UI extensions - Locations and types
We recommend creating apps instead of UI extensions. Read the app FAQ to learn why.
UI Extensions can be used to customize different parts of the web app. The following sections explain the different locations of extensions provided by Contentful, their corresponding use cases, and how to set them up.
- Comparison
- Field extensions
- Entry extensions
- Sidebar extensions
- Dialog extensions
- Page extensions
- Development best practices
Comparison
| Location / Type | Assignment in web app | editor_interface |
location |
Code example |
|---|---|---|---|---|
| Field | Settings of a field | controls |
LOCATION_ENTRY_FIELD |
Image Uploader |
| Entry | Settings of content type | editor |
LOCATION_ENTRY_EDITOR |
Entry Editor Sample |
| Sidebar | Sidebar settings of content type | sidebar |
LOCATION_ENTRY_SIDEBAR |
Rekognition - Auto tag images |
| Dialog | N/A | N/A | LOCATION_DIALOG |
Bynder |
| Page | N/A | N/A | LOCATION_PAGE |
React Router Sample |
Field extensions
Field extensions are the most common type of extension. They replace Contentful's built-in editorial components such as drop down or single line text field. Use cases are:
- custom data input e.g. a color picker
- selecting data from a 3rd party system e.g. an audience
- setting default field values

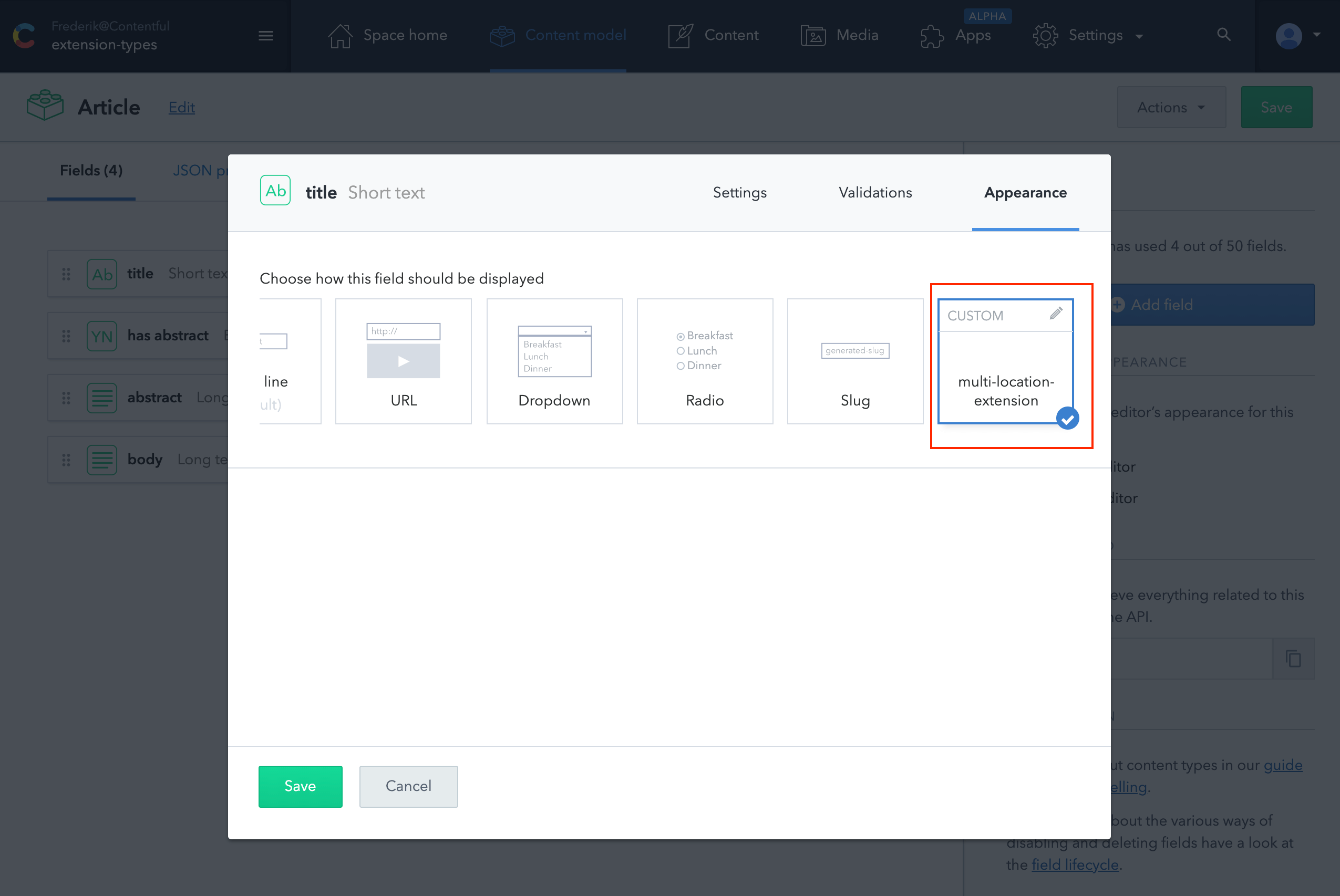
Field extensions can be assigned to a field under the appearance dialog:

During runtime a field extension can detect its location via the location property in the App SDK which has a value of locations.LOCATION_ENTRY_FIELD.
An example of a field extension is Image Uploader.
Entry extensions
Entry extensions replace the fields of an entry of a given content type. They allow to fully customize the editorial experience. Examples are:
- content types where all fields use a field extension
- fully custom editorial UI
- deep customization such as grouping fields into tabs or showing/hiding fields based on conditions.

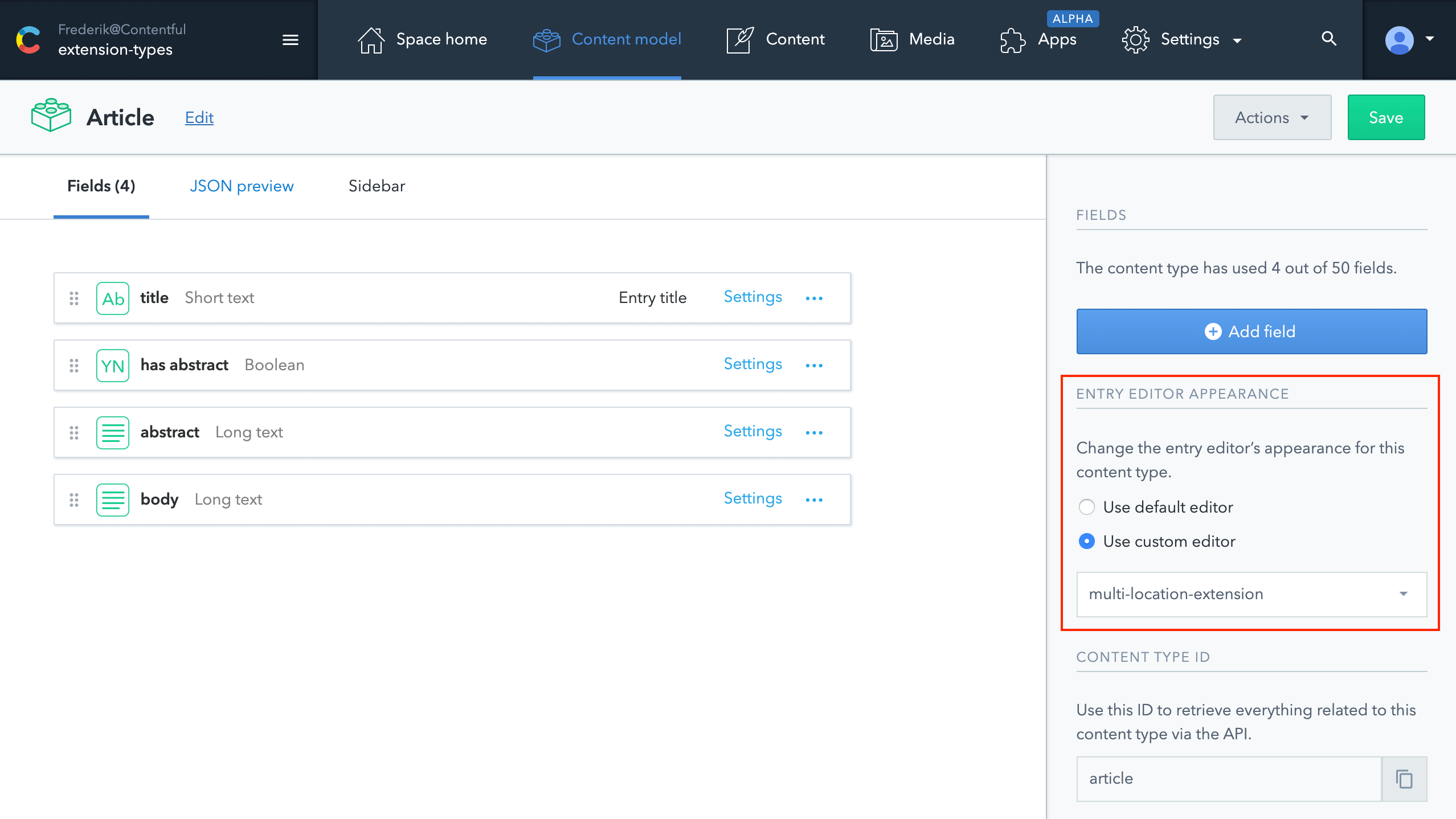
Entry extensions can be assigned to an entry under content modeling:

During runtime an entry extension can detect its location via the location property in the App SDK which has a value of locations.LOCATION_ENTRY_EDITOR.
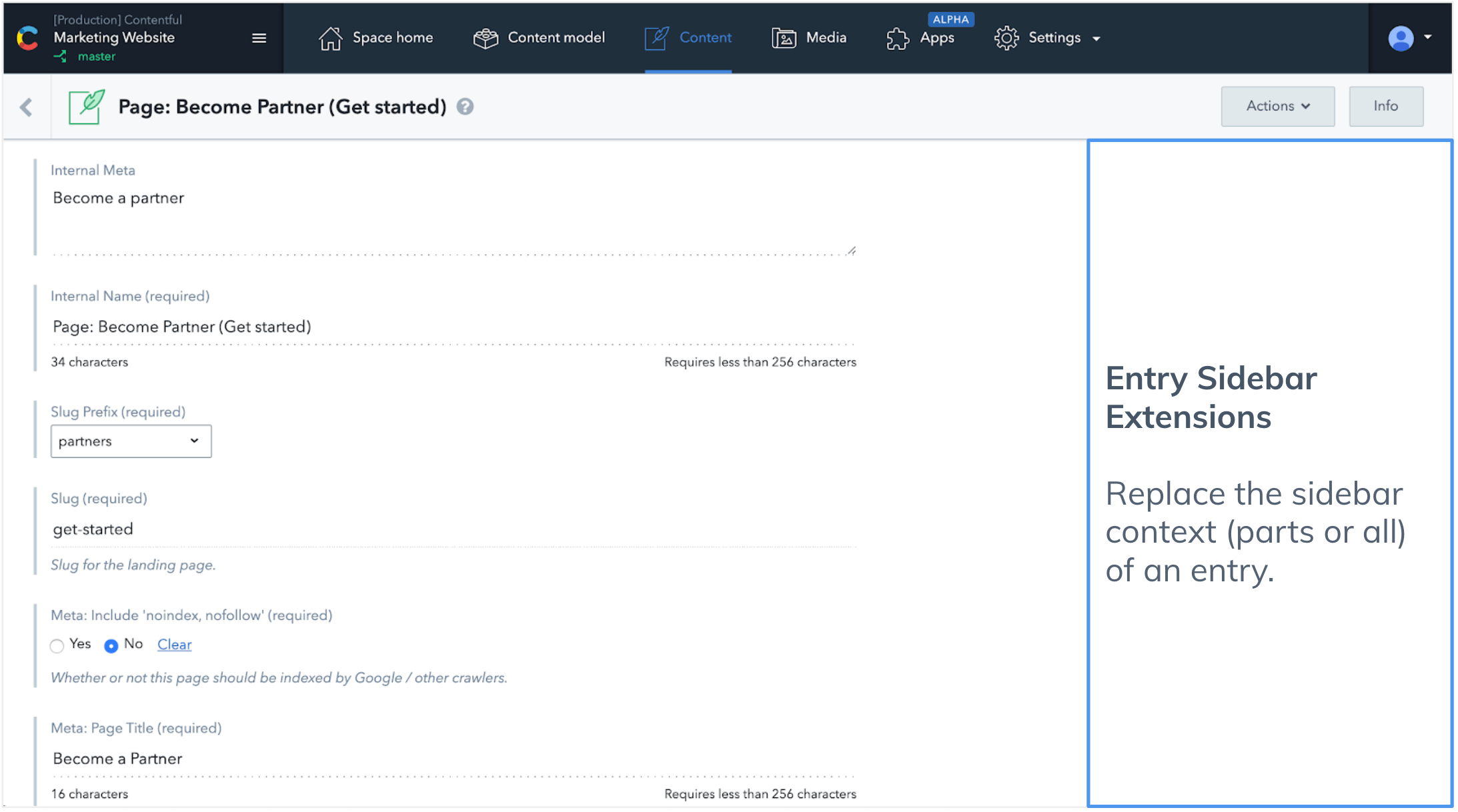
Sidebar extensions
Sidebar extensions are rendered in the sidebar of entries of a content type. Example use cases are:
- create additional control elements for content editors such as custom publish, translation or preview functionality
- open dialogs
- trigger spell checking a build process or a notification

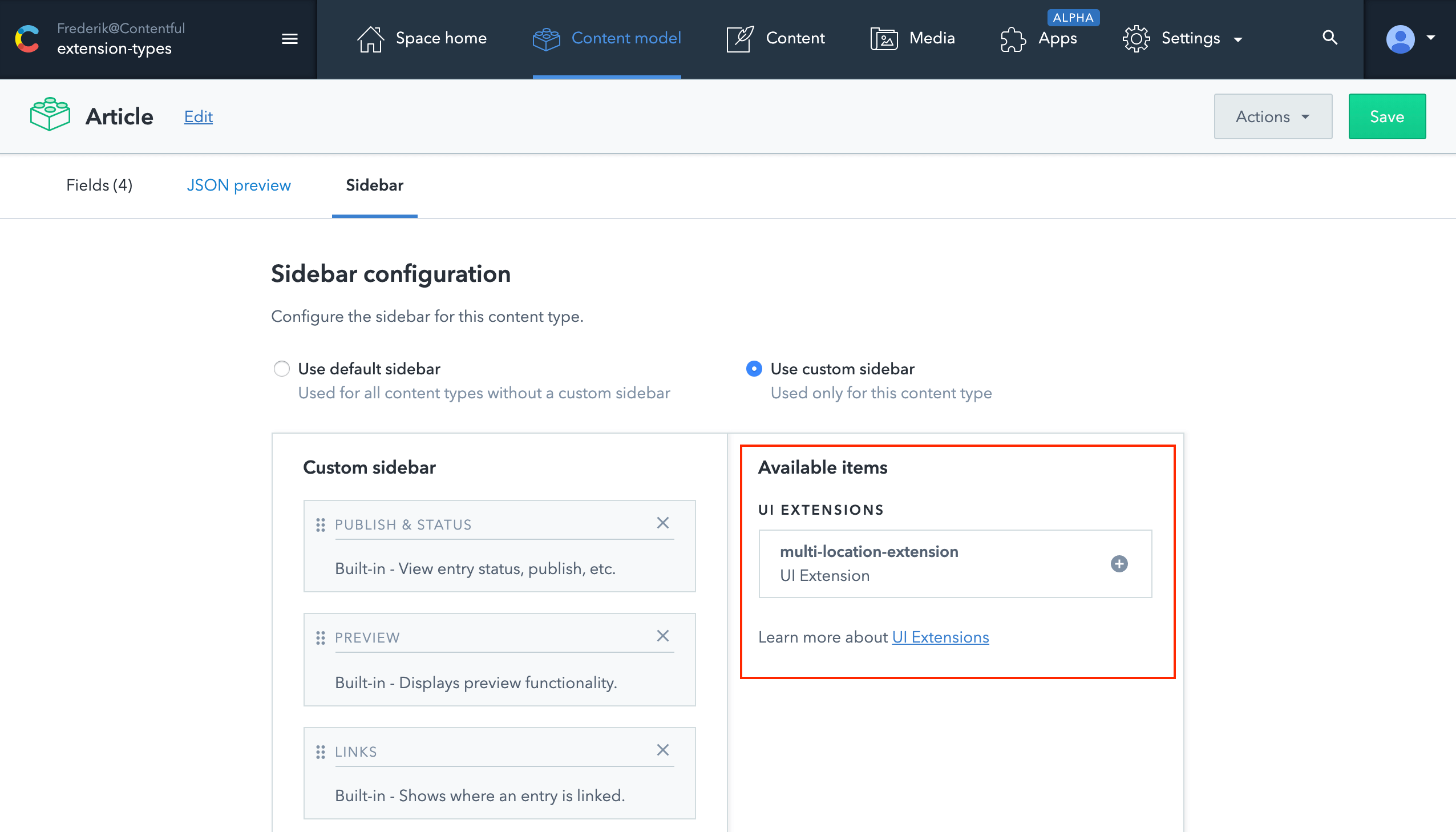
Sidebar extensions can be assigned to an entry under the sidebar tab of content modeling:

During runtime a sidebar extension can detect its location via the location property in the App SDK which has a value of locations.LOCATION_ENTRY_SIDEBAR.
An example of a sidebar extension is Rekognition - Auto tag images.
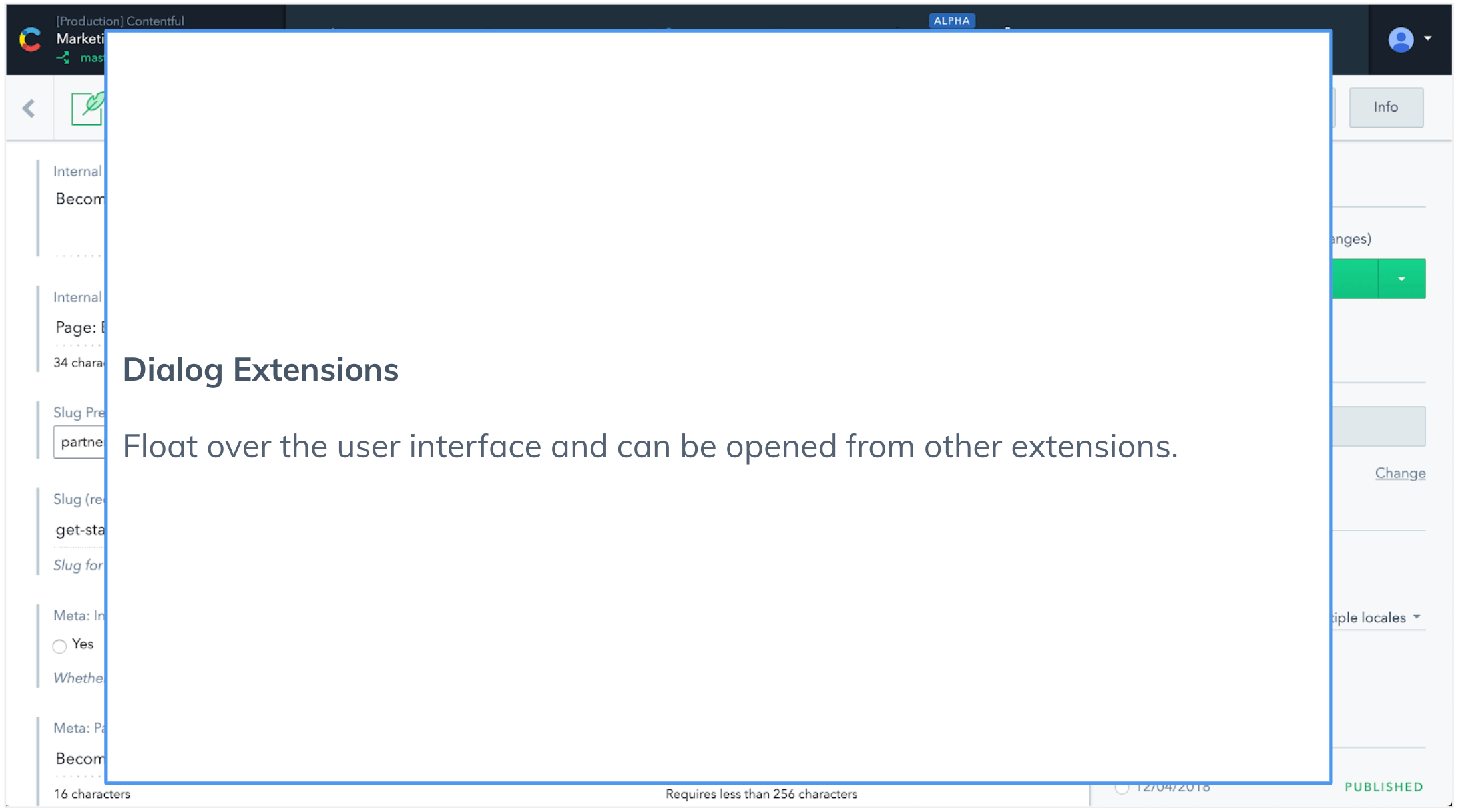
Dialog extensions
Dialog extensions are a companion to other extensions. They are different from all other extensions as they are not assigned to a dedicated context within the web app. Instead they are opened via an API call from field, entry or sidebar extension. Example use cases are:
- Integrations with 3rd party systems where a dialog is used to browse content for example in a DAM system
- Interaction heavy UI where the user needs the full browser canvas

// Opening a dialog extension:
dialogs
.openExtension({
id: 'mydialog',
width: 500,
parameters: { test: true, value: 42 },
})
.then((data) => {
/* ... */
});More details can be found in the reference documentation for dialogs in the App SDK.
During runtime a sidebar extension can detect its location via the location property in the App SDK which has a value of locations.LOCATION_DIALOG.
An example of a dialog extension is Bynder
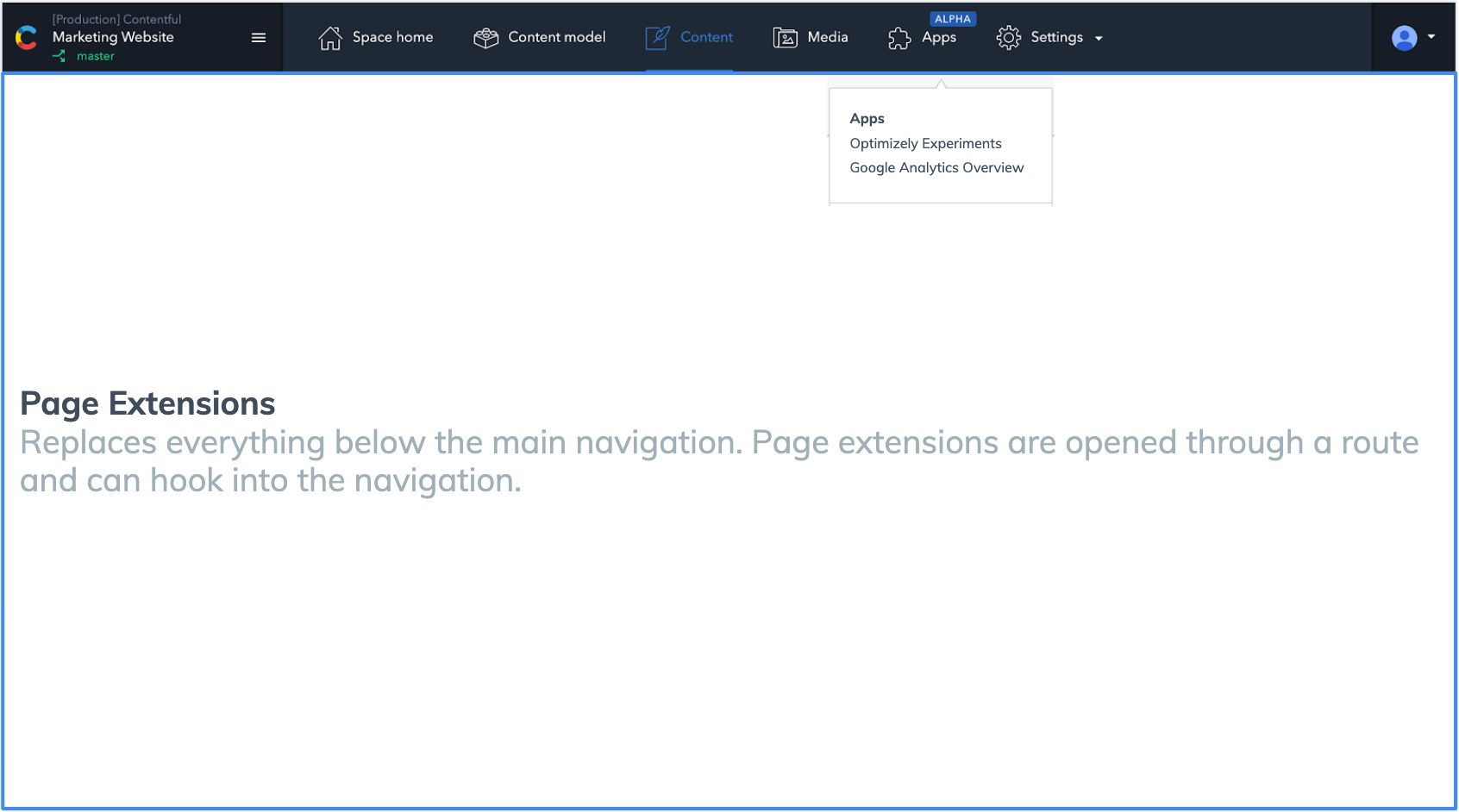
Page extensions
Page extensions can be applications within the Contentful web app. They replace everything below the main navigation, can be opened through a route, and can hook into browser navigation. Example use cases are:
- Content type schema explorer application
- Advanced user statistics reporting application

// opens a full page extension by navigating away from the current page
sdk.navigator.openPageExtension({ id: 'page-extension-id' }).then(result => {...})More details can be found in the reference documentation for page extensions in the App SDK
Development best practices
UI Extensions do not know about their type when installed into the environment of a space. Their type is defined once they get assigned to a location.
It is a common practice to build multi-location UI Extensions which support views for multiple types. A UI Extension integrating with a third party DAM system could render a field view with a button to open a dialog and a dialog view which is connecting to the DAM vendor.
An example of an extension which can be rendered in multiple locations can be found here
During runtime the extension can detect its location by evaluating the location property like this:
import { init, locations } from '@contentful/app-sdk';
init((api) => {
if (api.location.is(locations.LOCATION_ENTRY_SIDEBAR)) {
renderSidebarUI();
}
if (api.location.is(locations.LOCATION_DIALOG)) {
renderDialogUI();
}
});Next steps
Not what you’re looking for? Try our FAQ.
