CLI tools and Compose
To get a general understanding of our CLI you can either read about it here or go through some guides like the one for scripting migrations.
Set up the CLI for use with Compose
To be able to use the CLI for scripting migrations for Compose page types, install the latest version of the Contentful CLI.
Create an initial migration for the content model of Compose
Imagine you want to start rolling out Compose in multiple spaces without the need to go through the page types setup individually in every space. In that case, you can generate yourself a migration file by running:
contentful space generate migration --space-id ...This will create a JavaScript file for you in your current folder.
With this migration file as a starting point you can programmatically set up spaces or environments for Compose easily. See Scripting migrations with the Contentful CLI for more examples.
Add a new reference field to the Landing Page
Let's consider an example of how to expand a standard Landing page in Compose with a dedicated section for the bottom of the web page.
First, we create a file called add-bottom-section.js with this content:
module.exports = function (migration) {
const landing = migration.editContentType('page_landing');
landing
.createField('section_bottom')
.name('Bottom section')
.type('Link')
.required(true)
.validations([
{ linkContentType: ['component_text'] },
])
.setAnnotations(['Contentful:AggregateComponent'])
.linkType('Entry');
};Then, we use that file and migrate a Compose space with:
contentful space migration --space-id ... add-bottom-section.jsWe assigned the Aggregate Component annotation to the newly created reference field to make Compose expand its linked entries by default in the page editor. Our guiding principle in this case is that it inherently belongs to one particular page and won't be reused in other pages (see When to activate the Component setting for more information).
Add a new page type to Compose
As another example of tailoring Compose towards your specific needs, let's add an "About" page type with the CLI. The page type creation flow will be the same as described in Set up page types in Compose, but the CLI allows to do it programmatically rather than manually.
Again, we create our migration first. Let's call it add-about-page.js and add this content:
module.exports = function (migration) {
// create the content type
const about = migration
.createContentType('page_about')
.name('About page')
.description('About pages')
.displayField('name')
// assign the AggregateRoot annotation will make this content type
// available as a page type in Compose
.setAnnotations(['Contentful:AggregateRoot']);
// add mandatory 'name' field
about.createField('name').name('Internal name').type('Symbol').required(true);
// re-use the text content type
about
.createField('text')
.name('Text')
.type('Link')
.required(true)
.validations([
{ linkContentType: ['component_text'] },
])
// assign the AggregateComponent annotation will expand the entry
// by default in Compose
.setAnnotations(['Contentful:AggregateComponent'])
.linkType('Entry');
};In this migration file we complete a couple of tasks to automate the creation of a new page type:
- Create a new content type.
- Create some fields to the new content type.
- Assign the Aggregate Root annotation to the content type which marks it as a page type in Compose.
As a last step, apply the migration on a space that was already set up for Compose by running:
contentful space migration --space-id ... migrations/add-about-page.jsGo to Compose and you will see an "About page" as an option when creating a new page.
Add custom tabs to a page type
With field groups you will be able to organize related fields of a page type into tabs and inline groups, allowing you to build more usable forms for editors who use Compose.
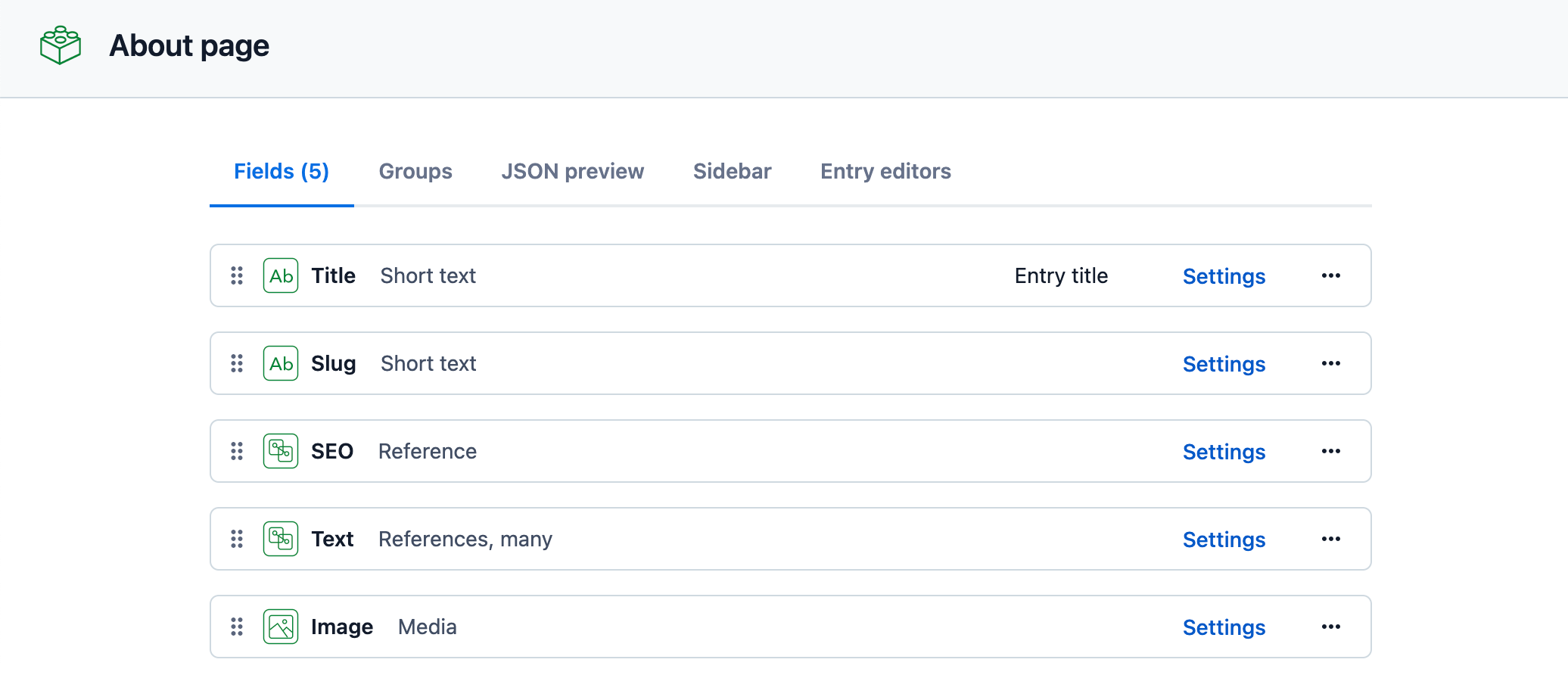
In this example we have iterated on the “About page” page type by adding some more fields: a slug field (ID: slug), an SEO reference field (ID: seo) and an image field (ID: image).

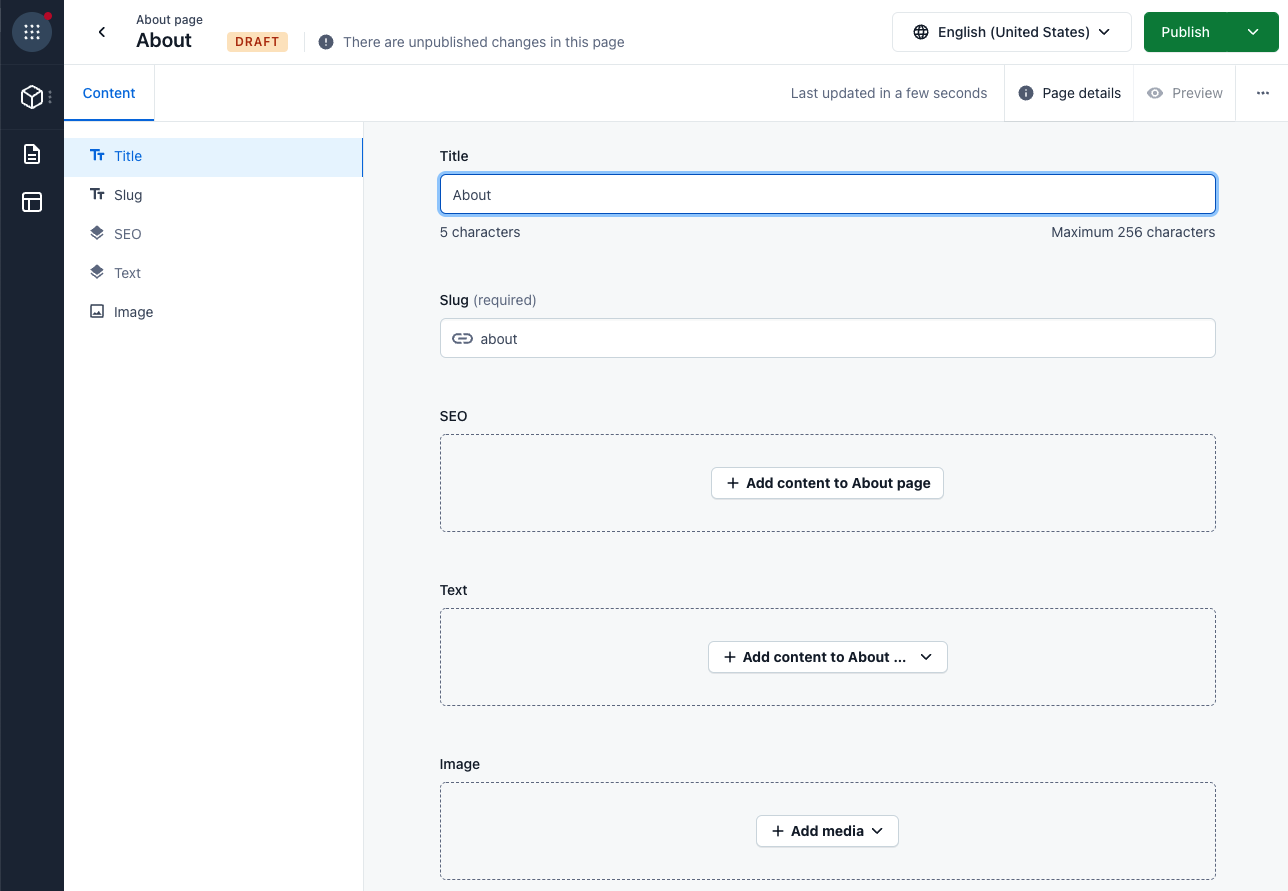
By default, Compose page types don’t have any tabs defined. All fields appear in a generic single “Content” tab as shown below.

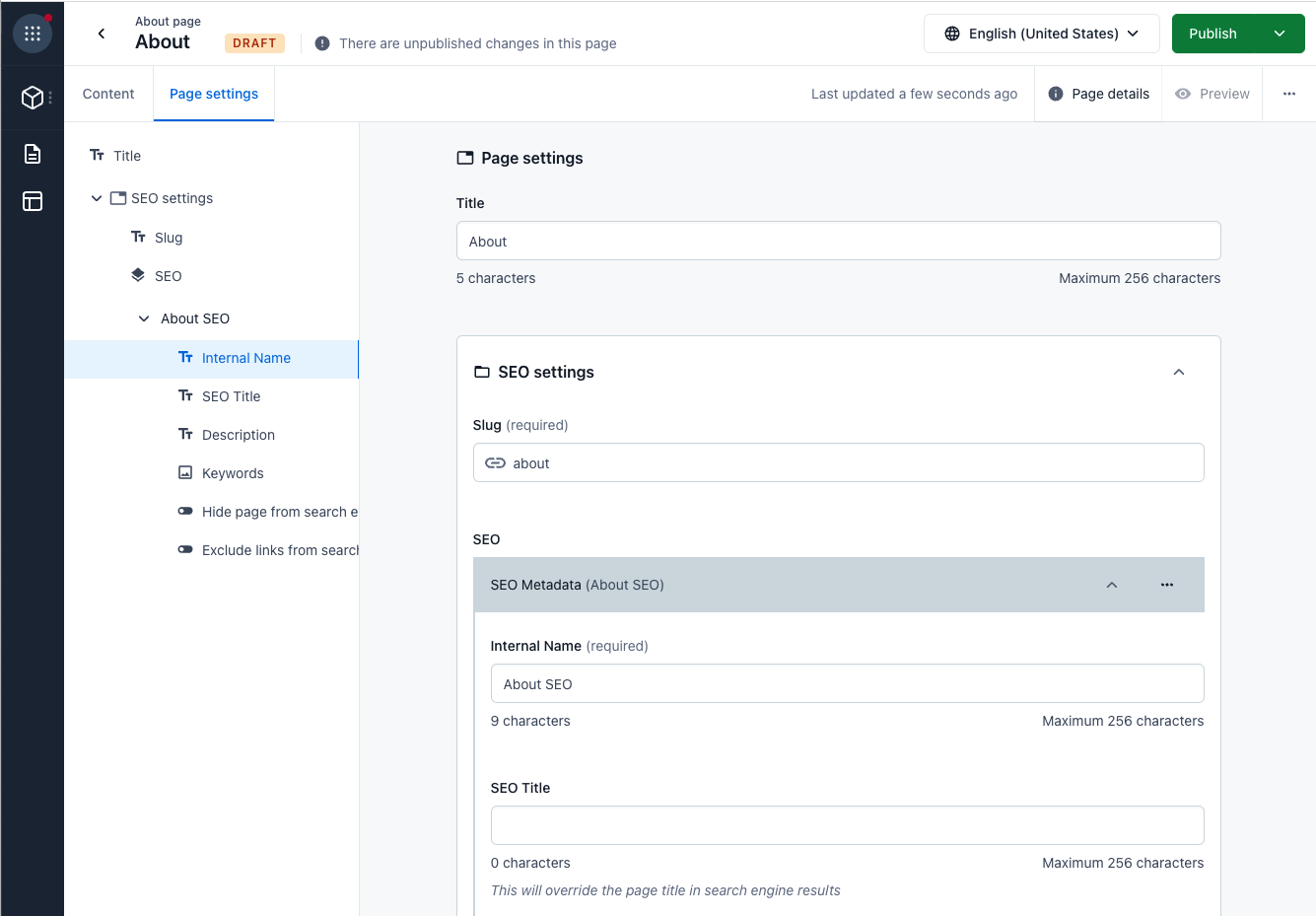
To give the editors a clear distinction between page content and page settings we want to organize these fields into two respective tabs and group the two SEO related fields into a field set:
| Content | Page settings |
|
Text (text field) Image (asset field) |
Title (text field) SEO settings (field set) Slug (text field) SEO (reference field) |
Again, we create our migration file first. Let's call it add-groups-to-about-page.js and add this code:
module.exports = function (migration) {
const about = migration.editContentType('page_about')
const editorLayout = about.createEditorLayout()
// all fields are moved to first tab implicitly
editorLayout.createFieldGroup('content').name('Content')
const pageSettings = editorLayout.createFieldGroup('page_settings').name('Page Settings')
pageSettings.createFieldGroup('seo_settings').name('SEO settings')
editorLayout.moveField('slug').toTheTopOfFieldGroup('seo_settings')
editorLayout.moveField('seo').afterField('slug')
editorLayout.moveField('title').toTheTopOfFieldGroup('page_settings')
}In this migration the following tasks are defined:
- Create an editorLayout for the “About page” content type.
- Create two tabs and move the fields into them.
- In the “Page Settings” tab create an “SEO settings” field set.
- Move the “Slug” and “SEO” fields into the “SEO settings” field set.
As a last step, apply the migration on a space that was already set up for Compose by running:
contentful space migration --space-id ... migrations/add-groups-to-about-page.jsOpen up a page of the “About page” page type in Compose and you should see your changes reflected in the Compose page editor.