Example - Customize a field editor
Field editors sometimes need manual tweaking to fullfil a specific use case. For example you might want to show a special type of reference card or to add custom behaviour to your markdown editor. This is possible using Contentful's app framework, but in the past would have required you to build a new editor from scratch. Contentful's native field editors can act as a base for these custom editors, making the process of developing apps much easier.
Overview
Let's take a look at a specific example. Imagine you are working
with references and you want to influence how your users add and
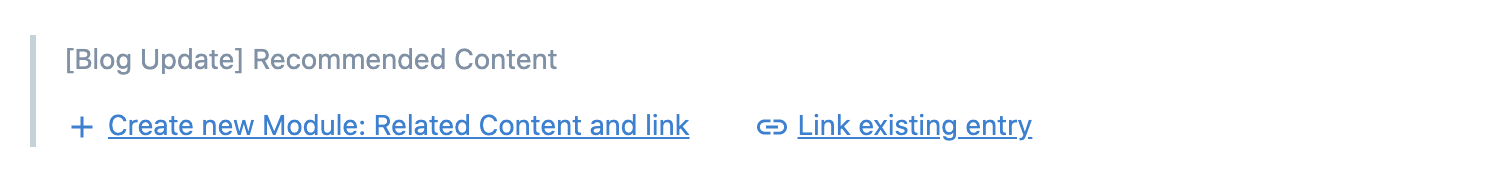
create new references to an entry. Here a reference field editor
in its original shape:

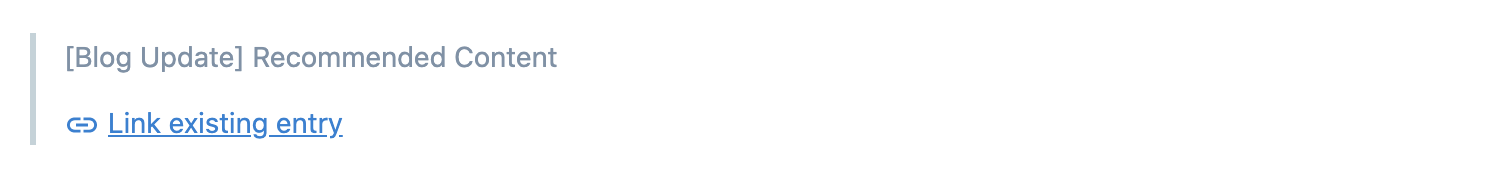
In contrast the same reference field editor but customized to hide
the button for creating a new entry:

The snippet below shows how the reference field editor can be changed so it hides the button for adding new references if a certain condition is met.
const NoMoreThanTwo = ({ fieldSdk }) => {
const [canAddMore, setCanAddMore] = React.useState(false);
// Subscribing to field value changes to get the number of linked references.
// Use the number of linked references to determine if adding new references should be allowed or not.
React.useEffect(() => {
return fieldSdk.field.onValueChanged((value) => {
if (value.length >= 2) {
setCanAddMore(false);
} else {
setCanAddMore(true);
}
});
});
return (
// Pass the parameter into the original field editor component.
<MultipleMediaEditor
parameters={{
instance: { canCreateEntity: canAddMore, canLinkEntity: canAddMore },
}}
viewType="link"
sdk={fieldSdk}
/>
);
};Summary
It now requires less work to change the behavior of Contentful's native editing components. Get the editor you need and use it as a base for your own custom development.
