure of a page type, edit the relevant content type in the web app.

You can define as many page types as you need (within your content type limit), but at least one page type is required for Compose to work.
To learn how to render your page type on the frontend, refer to the Create a new page type and render it on the frontend section in the Building a website guide.
What defines a page type?
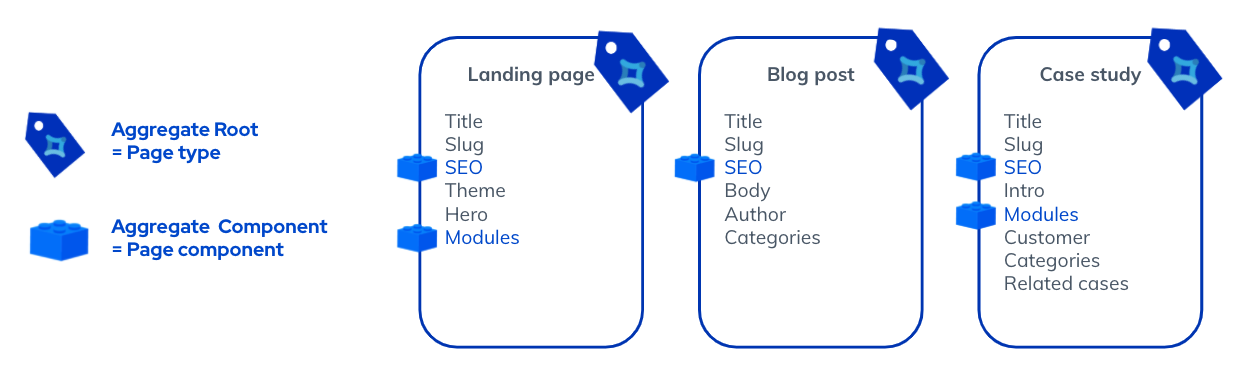
For Compose to recognize a content type as a page type you need to assign an “Aggregate Root” annotation to it. A page type is thereby marked as an aggregate.

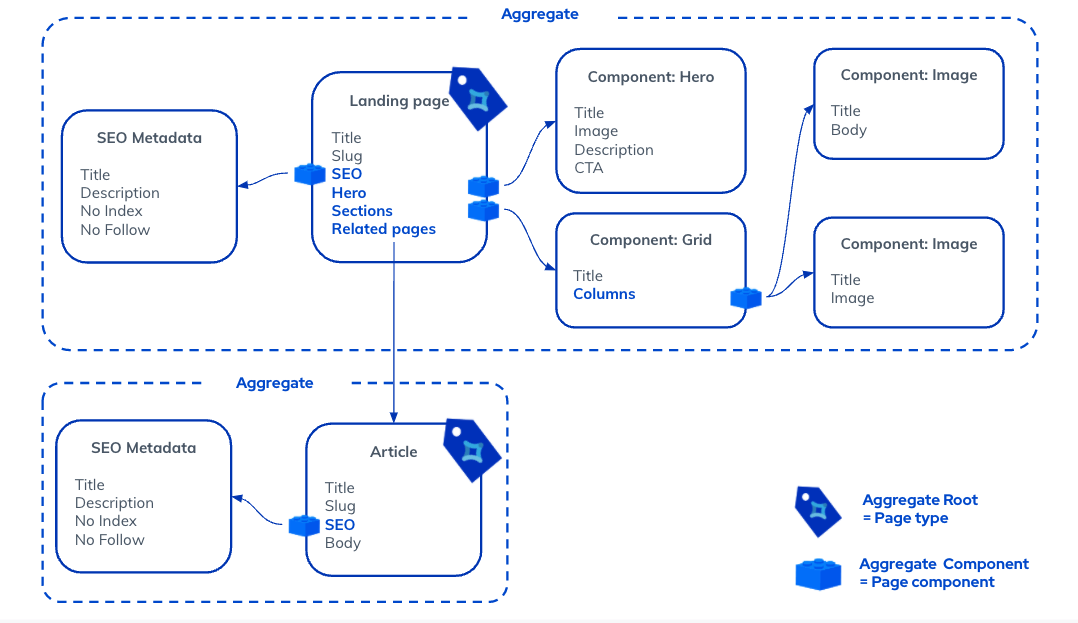
Aggregates
An Aggregate in the context of Compose is an abstraction for a page composition. By its definition, an aggregate matches the way complex content structures are composed in Contentful according to the following characteristics:
- Each page in Compose consists of many nested sub-entries.
- Each nested sub-entry has its own life cycle.
- There is no direct ownership of sub-entries as entries can be reused.
When you create links between pages in Compose, you are linking aggregates.
As an aggregate is a graph of linked content, it also defines the boundaries of a page in Compose: the end of one page and the beginning of another one. All page manipulations in Compose, such as editing, publishing, linking or duplicating pages, happen within these boundaries.

Types of aggregate annotations
Compose uses two different types of aggregate annotations to define the boundaries of a page:
| Annotation | Annotation ID | Can be assigned to | Description |
|
Technical name Aggregate Root UI label Page type |
Contentful:AggregateRoot |
Content type | Adding this annotation to a content type defines it as the root (or entry point) of an aggregate and will make it available as a page type in Compose. Learn more |
|
Technical name Aggregate Component UI label Page component |
Contentful:AggregateComponent |
Content type fields of type Link pointing to an entry (single and multiple references)
|
Adding this annotation to a field will turn it into a page component in Compose. Learn more |
Add a page type to Compose
In the Compose UI, creating a page type is done by going through the configuration steps in the Page types section. On the technical side, during the configuration the “Aggregate Root” annotation is assigned to your existing content type marking it as a page type. Once the configuration is completed, the page type is available for creating and editing of pages in Compose.
To learn how to add page types in Compose, refer to Set up page types in Compose.
Modeling content with page types
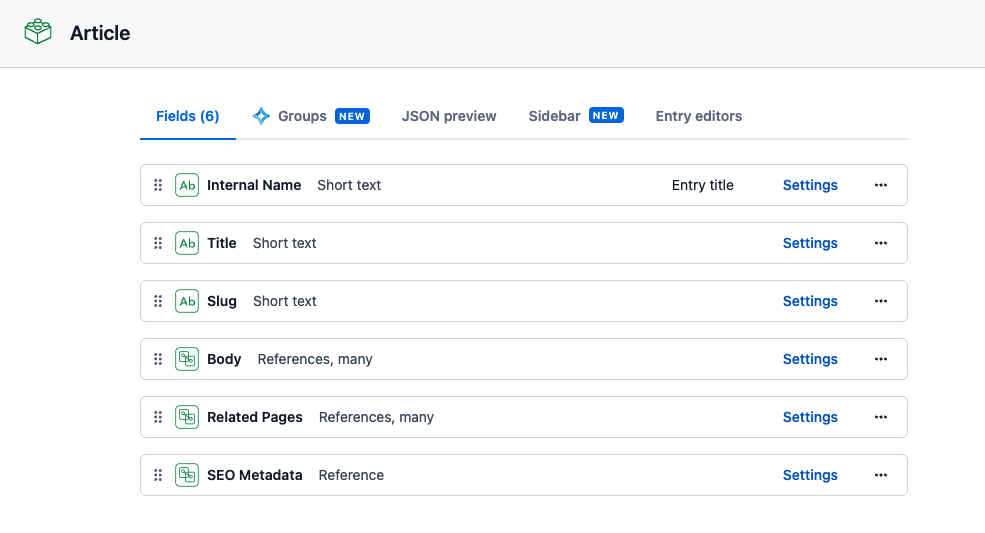
As page types are just specialized content types, they are managed in the Content Model section of the Contentful web app.
To model the structure of a page type, any Contentful field types can be used. Reference fields allow links to various entries of other content types that can serve as reusable building blocks for your pages.
For example, you might want to create a landing page that contains a hero block, with a subtitle and video sections beneath the hero block. To model it in Compose, you would add a single reference field Hero and a multiple references field Sections to the “Landing page” content type.
For representing content in your landing page, you would create Component content types and fill them with your content. In our example, the content types will be “Component: Hero”, “Component: Section”, “Component: Text” and “Component: Video". These content types will serve as building blocks for your landing page.
You can reuse the existing Component content types. For example, the “Component: Video" type that you created for your landing page can also be added to other pages.
For a general overview of content modeling, see our content modeling guide.
Page Components
What is the Component setting?
Content for a web page is often composed of many individual content entries which can be nested in many levels. Often many of these content relationships contain links to entries that are particular to the current page and most of the time are not intended to be reused on other pages. Other links to content on a page are intended to be reused on many pages as they represent a shared taxonomy (such as categories), topics (such as an author, events, …), shared microcopy or shared branded content.
These two kinds of linked content often require different editorial needs: while the former is often created and updated for a specific page, the latter is only linked to the page but only occasionally edited.
In Compose, you can distinguish between these kinds of linked entries using the Component setting on reference fields:
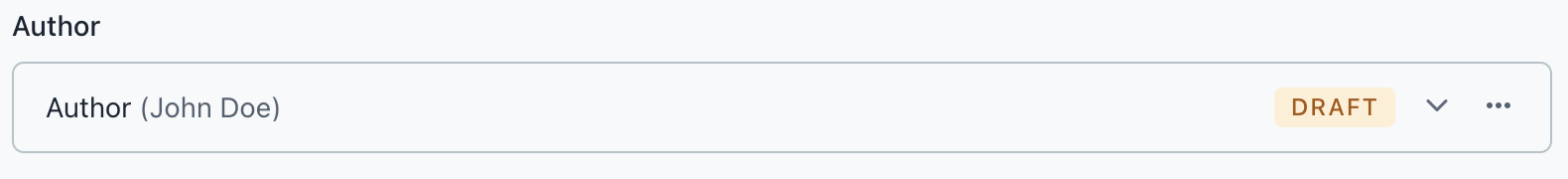
If the Component setting is not activated (default), a referenced entry is not loaded directly and is displayed collapsed in the Compose page editor. The entry can be expanded and loaded in the Compose page editor by clicking the caret in the top right header of their bar.
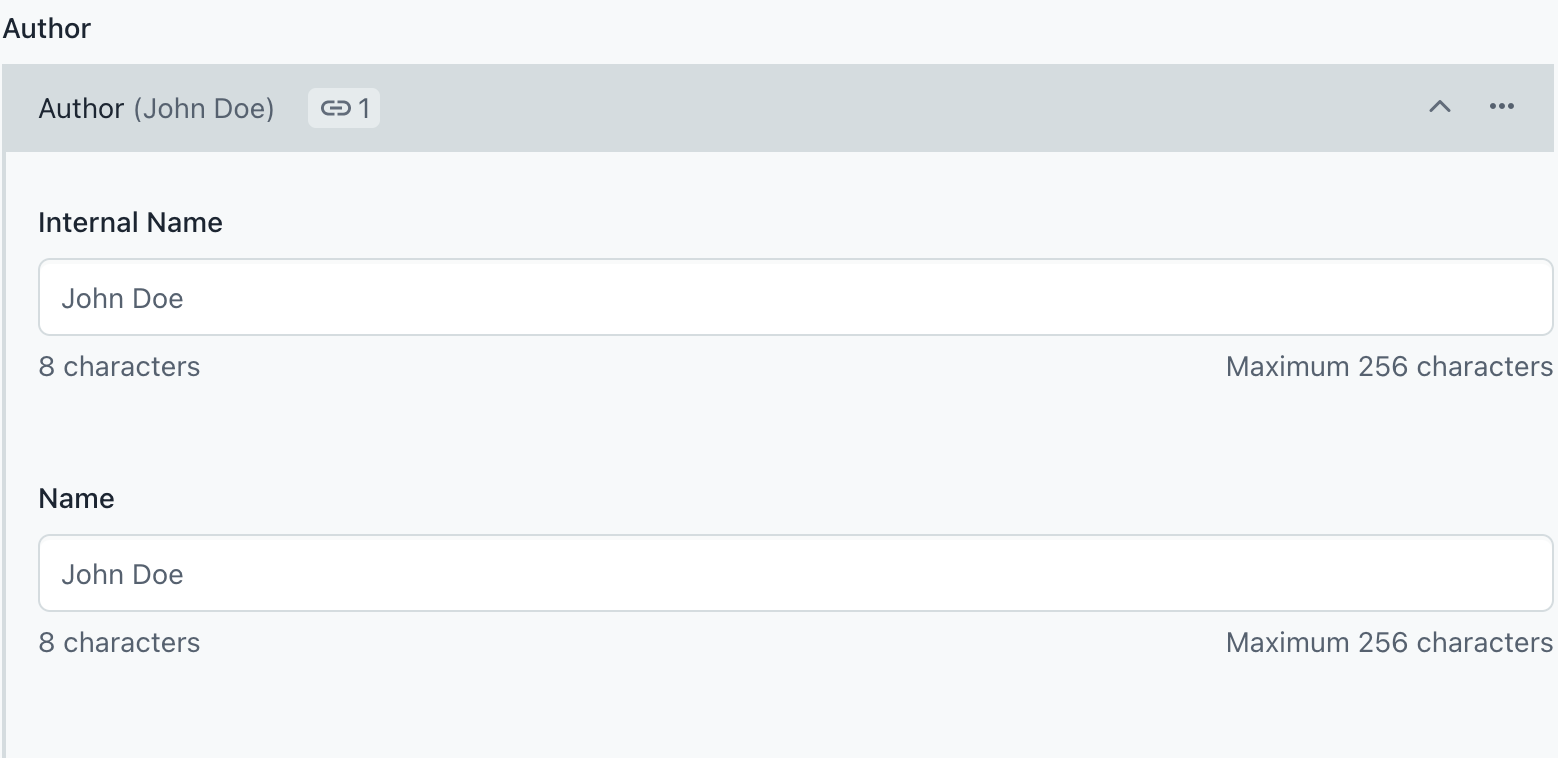
The images below display how a referenced entry with an inactive Component setting looks like:
- Collapsed:

- Expanded:

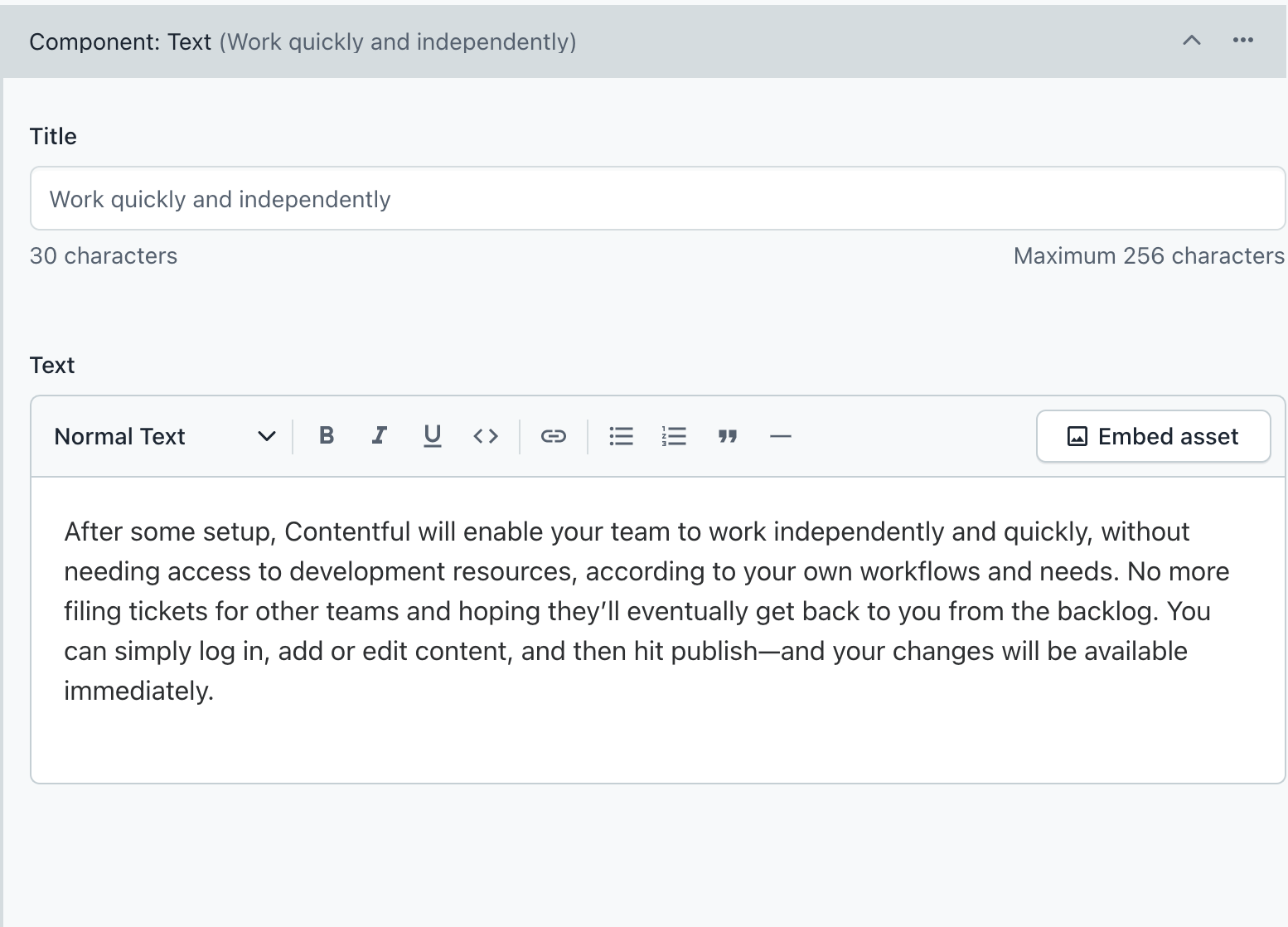
If the Component setting is active, a referenced entry will load and be displayed expanded by default in the Compose page editor. It will also recursively load and expand any nested references which fields have an active Component setting.
The image below displays how a referenced entry with an active Component setting looks like:

What is a Page Component?
A Page Component is a referenced field with activated Component setting. To learn how to activate a Component setting to mark a field as a Page Component, refer to Activate Page Components.
It is replaced by the Component setting.
Deep page duplication with page components
Activating the Component setting allows you to define the behavior of deep page duplication in Compose: Learn more
When to activate the Component setting
Whether you should or shouldn’t activate the Component setting depends on the specific use case of the reference field for the page type or other content types. Try to answer the following questions to help you decide if you should activate this setting:
| Question | Answer | Recommendation |
| Do linked entries belong to the current page? | Yes | Activate |
| Should linked entries also be duplicated when a page is duplicated? | Yes | Activate |
| Are the linked references supposed to be mostly used only once? | Yes | Activate |
| Do the linked entries represent content components? The reference field contains “Blocks”, “Components”, “Modules” or similar named content types? | Yes | Activate |
| Does the linked content represent a taxonomy (such as categories), topics (author, events, …), shared microcopy or shared branded content? | Yes | Don’t activate |
| Should the references be expanded by default in Compose? | Yes | Activate |
| Would the editor mostly edit or only link the references? | Mostly link entries and occasionally edit | Don’t activate |
| Will editors need to make frequent changes to these entries and their nested entries? | Yes | Activate |
| Will editors frequently create new linked entries when assembling a page? | Yes | Activate |
| Does the linked entry have many fields (15+)? | Yes | Don’t activate |
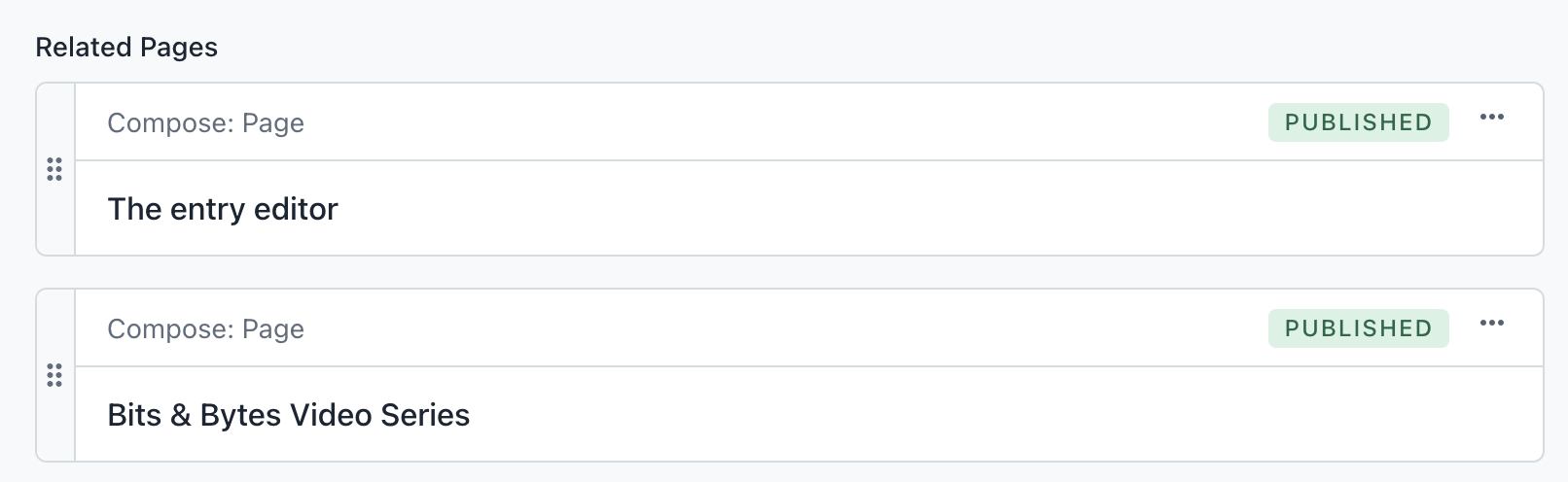
Page references
One additional special case is entries of page types. These won’t be expanded in the editor and instead will open a new tab where the full page can be edited.

Activate Page Components
To a mark a referenced field as a page component:
- In the Contentful web app, go to the Content model tab.
- Navigate to the required content type and open it.
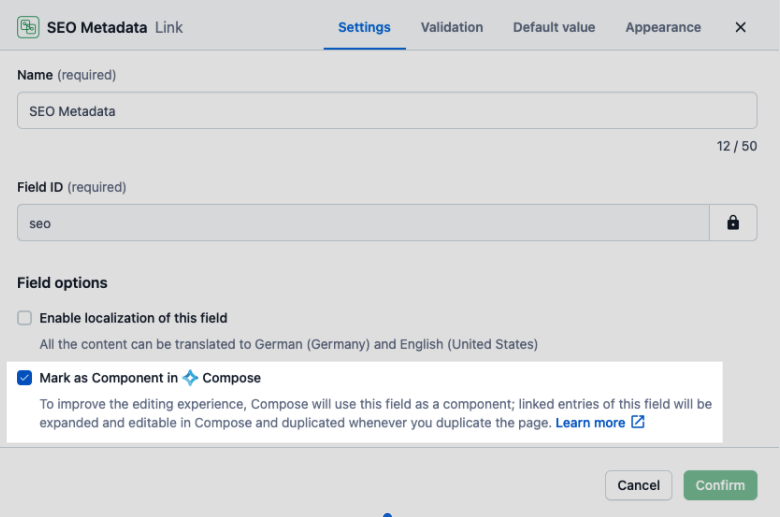
- Go to a reference field and click Settings.
- In that Settings tab, select the Mark as Component in Compose checkbox.

Programmatically manage page types
You can also use scripted migrations with the Contentful CLI to manage page types and page components: Learn more
A content type can be marked as a page type by assigning the “Aggregate Root” annotation to it with the help of the CMA client library: Learn more
Customizing the Compose editor layout
Compose gives you granular control over the layout of fields of the page editor for each page type and nested content types by defining horizontal tabs and inline field sets. Learn more about setting up field groups for Compose.
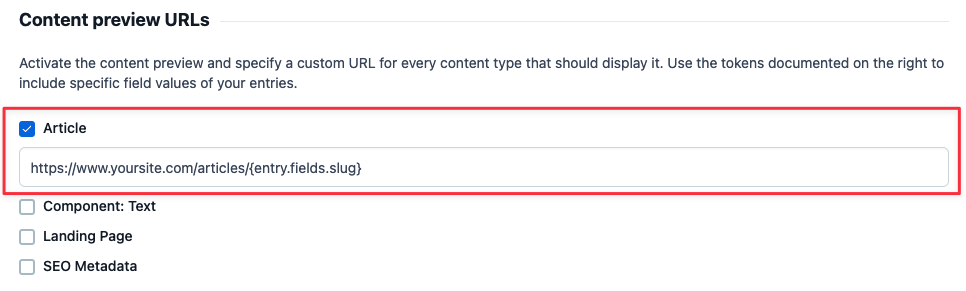
Configuring website previews
A prerequisite to configure a website preview is to have an application to render the data. To learn how to create the application, refer to Building a website guide. To learn how to set up a content preview, refer to Setting a default preview environment.
Each page type requires its own preview URL, in which different variables might be used. When the preview button in Compose is clicked, a page opens with the URL variables populated from the page. The frontend application then fetches the page based on the URL and renders it.
To access preview settings, log into the Contentful web app and then in the top navigation bar, go to Settings > Content preview.
In both Compose and the web app entry represents the page. The slug of the page therefore can be resolved as {entry.fields.slug}.