Choosing the best Next.js CMS
Updated: July 7, 2023
Looking for a Next.js headless content management system solution? We’ve got you covered. Deliver content faster with your favorite JavaScript framework paired with Contentful.
What’s the best API-first Next.js CMS solution?
From React to Vue, Gatsby, Next and more… frontend developers have a multitude of frameworks to choose from. What’s great about building with Contentful is that you’re not limited to a particular one. Our flexible, API-first content platform lets you build lightning-fast websites and web apps with any framework of your choice.
You read that right. Contentful is language and framework agnostic. That means our content platform is a great match for developers since it works with your favorite tools and frameworks — including the popular React framework Next.js.
In this article, we’ll look at what makes Contentful a perfect match for Next.js, and how you can get started quickly building with Contentful on top of Next.js.
What is Next.js?
Short definition: Next.js is an open-source framework built on top of React.js for building server-side rendered and statically generated React applications.
Longer explanation: Next.js is a popular React framework used for building web applications. It provides many features out of the box, including server-side rendering (SSR), static site generation (SSG), automatic code splitting, optimized performance, and easy deployment to the cloud.
With Next.js, developers can choose between SSR, SSG, or both depending on their application's needs. SSR is useful for applications that require frequent updates, such as ecommerce sites, where the content needs to be refreshed frequently. SSG is ideal for sites that don't change often, such as blogs, as it generates static HTML files that can be cached and served directly from a CDN.
What are the benefits of using Next.js?
Server-side rendering and static site generation
Next.js provides server-side rendering (SSR) and static site generation (SSG) out of the box. You're free to use them together or separately.
Static site generation (SSG) means that your React code is pre-rendered into a collection of static HTML, CSS, and JavaScript files once during a build phase. That collection of files is not meant to change (hence static) until a new version of the website is released. This can happen multiple times a day but is expected to take a few minutes. Static sites can be served directly from a CDN.
Server-side rendering (SSR) means that there is an active server that responds to your clients’ requests by generating HTML pages on the fly.
Automatic code splitting
Next.js automatically splits the code for each page and only loads the necessary code when needed, resulting in faster page load times and a better user experience. Code splitting means that Next.js only sends the code required to render the current page to the client, instead of sending the entire application code. This results in faster page loads, as the client only downloads the code that's needed, reducing the time to first render (TTFB).
Easy deployment
Next.js can be easily deployed to popular hosting platforms like Vercel, AWS, and Netlify. With just a few clicks, developers can deploy their application to the cloud and benefit from automatic scaling and other features. Vercel, the company behind Next.js, provides seamless integration with their hosting platform, allowing developers to deploy their application with a single command.
Customizable routing
Next.js provides customizable routing options, allowing developers to create dynamic and complex routing structures that fit their application's needs. Next.js's routing system is based on the file system, meaning that developers can create pages and directories to define their routing structure. This provides a lot of flexibility and makes it easy to organize pages into a logical structure.
Great developer experience
Next.js has a great developer experience, with features like hot reloading, error reporting, and a rich set of debugging tools that make development easier and more productive. Hot reloading means that changes made to the code are immediately reflected in the browser without the need to manually refresh the page. Error reporting provides clear and concise error messages that help developers quickly identify and fix issues. The debugging tools, such as the Next.js devtools and Chrome's React Developer Tools, allow developers to inspect the component tree and see how changes in state or props affect the application.
Large and active community
Next.js has a large and active community of developers, making it easy to find help, documentation, and examples online. The Next.js community provides many resources, including documentation, tutorials, and open-source libraries.
Why use Contentful & Next.js?
Next.js handles APIs extremely well, and paired with Contentful, it is a powerful combination for your tech stack. Unlike traditional CMSes, our content platform has been API-driven since the start, with a REST and a GraphQL API for content management, preview, and delivery.
With the REST API and the GraphQL API, you can deliver content across multiple channels — from websites and mobile apps to IoT, virtual reality games, and more.
There are plenty of other features that make Contentful special. These include:
- Advanced command-line interface (CLI) tooling for seamless automation.
- Content delivery networks (CDNs) that are optimized for fast image and content delivery to your users 24/7.
- Open-source field editors that provide greater adaptability to customize and compose fields, while helping content editors be more productive.
- The Forma 36 design system to help reduce the overhead of creating custom Contentful UI. We provide you with a React component library for building and extending Contentful products in no time.
Powerful, configurable webhooks allow you to integrate Contentful with any API service. Want to add Vercel for hosting your Next.js and Contentful project? We have a webhook already integrated for that.
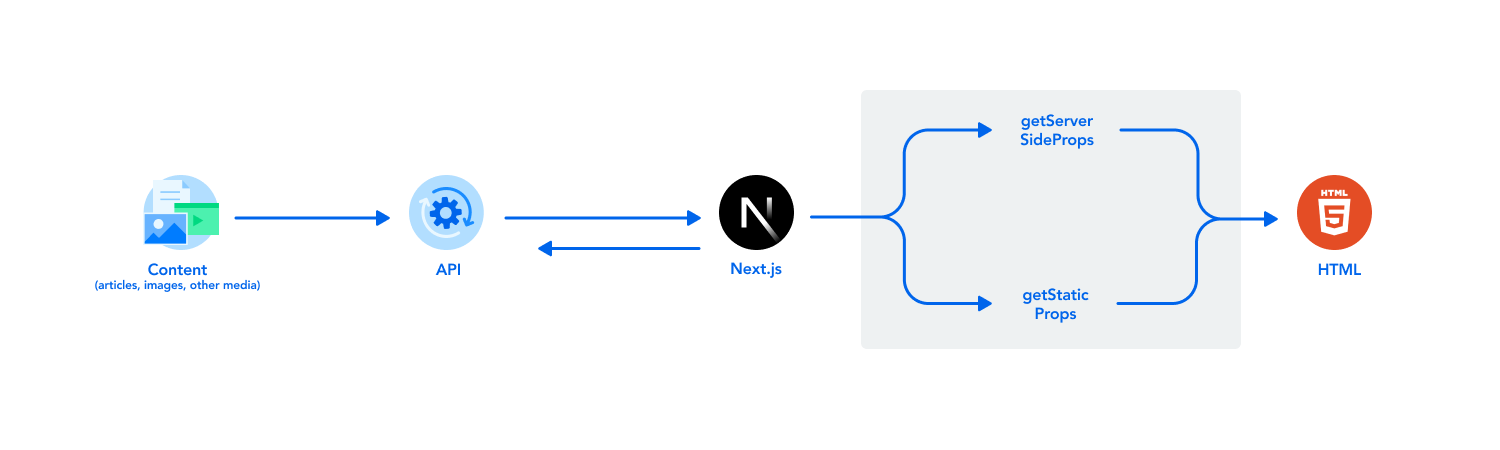
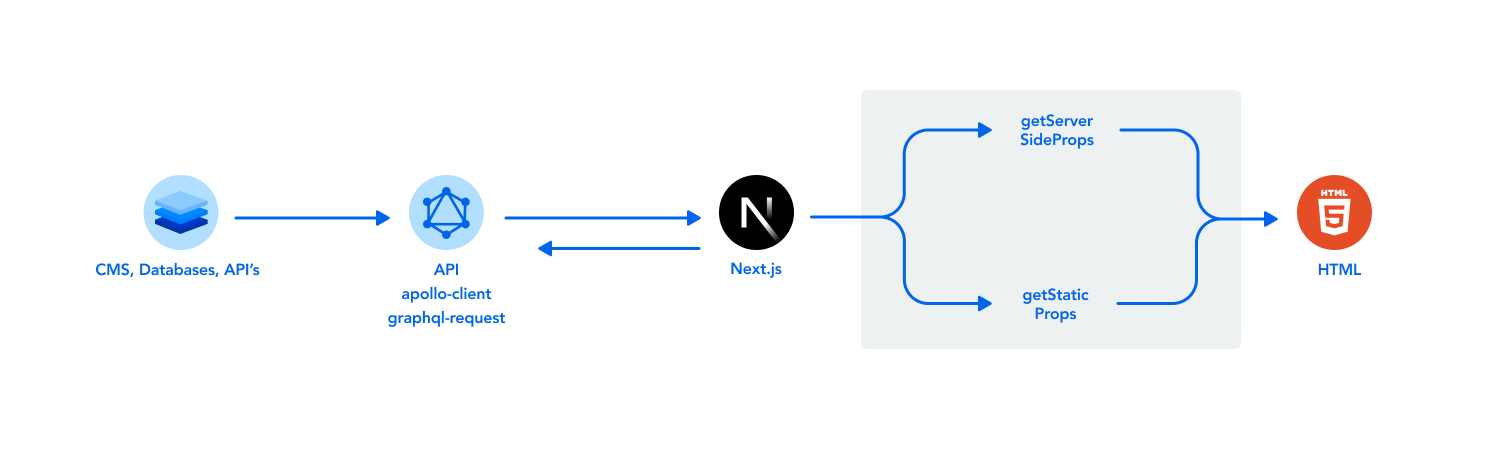
How a Next.js CMS works
Next.js can complement a headless CMS by using the CMS's API to fetch content and then render it on the server or the client side.
Here's an example of how it works:

- First, the headless CMS is set up to store and manage the content, such as articles, images, and other media. The CMS provides an API endpoint that allows Next.js to access this content.
- In Next.js, the getStaticProps or getServerSideProps functions are used to fetch data from the CMS API. These functions can be used to fetch data at build time or request time, respectively.
- Next.js then uses the fetched data to generate static pages or dynamic components, depending on the application's needs. This can be done using server-side rendering or client-side rendering, depending on the content's complexity and the user's device and network capabilities.
- The rendered pages or components are then served to the user, providing a fast and responsive experience.
One of the main advantages of using a headless CMS with Next.js is the flexibility it provides. Since the CMS is decoupled from the frontend, content can be managed independently from the presentation layer.
Using GraphQL and Next.js together
Using GraphQL with Next.js provides a flexible and efficient way to fetch and manage data in web applications.
GraphQL's declarative nature allows developers to describe the data requirements of a component or a page in a single query, reducing the number of requests needed to fetch data and improving performance.
Together, they form a powerful combination that can be used to build modern, data-driven web applications.
Here's an example of how they can be used together:

- GraphQL is a query language for APIs that allows clients to specify the data they need and receive only that data.
- Next.js can use GraphQL to fetch data from various sources other than headless CMS-like databases, or other APIs. This can be done using getStaticProps or getServerSideProps functions, which fetch data at build time or request time, respectively.
- Next.js can use GraphQL to pre-fetch data and pass it down to components, reducing the time it takes to render the initial view and improving the user experience.
- Next.js can also use GraphQL to implement server-side rendering and static site generation, allowing for fast page load times and improved SEO.
Next.js tutorial
You can get up and running using our Next.js tutorial. Contentful Developer Advocate Brittany Walker will walk you through a step-by-step tutorial of how to use Contentful with Next.js.
You’ll learn how to create a Next.js blog using a ready-made template, set up a Contentful account, create some content, and run and deploy your project with zero configuration.
Join our community
Contentful’s community includes hundreds of developers sharing what they’re working on. To find out more about our community, visit the Contentful Developer Portal, check out our recent developer blog posts, or join our public Slack organization and connect with fellow Next.js developers.