Creating an Express JavaScript app
This guide will walk you through your first steps using Contentful with an Express Node.js application. It will provide a step-by-step guide on how to get your first entries and start using the content you create on Contentful.
Requirements
- A Heroku account
- Heroku CLI installed
- Node.js 6.2.1 installed
- Npm 3.10.7 which should be installed with
Node.js - Git installed
- Basic Command Line Interface knowledge
Check out the final project
You can deploy the final project to Heroku to see how it works by clicking the button below.
Start from a demo application
First we'll start with a demo project, which is a simple Express.js application using Contentful's 'Product Catalogue' template, so that you can see it running for yourself.
Run the following commands to get started.
- Clone the example repository:
git clone https://github.com/contentful/contentful_express_tutorial.git- Navigate into the repository's directory:
$ cd contentful_express_tutorial- Install dependencies:
$ npm install- Run the server:
$ npm run devEverything is now set up. You can view your new data by opening http://localhost:3000 in your browser.
It should look something like this:

Using your own content
You can create your own custom data by following these steps:
- Create an account with Contentful or Log In.
- Create a new Space with the 'Product Catalogue' template, name it whatever you like.
Note: Creation of a space may result in additional charges if the free spaces available in your plan are exhausted.
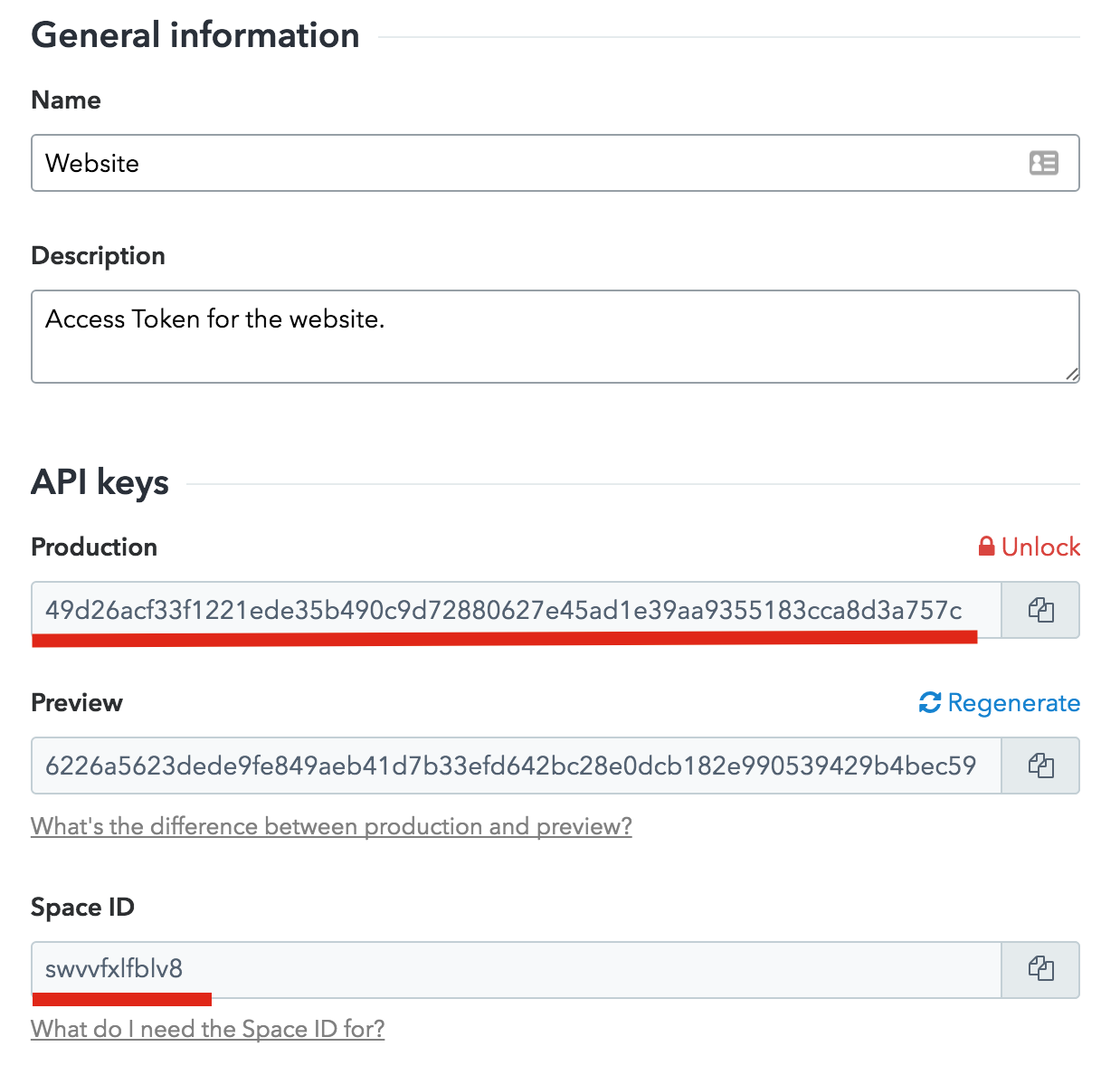
- Copy the space Id and API key as shown in the screenshot

In the Express js application:
- navigate to the package.json file open it and change the values
accessTokenandspacein theconfigsection and save. - run
npm run devto start the server - Your space will be now displayed in your application
- navigate to the package.json file open it and change the values
Next in the Contentful web app > Content:
- Open the product called 'Playsam Streamliner Classic Car, Espresso'.
- Change the value of the Product name field to a new value,
- Click the Publish changes button
- Wait a few seconds for the changes to propagate to the CDN.
- Reload your Express js application and you will see the new product name.
You can continue to edit your content inside the Contentful web app and see the content change inside your application.
Deploy the demo to Heroku
To view the demo application live in your own production environment, follow these steps:
- Having Heroku CLI Installed, Login to Heroku if you're not logged in already:
heroku login- Create a new instance:
heroku create- Commit your change:
git add .
git commit -m "Add Website"- Deploy to Heroku:
git push heroku master- Open the application in your browser:
heroku openNext Steps
After this guide, you should be able to start using Contentful with your Express js applications, but every project has different needs and we want to provide you with the best solutions we can.
You can read about the Contentful CDA library in more detail on our contentful.js GitHub or our Getting Started with CDA client library tutorial. We also suggest taking a look at our Product Example Application.
Do you like building static sites? Check how to build static sites using Contentful with Metalsmith
Next steps
Not what you’re looking for? Try our FAQ.
