App Locations
App Locations allow you to enhance and customize user experience in the Contentful web app and Launch by replacing or adding functionality to critical touch-points.
If you've developed a UI Extension before, these locations will sound familiar to you, except for some additional locations that apps have access to.
Locations
Currently, apps support 7 locations:
Locations are used to determine where your app can be rendered in the Contentful products. Your AppDefinition can contain some or all of these locations and your app code can render custom UI for each of them.
Here is a JSON representation of an AppDefinition:
{
"name": "My App",
"src": "https://domain-of-my-app-hosting.com/",
"locations": [ {"location": "app-config"} ],
"sys": { ... }
}The property to note is locations, which specifies where the app will be rendered within the Contentful products.
As a developer, you can modify app definitions in your organization settings in the web app, or use the API.
The following sections go over each available location and its use-cases.
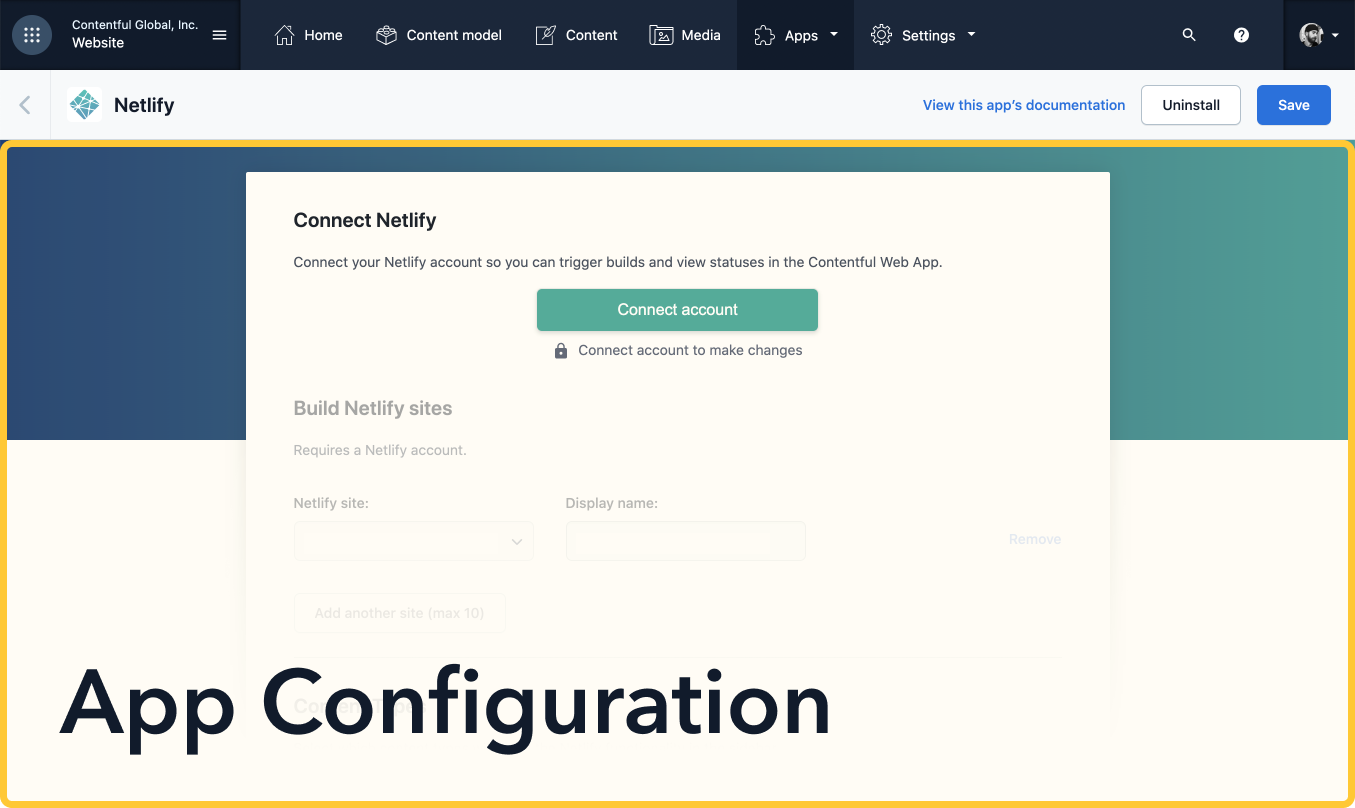
App Configuration

All apps can be installed programmatically using the CMA. However, the app configuration screen is a great way to provide a graphical user interface where users can configure and install your app without having to worry about making HTTP requests.
In the majority of cases, we recommend that you implement an app configuration screen. However, this is entirely optional. Keep in mind that without it, the app is installed without any user-provided configuration.
Most configuration screens for apps contain form elements where users are asked to input data that the app needs to operate. This kind of data is specific to each installation and therefore, it's saved to the app's installation paramerers (parameters.installation). These parameters can be accessed in all locations of the app using the App SDK.
The design of your app configuration screen is totally up to you: You are free to create an installation flow that suites your app's needs. Many times this means calling external APIs and collating that data with content inside of Contentful which can be accessed through the App SDK.
When a user installs your app, they accept your terms of service and give your app permission to act fully or partially on their behalf. Users who wish to uninstall your app can do so at any time. You don't need to provide uninstallation methods.
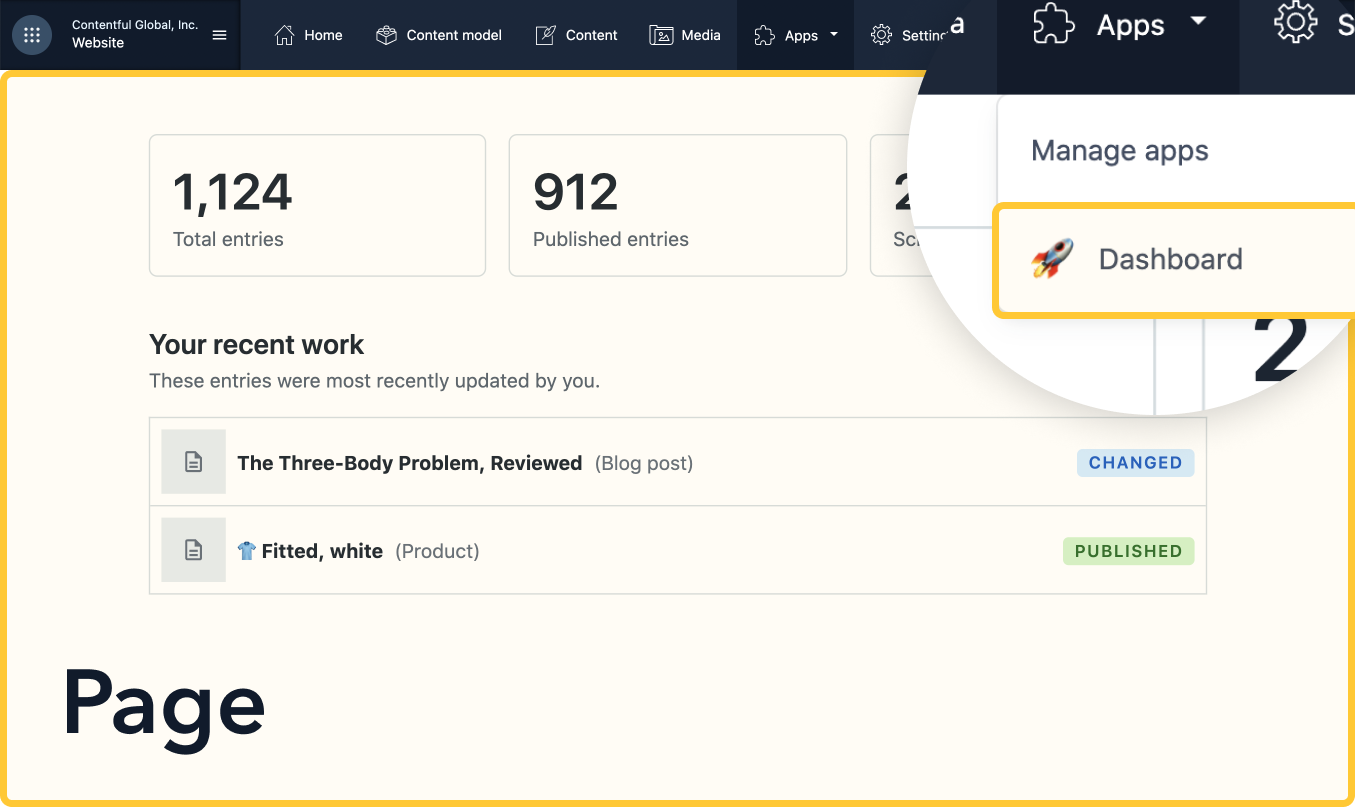
Page

What if you want to build an app that utilizes custom UI but relies heavily on Contentful data? The page location strives to address this use-case by providing a single location where you can render a fully custom UI, have access to the App SDK, and still execute inside of the Contentful products for easy linking and navigation. It allows you to build custom dashboards, bulk editors, onboarding for editors, and so much more!
The page location is powerful because it hands full control over to you to render any custom UI and functionality, without users having to leave the Contentful products. An app that defines a page location is given its own sub-route inside the Contentful spaces. This means users can navigate directly to your page location even from outside of Contentful.
To illustrate how a page application can be implemented, we provide an example in our apps repository.
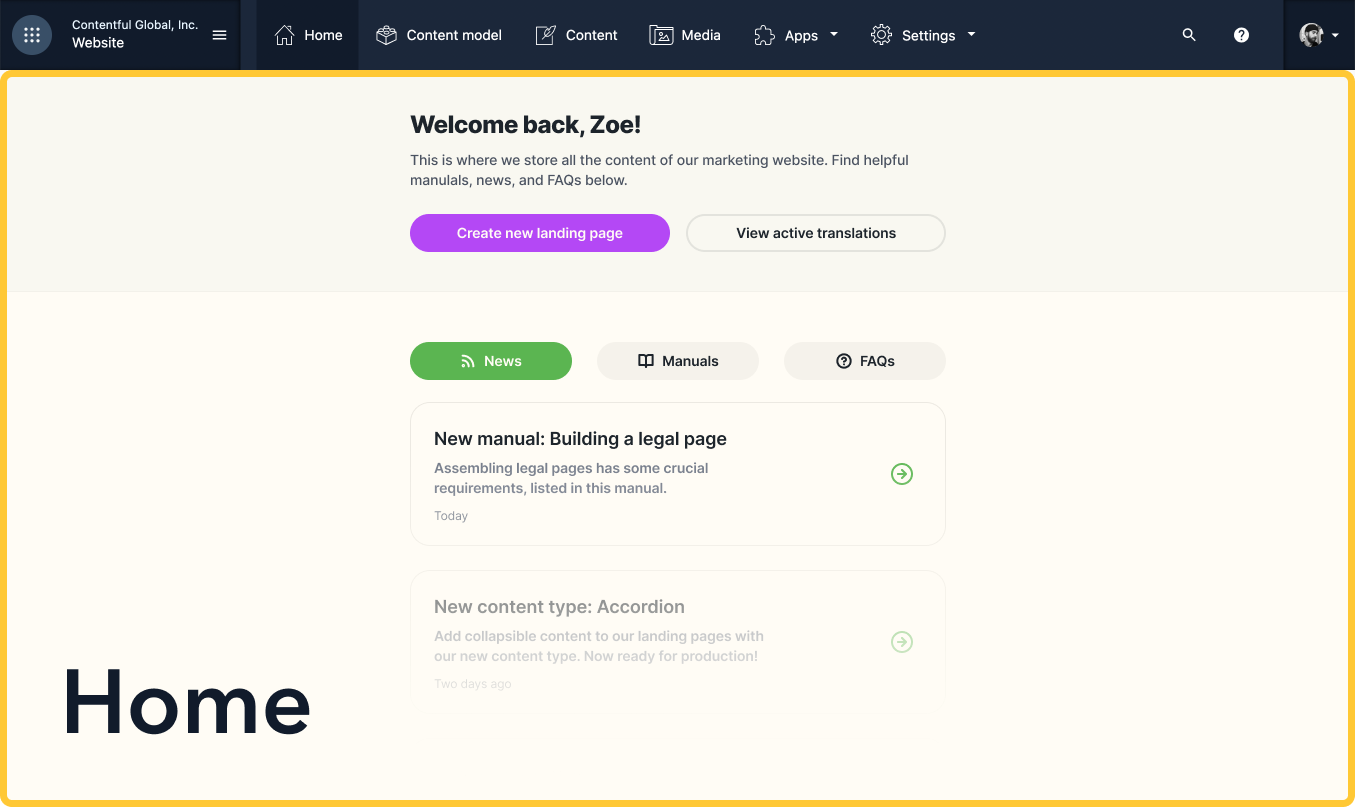
Home

Working similarly to the Page location, the Home location can replace the entire page of the Home tab in the web app, on an environment level. This location can be used for dashboards, custom onboarding or learning materials that need to be highly visible to the users in your spaces. Alongside the Contentful data within the environment, you can pull in data from third-party sources as well to create rich experiences.
The Home location also employs its own unique routes that make it accessible from outside Contentful via direct links.
To assign an installed app to the Home Page, in the Contentful web app, go to Settings → Home page. From there, select your app from the list and click Save.
Check out the Home location example app to get started quickly.
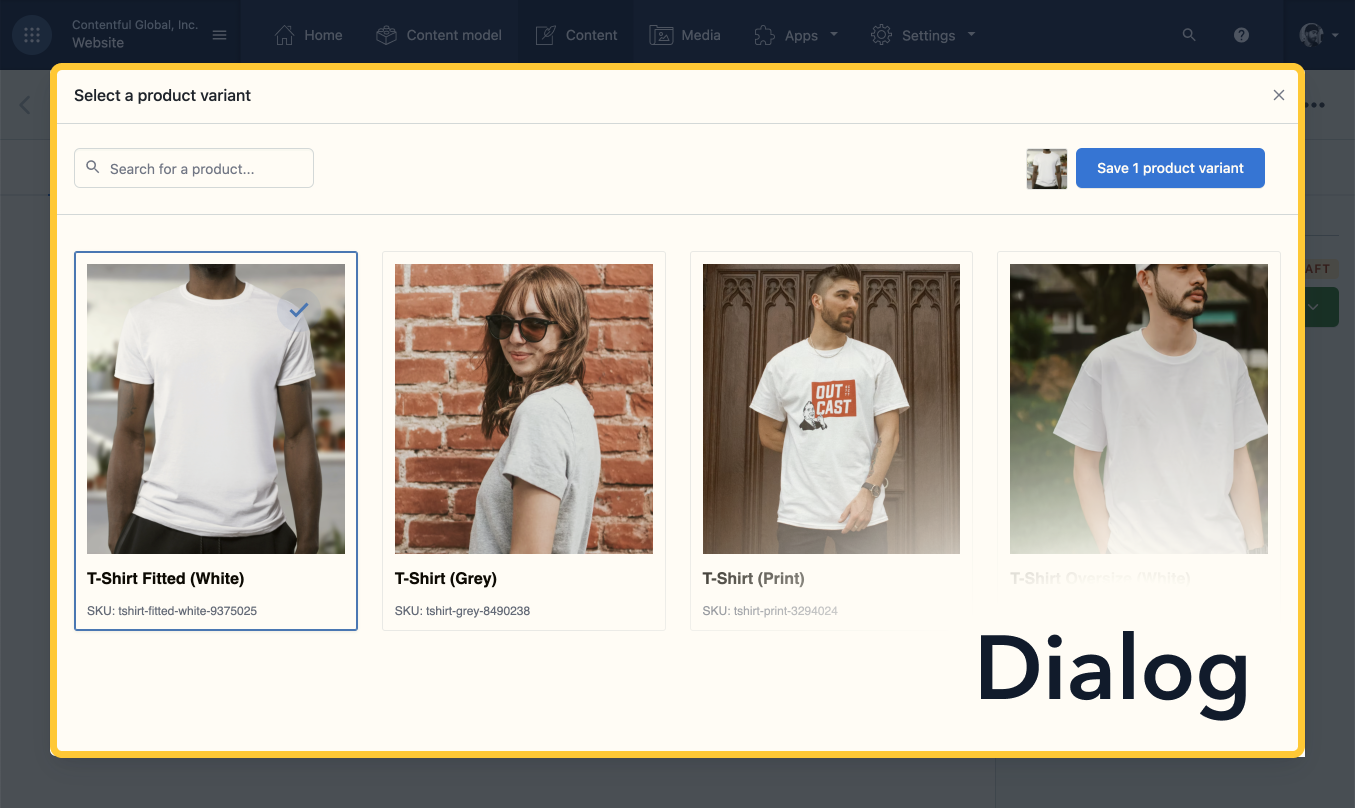
Dialog

The dialog location is a simple yet powerful way to create complex UI flows, for example, interstitial flows for selecting and updating content. This location is unique in that it requires interaction from users for the UI to become visible. Usually, this location is paired with another app location in the form of a button, link, or other action wherein users initiate a flow that opens the dialog.
Most use cases for a dialog include picking specific content from a pool of resources, such as selecting an image from an asset folder or selecting a product from a catalog. However, this is not the only use case. Dialogs can be used in more a traditional sense such as for a confirmation message or a warning indicator. Dialogs can even open another app in a dialog to cross-stitch functionality.
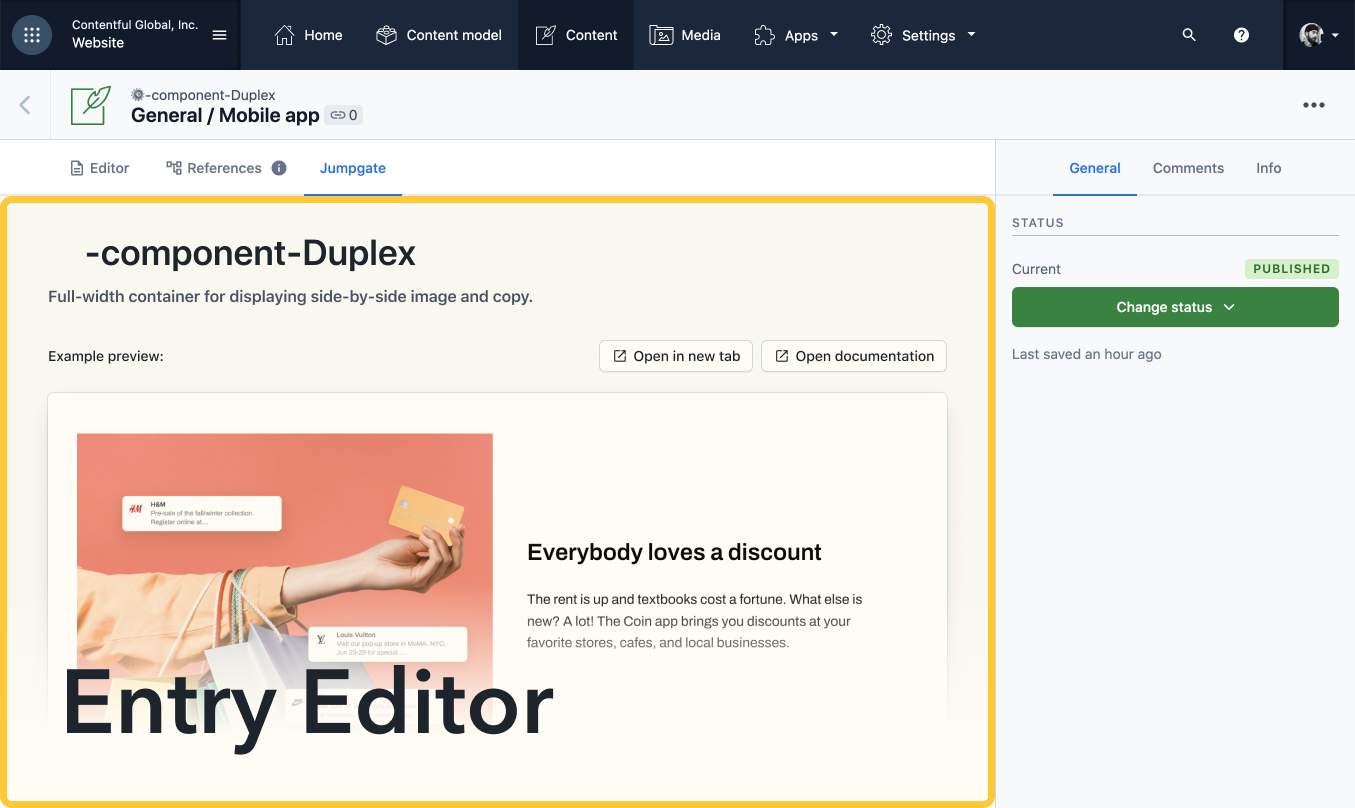
Entry Editor

The entry editor is useful when you want to fully override or extend Contentful's editorial experience. It's similar to the field editor, but it can replace all fields of an entry at once. You control how an entry page looks inside of Contentful.
The entry editor location is powerful as well as complex. For most app functionality, the entry editor may not be needed and one or more custom entry field locations might suffice. However, in certain cases, a custom UI for the editorial experience makes sense.
Before creating an entry editor location, consider that you will have to address the following concerns in your app:
- Handling the UI of validating fields when submitting the entry with bad/malformed data.
- Displaying existing complex entry data such as rich text in an understandable way.
- Accepting potential breakage if the underlying data structure of a field were to be updated.
- Forgoing future UI enhancements to the core editor experience provided by the Contentful web app.
Some or all of these points may apply. You can make use of our open-source, built-in field editors in this and other locations to avoid rebuilding existing functionality.
With the entry editor location, it's also possible to add a new tab to the entry editor, while still relying on the default editing experience of Contentful. This is helpful when you want to add functionality to the entry editor, rather than replace it. For example, adding documentation or design system guidelines within the editing experience, or adding an overview of the entry's past and current translations.
If you are looking for more inspiration on what an entry editor experience can do, the Optimizely app makes full use of this functionality.
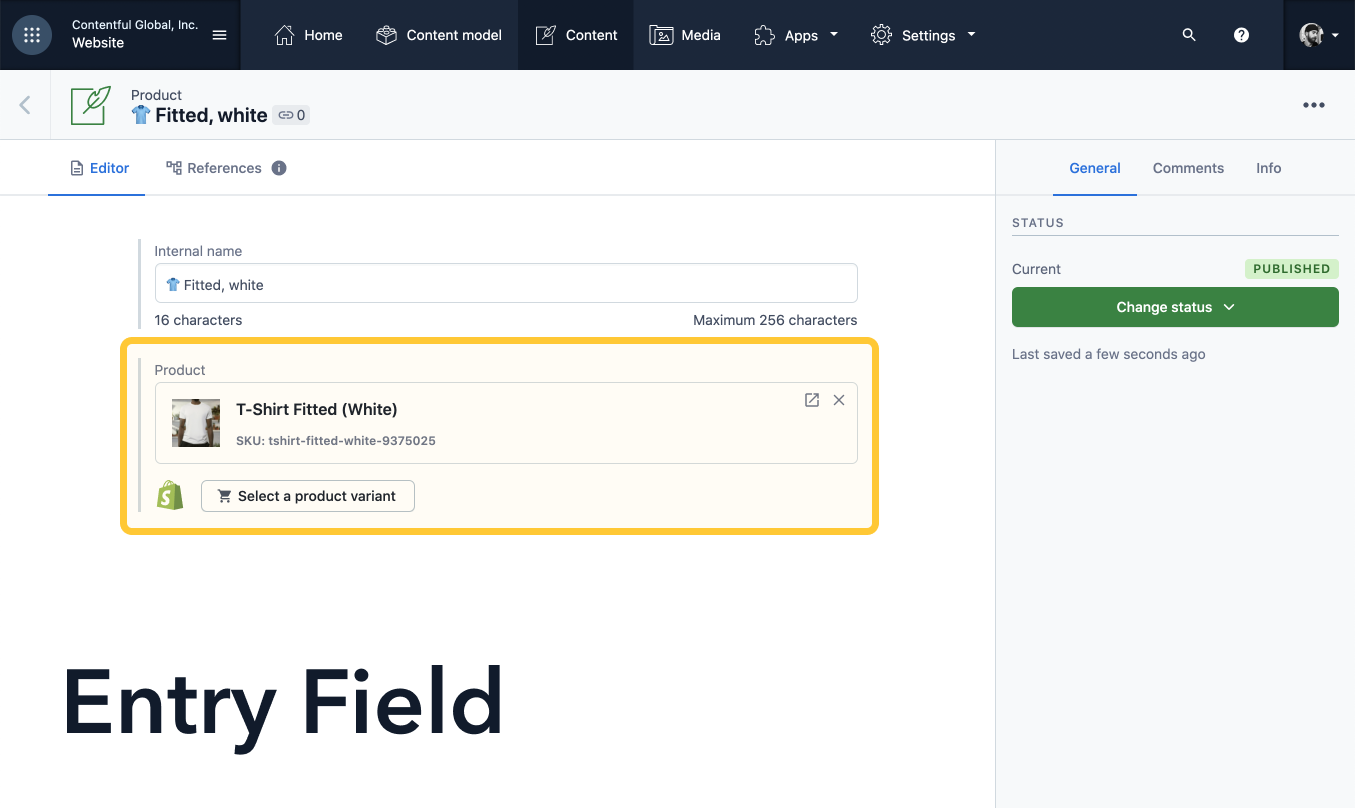
Entry Field

The entry field is one of the most common and fundamental app locations. An entry field is where users input data into fields of an entry. When you create a content type, you are asked to supply entry fields for that content type. These fields come in different flavors:
- text inputs
- select boxes
- rich-text editors
- date pickers, etc.
The entry field location is a way for you to overwrite the appearance of entry fields inside of a content type to provide custom functionality. For example, you may want a field where users input a mailing address and have the Google Maps API autocomplete the full address. Lots of apps on the Contentful Marketplace take full advantage of this functionality to enhance the user experience by providing better visual cues for users.
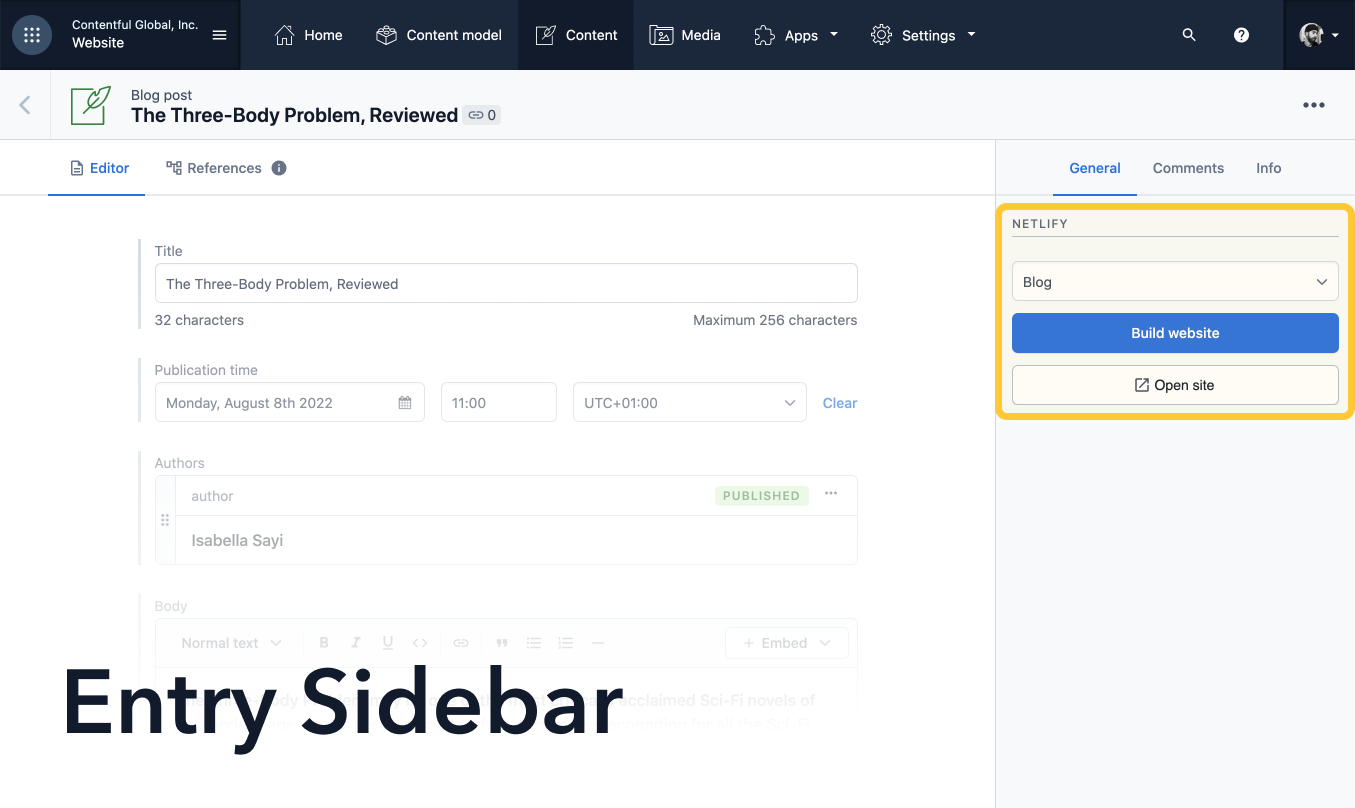
Entry Sidebar

Sometimes the functionality you are hoping to achieve pertains more to the entry as a whole rather than an individual field. For example, imagine you want to show users the status of translations for the current entry in a third-party service. The sidebar location is perfect for this case because it provides users with important information about the entry they are currently viewing without obstructing the editorial experience.
The sidebar location has access to the current entry via the App SDK which means that augmenting third-party data with the current entry becomes easy and users feel like they have all of the tools at their disposal in the sidebar.
Learn more about custom sidebar configuration.
