
The API guide
What is an API endpoint?

David Fateh
Updated: January 15, 2025

The API guide
This is chapter 2 of the series, The API guide
Summary
An API endpoint is where the magic of data exchange begins. Endpoints serve as the gateways through which APIs send and receive information, making them fundamental to how applications communicate and function.
In this chapter, we’ll break down what API endpoints are, how they work, and their critical role within API architecture. You’ll also learn about authentication methods, see real-world examples of API endpoints, and discover best practices for building effective, secure, and reliable endpoints that power seamless integrations.
API endpoints defined
An API endpoint is the location where an API receives requests for data and functionality. For most services, these endpoints are URLs, just like the ones you use to navigate to a website.
An API endpoint is not the resources that it represents but a specific point within the API server architecture where clients and servers communicate. It’s helpful to think of API endpoints as the final destinations of every request sent from a client to a server. The URL represents the written directions which the client must follow to access or send the data it wants.
API endpoints are critical to the internet’s API ecosystem. By exposing endpoints via APIs, and facilitating access to them via API requests, organizations around the world can share their applications’ data and functionality. Without properly functioning API endpoints, communication between applications, and between different organizations, would become more complicated and less efficient — if not impossible.
How API endpoints work
APIs usually facilitate access to functionalities or resources within a server or cluster of servers, which might include text, images, videos, or audio files. To access that functionality, or any of those resources, a client would need to know the relevant API endpoint on the server, and then send its request there by specifying a URL.
As final destinations on these data “journeys,” endpoints should be as easy to find as possible, which means their directions should be clear and intuitive.
Let's take a closer look at how API endpoints work. Here's an example of an endpoint URL:
https://api.github.com/repos/torvalds/linux
This API endpoint belongs to the GitHub REST API (we’ll look at REST APIs later in this blog), and it returns information about a repository as a JSON object.
API endpoints have a base path that’s usually a dedicated subdomain such as cdn.contentful.com, graphql.contentful.com, or collectionapi.metmuseum.org.
They can also be presented as paths within the main site such as https://mandrillapp.com/api.
To complete the API endpoint, you would add a suffix to that base URL specifying what resource you want. In the example above, that’s the 'repos' in api.github.com/repos.
From an API design perspective, this approach lets developers create and maintain logical groupings. Some APIs have a hierarchical structure, using path values to create a parent/child relationship.
API endpoints, end to end
Once a client sends a request, it must go through the following sequence of steps before it reaches the endpoint and receives a response:
- The client sends a request, in the form of a URL, to the API server.
- The API server authenticates the request.
- The API server validates the request’s input data.
- The API server responds to the request either by delivering the resource to the client, or by sending back an error code that explains why the request could not be fulfilled.
API endpoint authentication
Most APIs control access to their endpoints by implementing some sort of authentication process for requests. API endpoint authentication is not just a question of managing the volume of requests or screening for paying customers, but also of protecting the API from attacks that might be trying to insert malicious data or access confidential information. Important authentication information should be set out in the API documentation.
The endpoint authentication process may be built around the following components:
-
API keys: An API key is a unique identifier that tracks and controls how users access an API, including enabling access to data and functionality via an endpoint. Users obtain API keys from API providers — keys are typically specific to a particular API.
-
User credentials: Some APIs require users to create a username and password with their associated service, and then attach those credentials to API requests in order to access endpoints.
-
Token authentication: APIs may accept tokens from protocols, such as OpenID, OAuth, or JWT, as a way of authenticating requests to endpoints.
-
Transport layer security (TLS): TLS is used widely to encrypt internet communications and can also be applied to web applications. Since TLS authenticates the client and the endpoint, both parties can be confident in the legitimacy of the other.
Examples of API endpoints with Contentful
Let’s explain this using Contentful’s Content Delivery API as an example of a hierarchical API in an API-first development approach.
Its base URL is https://cdn.contentful.com
So, to access the resources in the space ID abc12345, you would use the following path: https://cdn.contentful.com/spaces/abc12345/
The Content Delivery API documentation shows you the other endpoints available.

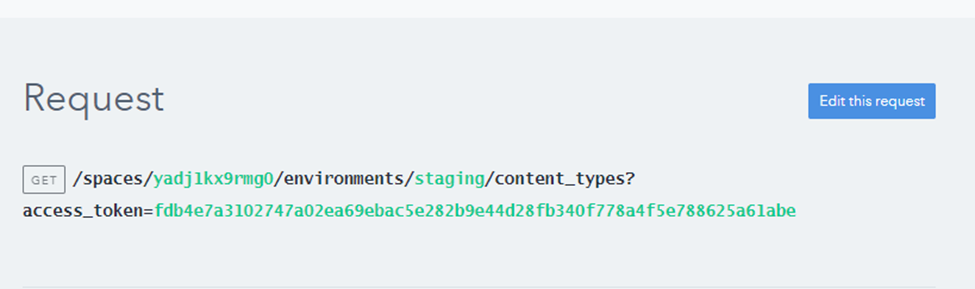
In the API documentation, clicking the Content Model endpoint under Content Types shows the following details, including the request type and query parameters.

In this instance, this endpoint requires an API Key for authentication, and only allows GET requests, which is the default for requesting data. Other endpoints let you use other HTTP methods to perform various functions, such as POST, PUT, PATCH, DELETE, etc.
Note that you need to secure the API request above by supplying the API key as an access_token parameter, in order to ensure that the system can identify who’s making the call.
For internal development, APIs can be accessed from a local server using localhost.
API endpoints and API architecture
The architecture of an API affects the way its endpoints function. The most common type of API architecture is Representational State Transfer (REST), which uses the hypertext transfer protocol (HTTP) programming language. REST APIs typically contain multiple endpoints that return a fixed set of data when they receive a request. This means that client APIs must chain requests together in order to get the exact data that they want back from REST API endpoints.
By contrast, GraphQL APIs, which use the GraphQL open source API query language, enable client APIs to get exactly the data they need from an endpoint in a single request that incorporates all desired data fields. Meanwhile, endpoints in Remote Procedure Call (RPC) architecture facilitate remote requests for functions on a server as though they were local requests.
These are just a few examples of API architecture types and the different ways that API endpoints function within them.
Building effective API endpoints
The better designed your API endpoints, the smoother and more efficient the communication between APIs — and the better your application’s performance. So what should you think about as you design and build API endpoints? Consider the following:
-
Authentication: Don’t let your API endpoints become exploits for hackers to insert malicious code or steal sensitive personal data. Practice good API security by ensuring you’ve put appropriate authentication requirements in place for clients.
-
Validation: Maintain the performance of your API by validating the input data that it receives. Input validation means checking to ensure that input data makes sense, and doesn’t contain characters that might compromise the integrity or security of the API.
-
Structure: Make sure you name your endpoints in an intuitive, clear, and consistent way, and extend that naming convention to every API you develop. By keeping that structure consistent, you’ll make life much easier for your API users.
-
Testing: Verify that your API endpoints are functioning as intended, and responding correctly to requests, by implementing an ongoing testing schedule. It’s also worth monitoring real-world uses of your API to stay on top of any developing issues.
-
Documentation: Thoroughly document every API endpoint that you implement so that your users know how to get the most out of your API. Your API documentation should include the methods for using each API endpoint, accepted data types, and information on what the endpoint does.
-
Response to errors: When API client requests fail, you should provide meaningful responses to let users know what went wrong. In the context of HTTP REST API endpoints, errors are indicated via codes — for example, “404” indicates “not found.”
-
Limitations: It may be necessary to ensure fair usage of your API, or protect it from abuse, by limiting or throttling access to API endpoints. Implement a clear error response system to let users know why their requests are being throttled.
Wrapping up API endpoints
In summary, an API endpoint is a location within an API server which represents a specific resource or set of resources. Users access API endpoints by sending requests via endpoint URLs. If the request is correct, the API server will send back the resources from that location. If it is incorrect, or isn’t authenticated, the API server will return an error message.
The API endpoint allows developers to access data and functionality from other systems quickly and securely. It also enables them to create new apps with those same capabilities, without having to build everything from scratch.
Up next: What is an API key?
Written by

David Fateh
David Fateh is a software engineer with a penchant for web development. He helped build the Contentful App Framework and now works with developers that want to take advantage of it.
