
The Composable Content guide
What is composable architecture?

Lisa Lozeau
Updated: November 20, 2024

The Composable Content guide
- 1. What is Composable content?
- 2. What is composable architecture?
- 3. Composable vs headless
- 4. What is a composable CMS?
- 5. From composable content to composable commerce
- 6. Composable content for marketers
- 7. Composable content for developers
- 8. How composable content is transforming digital experiences across industries
This is chapter 2 of the series, The Composable Content Guide
Summary
In just two years, a three-person demo team at Contentful shipped almost 1,000 digital projects, including 900+ websites, 8 web apps, 2 native mobile apps, 1 digital signage solution, 1 Alexa skill, and 1 internal portal.
We’re not superhuman, our secret is composable architecture.
In the last chapter, you learned how composable content brings more speed, flexibility, and ease to the way teams work.
In this chapter, we’ll look at how composable architecture expands and enhances those capabilities by connecting all the tools teams need to build digital experiences.
Composable architecture
Composable architecture is a modern approach to designing and building digital applications: required system capabilities are assembled out of modular, API-based components rather than provided upfront.
This approach allows organizations to connect different content repositories, introduce new business capabilities, and automate digital operations by adding or modifying individual components, without overhauling the entire system.
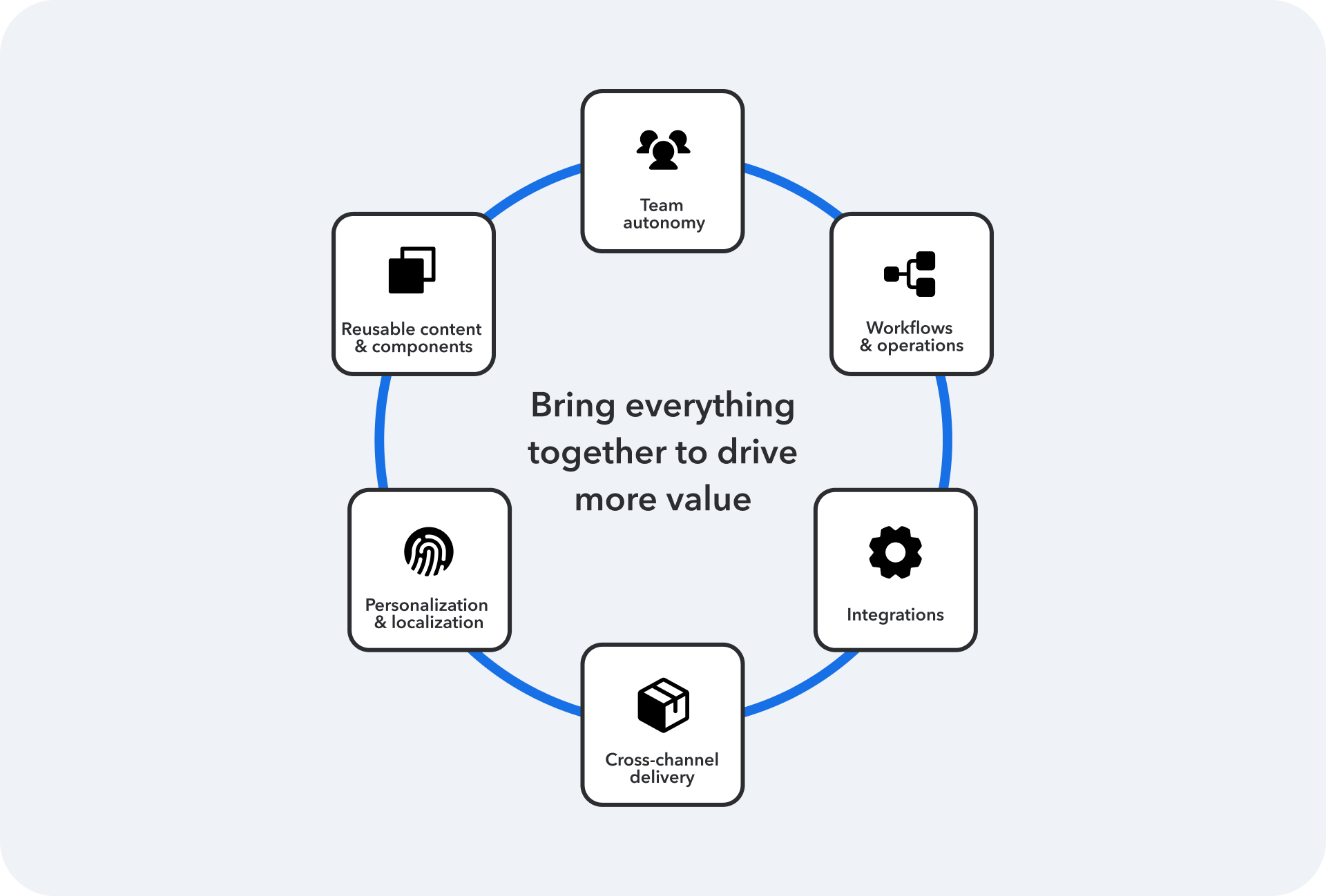
Breaking the capabilities of all-inclusive monolithic suites into individual microservices empowers you to integrate the tools you need into a flexible, connected system. This modularity and flexibility enables developers to reuse existing components for greater efficiency and tap into powerful new capabilities.
These independent microservices are connected through APIs to create composable architectures.
Composable architectures, whether built on top of Contentful or orchestrated on another platform, allow content to be used for powering engaging, scalable customer experiences.
This framework is equatable with microservices architecture, modular architecture, and best-of-breed architecture.
There's also the MACH Alliance, a not-for-profit advocacy group whose members include software vendors, systems integrators, agencies, and individual experts, which is especially useful to guide the selection of composable technologies.
Composable content + composable architecture = winning combo

How composable architectures differ from traditional architectures
Traditional digital experience stacks rely on monolithic architectures that provide an array of business capabilities through a single, tightly coupled tool. This traditional architecture can be difficult to deviate from, leaving teams stuck with the limited offerings of these suites, which can be restrictive and constraining.
The proliferation of digital channels and the pace at which customers expect to engage with brands on those channels have forced companies to prioritize flexibility, agility, and speed.
As more decoupled options, such as headless and composable, emerged to offer greater freedom in language and tooling, monolithic vendors began selling add-ons to stay relevant. The problem with these offerings is that they are often overpriced, underperforming, and have lengthy, resource-hungry integration processes.

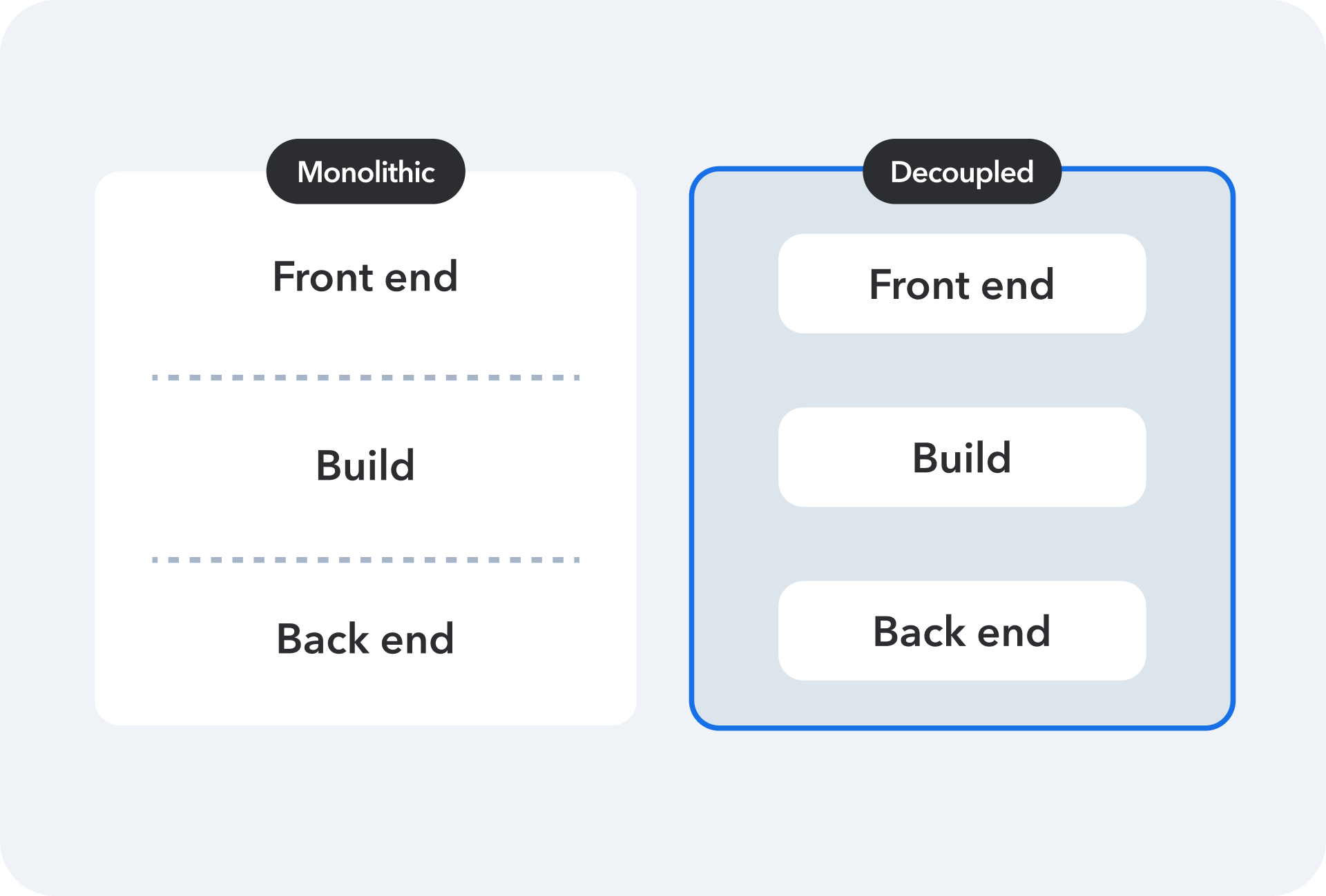
A website provides a simple example of the difference between traditional architecture and composable architecture. In a monolithic architecture, the individual components are coupled together into one rigid system. Composable architecture, however, makes it easier to choose the best tool to meet each requirement.
Composable architecture offers more flexibility
Composable API-first architectures offer freedom by allowing development teams to pull in nearly any tool — open-source, third-party, or house-built. Plus, these modular components can be infinitely constructed, deconstructed, and restructured to fit the next project or newest digital channel.

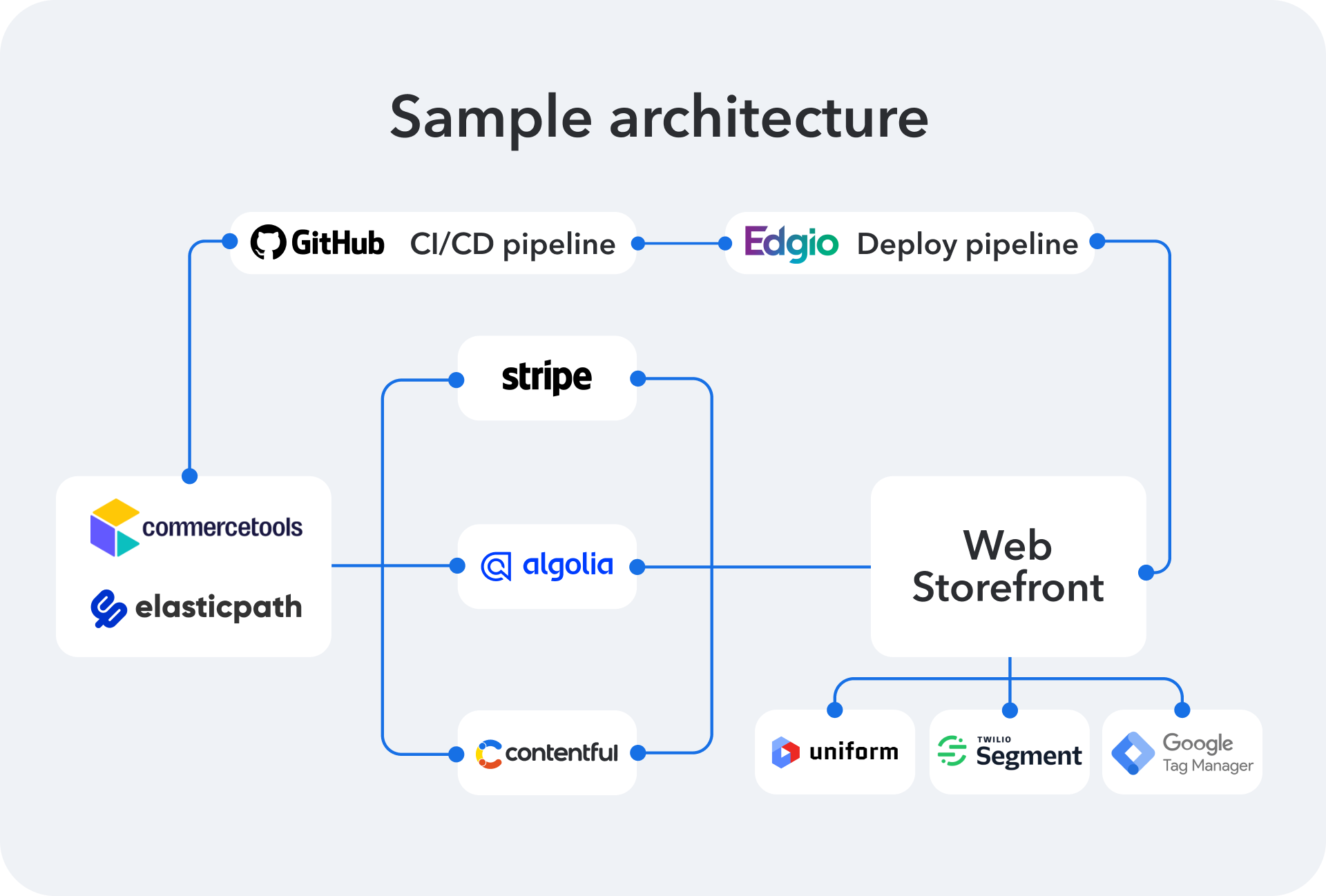
In this example of a composable tech stack, we have eight different platforms all working together.
As new technologies emerge, it's easier to add or swap out individual components because the entire system is modular and not tightly coupled.
At this point you might be thinking, wow, assembling a tech stack from scratch looks like a lot of work. And it is a little more work than a quick Wordpress or Drupal project, but the technical questions are usually the easiest part.
Your developers and designers probably already know what tools they’d like to be using.
The bigger challenge is aligning the organization around a new way of working. Empowering teams to work more efficiently is one of the biggest benefits of composable.
It’s important for stakeholders to decide how they will structure content, workflows, and teams to take advantage of what composable makes possible instead of replicating the same inefficient processes on a new system.
Wondering what a modern digital team supported by composable technologies looks like? Check out this guide to modernizing workflows for building impactful digital experiences.
Benefits of composable architecture
Leveraging composable architecture takes some work, but it yields a big return and is an investment in your future. With a composable approach, you choose the best tools and assemble them in ways that support your specific business needs. API integrations means you can easily add or remove components as your needs change. Every individual component delivers value so you maximize your return on investment.
Four ways composable architecture is a good return on investment
1. Reduce technical debt. Get the most out of existing investments by integrating the tools you need into your existing tech stack without the burden of features you won’t use.
2. Choose the best vendors for each specific function and capability. An orchestration layer makes tools from multiple vendors feel like one connected, but flexible, system.
3. Easily add new technology or replace outdated tools. Everything is modular, so you can update individual tools without disrupting the whole system.
4. Unlock efficiencies and more value. Connect specialized applications to do something bigger than what any one application can do on its own.
Implementing composable architecture
Start small
Transitioning from your existing architecture to a composable infrastructure can feel daunting.
Fortunately, you can start small to get a feel for how a composable approach works and what the benefits of composable architecture are.
Go bigger by choosing the right tools
When building composable architectures, select tools in which features and functionalities align with business needs rather than existing capabilities. It's important to take a step back and consider how each tool contributes to organization-wide speed, flexibility, extensibility, scalability, and reliability.
To quantify value, we recommend collecting data in each area via choice KPIs. In doing so, development teams can minimize pullback on tools that actively contribute to business wins and increase their runtime within the organization.
Work with editors and other internal users
Implementing composable architecture gives you an opportunity to customize the editorial interface as well. To maximize efficiency, you want to empower people to deliver digital experiences with minimal reliance on developers. This means hiding all the behind-the-scenes connections so that editors can access everything they need from one interface.
For example, Contentful Studio provides a familiar visual building experience for editors and marketers while taking advantage of all the benefits of a composable approach.
Build with scalability in mind
A composable architecture enables small teams to do great things. At Contentful, we do this by standardizing the architecture we use, automating as much as possible so users are more autonomous and less reliant on developers, and creating clear documentation into how the entire system works so it's easier to maintain.
BMI Group takes a smart approach to building a composable architecture

BMI Group, a residential and commercial roofing manufacturer, showed that their architectural expertise extends beyond roofing when they built a composable solution powered by Contentful. With customers from 40 countries across Europe, Asia, and Africa, BMI Group wanted a solution that was flexible and would enable them to speak to each market locally.
“After narrowing down headless solutions, we selected Contentful for two reasons in particular. First, we could combine different frameworks. Second, we could easily integrate other tools.” — Mahesh Warnasooriya, Digital Architecture Lead
BMI Group wasted no time migrating to Contentful and the approach they used was a blueprint for success:
-
BMI Group started small using one site as the beta. Once that launched, they used it as a template, launching five additional sites in one year, and 20 country-specific sites the following year.
-
They enhanced the platform with a mix of purpose-built, third-party tools and several custom-built ones that give them the exact capabilities they need (and nothing they don’t).
-
With a strong foundation in place, BMI Group is working on the editorial process, specifically adding governance and workflows that will make the creation-to-publishing process even smoother and more scalable.
Get the details on BMI Group’s blueprint for a successful switch to composable architecture.
Five value pillars that matter most when accessing your composable architecture
1. Speed: Seize the opportunity
Technology that promotes speed is quick to value, quick to market, and quick to operationalize. It comes with pre-built features and documentation, so developers don't have to write entire codebases from scratch. If and when updates need to be made, individual contributors should be able to do so and publish the change at a swift pace. Tools with automation features provide added value by eliminating redundant or unnecessary tasks.
Here are three of nine speed-oriented KPIs we recommend tracking in relation to speed: time to first launch, percent of product built, and percent of processes automated.
2. Flexibility: Customize to your current and future needs
Flexible architectures and tools accommodate shifts in external and internal forces helping digital experiences remain relevant at all times. They minimize — or entirely eliminate — technological debt, satisfy unique programming language and frameworks preferences, and enhance employee experiences by eliminating the need to develop workarounds. This allows teams to return to the roles and responsibilities they were trained for and enjoy most.
Here are three of the nine flexibility KPIs we recommend tracking in relation to flexibility: number of workarounds, number of programming languages available, and team member satisfaction.
3. Extensibility: Integrate tools and workflows
The tools a company relies on today might not satisfy tomorrow's need for in-store digital signage or a mobile app with AR/VR features. Extensibility enables brands to create an ecosystem of tools that can be connected (or disconnected) in support of new needs and operational efficiency.
The most extensible tools are easy to integrate and require few resources and limited developer dependencies to do so. They also offer deep customization options so individual contributors can configure their workspace in a way that makes sense to them.
Here are just three of the nine extensibility KPIs we recommend tracking in relation to extensibility: governance capabilities, number of app integrations, and percent of UI customized.
4. Scalability: Go big or go big
Two things are true of business growth: companies of all sizes seek it and it requires new tools. These tools should extend a brand's market reach by offering localization services and reliable global delivery. And, because it's sometimes not enough to speak to the masses, they should support personalization, so every customer feels seen and cared for.
Technology that removes silos and allows for content reusability makes localization and personalization efforts more efficient while safeguarding brand style and messaging. Bonus points if source code is hidden from non-technical users.
Here are just three of the nine scalability KPIs we recommend tracking in relation to scalability: number of locales, customer conversion, and percent of content reused.
5. Reliability: Avoid risky business
As businesses scale, it's more likely that security, privacy, compliance, and human error arise and impact an app's state.
Tools that offer deep storage and routine backups provide a cushion and an opportunity to roll back to previous state changes as developers work to debug the system and mitigate side effects, or mutations.
Tools that utilize CDNs to improve page load times and support high traffic offer added value by minimizing latency and downtime. When products, services, and information are delivered quickly, customer satisfaction increases.
Here are just three of the nine reliability KPIs we recommend tracking in relation to reliability: number of breaches, page load time, and bounce rate.
For more on these value pillars and how a composable content platform like Contentful lays a stable foundation for composable architectures, check out our free white paper on “Assessing composable architecture performance”.
Make Contentful the foundation of your composable infrastructure
The Contentful Composable Content Platform is built for easy integration across any composable architecture.
It offers you the flexibility to build the UI your team wants and the scalability to drive the omnichannel experiences customers expect (we're looking at you ecommerce). With Contentful's exposed tooling, frameworks, and App Marketplace, digital teams can integrate with or build out the capabilities they need.
Leverage composable architecture for your next project.
Start building with Contentful now.
Up next: Composable vs. headless
Explore composable vs. headless architectures, including insights on MACH and Jamstack for a modern and scalable digital approach.
Editor's note: The general definition of composable architecture outlined here should not be confused with The Composable Architecture (TCA). According to GitHub, TCA is a framework and library similar to Redux that's used to build ios applications with toolkits like SwiftUI or UIKit toolkits in an Xcode environment. Instead of being known for its flexibility and future-proof qualities, as composable architecture is, the framework built by Point-Free is recognized for bringing consistency to applications by promoting functional programming and state management.
Written by

Lisa Lozeau
Lisa Lozeau is an expert in content strategy, content creation, and content marketing, where she has utilized these skills as a writer at Contentful for over 6 years. She has led marketing programs across several industries on a variety of platforms. Well-versed in the limitations of traditional CMSes, she is passionate about innovative solutions.
