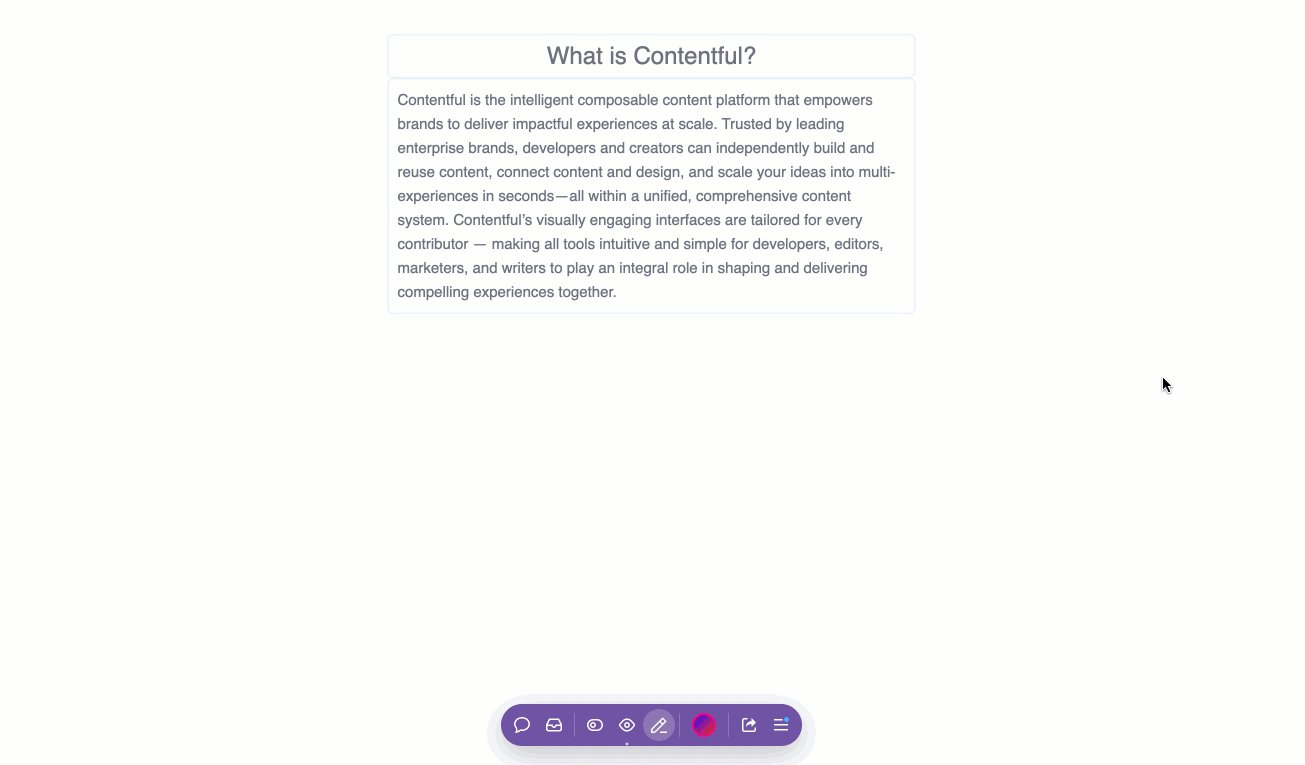
Content preview with Content Source Maps and Vercel
Overview
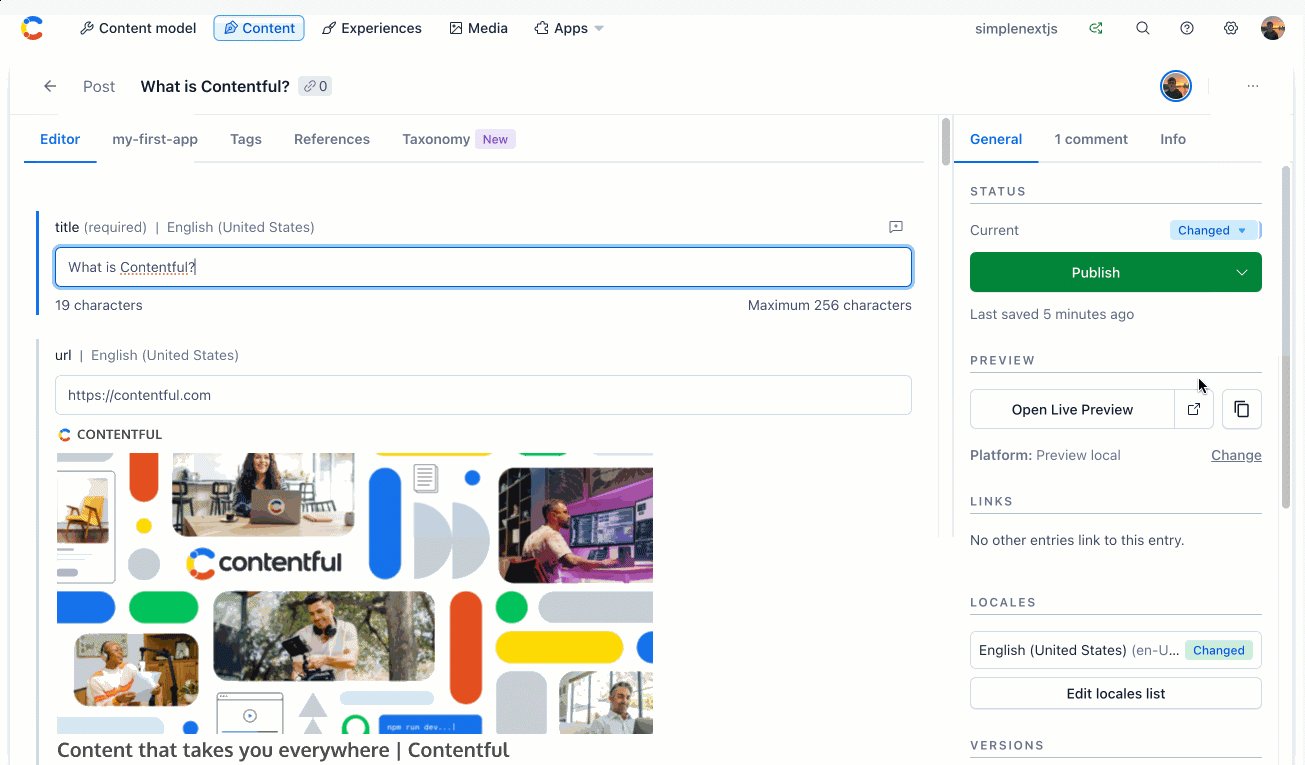
Content Source Maps is a feature that automatically tags text fields, Rich Text fields, and assets. When integrated with Vercel Content Link (formerly known as Vercel Visual Editing), it allows you to open a relevant Contentful entry by clicking a button in a field in your Vercel preview. This is particularly helpful when authors share the preview URL with colleagues, as it enables them to access the correct Contentful entry with a single click.

How it works
When enabled, our APIs return source maps for certain visual fields that have links to the correct field in Contentful. The Live Preview SDK then transforms these Content Source Maps to hidden metadata into the results of your queries.
This integration employs a method known as steganography, which conceals hidden information within other data. Specifically, this approach embeds the metadata into invisible Unicode characters incorporated into the existing text strings.
The use of these "enhanced strings" on your web pages allows Vercel preview deployments to detect and decipher the concealed metadata in the final HTML. This enables the display of interactive links that guide users directly to the relevant field in Contentful.
Supported field types
| Field Type | Status | Notes |
|---|---|---|
| Short text (Symbol) | Supported | Only "Single line" Appearance setting * |
| Long Text | Supported | Only "Single line" and "Multiple line" Appearance setting * |
| Rich Text | Supported | Includes embedded references and assets |
| Lists of Short text (Symbol) | Supported | Supports all Appearance settings |
| Title and Description fields in an asset | Supported | Must be used as alt attribute for images |
| Custom widgets of supported field types | Supported | Can be tagged with Content Source Maps |
| URL values | Not supported | Adding hidden metadata would cause issues |
| ISO Date values | Not supported | Adding hidden metadata would cause issues |
| Cross-space content | Not currently supported |
*Unsupported widget appearance settings:
- Dropdown and Radio: Not supported due to their primary use for non-visual text purposes (e.g., CSS styling properties).
- URL and Slug: Not supported as hidden metadata would cause issues.
- Markdown: Currently not supported.
Implementation
Content Source Maps can be set up according to one of the following options:
GraphQL
- Install the latest version of the Live Preview SDK.
npm install @contentful/live-preview- Use the query level directive in your GraphQL queries.
Content Source Maps return from our GraphQL API under the “extensions”:
query @contentSourceMaps { //Add the query level directive
postCollection(preview: true) { //And preview: true
items {
title
}
}
}
// This will return:
{
"data": ...
"extensions": ... //Content Source Maps will be here
}- Use the
encodeGraphQLResponsefunction from the Live Preview SDK by passing it the GraphQL Response with Content Source Maps. It will return with your content that includes the hidden metadata to enable Vercel Content Link.
import { encodeGraphQLResponse } from "@contentful/live-preview";
const dataWithAutoTagging = encodeGraphQLResponse(data);Content Preview API (CPA)
With Contentful.js SDK (recommended)
Enable Content Source Maps using the Contentful Client SDK, by setting
includeContentSourceMaps in the client to true:
export const clientPreview = createClient({
space: process.env.CONTENTFUL_SPACE_ID!,
accessToken: process.env.CONTENTFUL_PREVIEW_ACCESS_TOKEN!,
host: "preview.contentful.com",
includeContentSourceMaps: true
});Without Contentful.js SDK
Directly access the Contentful CPA without using the Contentful.js SDK.
Please be aware that without the Contentful Client SDK, certain protections, such as automatically requesting the sys.id, are not enforced. To ensure Content Source Maps function properly, the complete sys object needs to be retrieved. Therefore, using a select operator to exclude this from the response would cause errors.
- Add
&includeContentSourceMaps=trueto the URL:
fetch("https://preview.contentful.com/spaces/:spaceId/environments/:e nvId/entries&includeContentSourceMaps=true",
{
method: "GET",
headers: {
Authorization: "Bearer YOUR_ACCESS_TOKEN",
Content-Type: "application/json",
},
} )- Use the
encodeCPAResponsefunction from the Live Preview SDK by passing it the CPA Response with Content Source Maps. It will return with your content that includes the hidden metadata to enable Vercel Content Link.
import { encodeCPAResponse } from "@contentful/live-preview";
const dataWithAutoTagging = encodeCPAResponse(data);Troubleshooting and tips
We've taken a cautious approach in determining which fields to generate Content Source Maps for, ensuring that it won't disrupt your website. The remaining potential issues might include the following:
- Under certain circumstances, such as when applying letter-spacing in CSS, fields may display styles that weren't intended. In these cases, you can utilize the functions provided by the Live Preview SDK to retrieve the content and remove any hidden metadata.
import { splitEncoding } from "@contentful/live-preview";
const { cleaned, encoded } = splitEncoding(text);Known issues and limitations
- Markdown support is currently in development.
- Adding hidden metadata to content can result in problems, e.g. when being used for CSS values, for dates or URL content. You can remove the hidden strings using the
splitEncodingfunction from the Live Preview SDK. - Encoding is skipped on the following formats:
- Any date format that does not use English letters (e.g. 4/30/24);
- ISO dates (e.g. 2024-04-30T12:34:59Z);
- URLs.
- We intentionally avoid tagging certain widgets, such as dropdowns, because they are primarily used for non-visual text purposes, such as CSS styling properties (e.g. #f4f4f4 color code). Adding hidden strings to these fields could potentially cause issues.
