Customizing sidebar
This article explains how to customize the appearance of the sidebar next to an entry in the web app and Contentful apps.
Overview
The sidebar has a default configuration, which specifies which widgets will appear in it. This configuration can be edited to remove or reposition built-in widgets, and to add custom apps.
The sidebar is:
- configured on a content type level and stored in its
editor_interface - a list of built-in widgets and apps
- each widget and app can only be used once per sidebar
- supports setting instance parameters for apps
Default sidebar
The default sidebar is the initial state for all content types. It consists of six built-in widgets:
- Publish & Status: Shows and changes the status of an entry
- Preview: Connects content to a custom preview application
- Links: Lists all incoming links to the current entry
- Translation: Toggles which locales to show
- Versions: Access to the snapshots of an entry
Built-in widgets are currently not supported in Compose. Only apps are visible in the sidebar.
Creating a custom sidebar
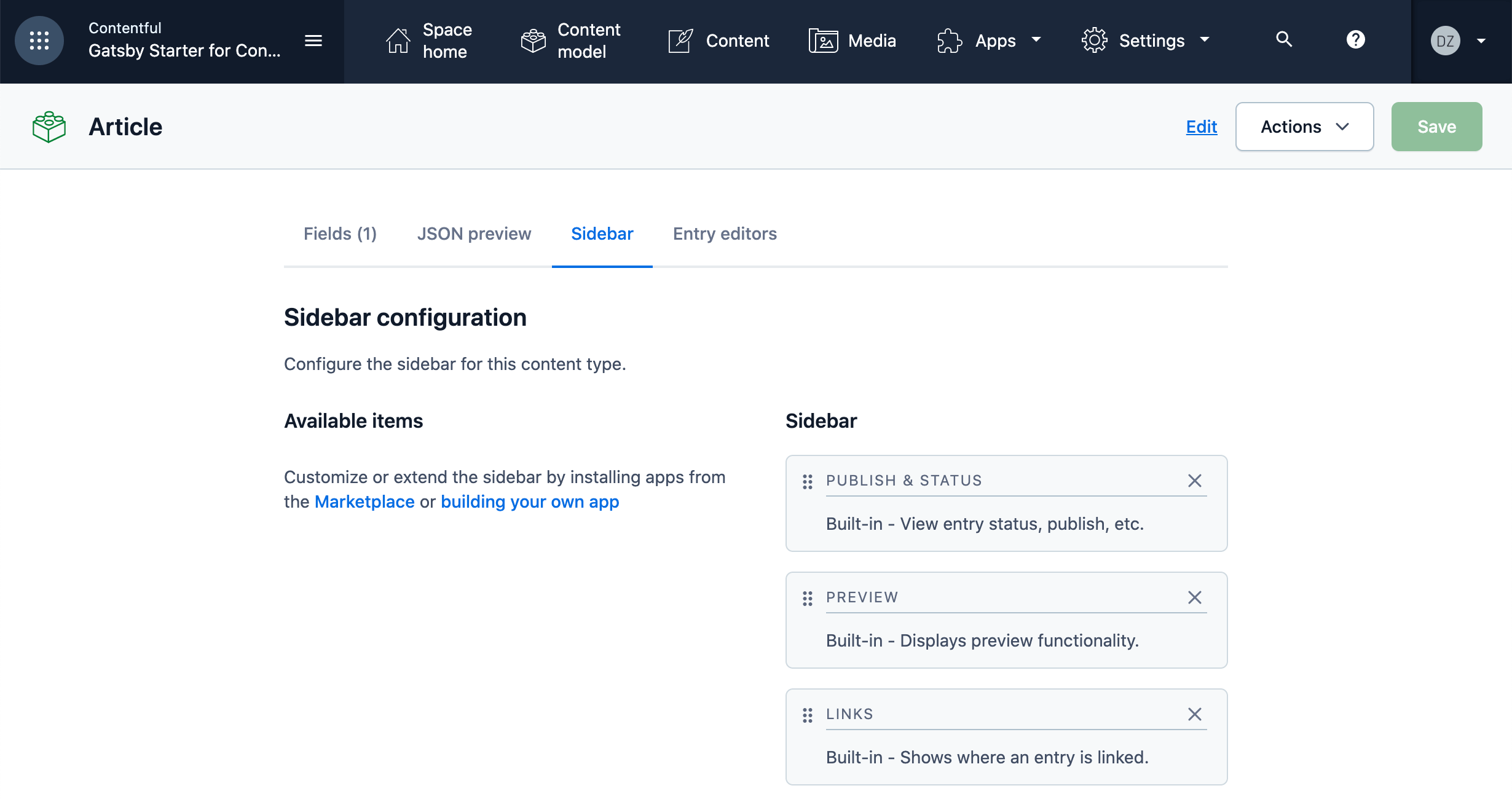
To override the default sidebar of a content type, navigate to
the content model, select a content type and click
on Sidebar as seen in the screenshot below:

Every content type starts with the default sidebar configuration.
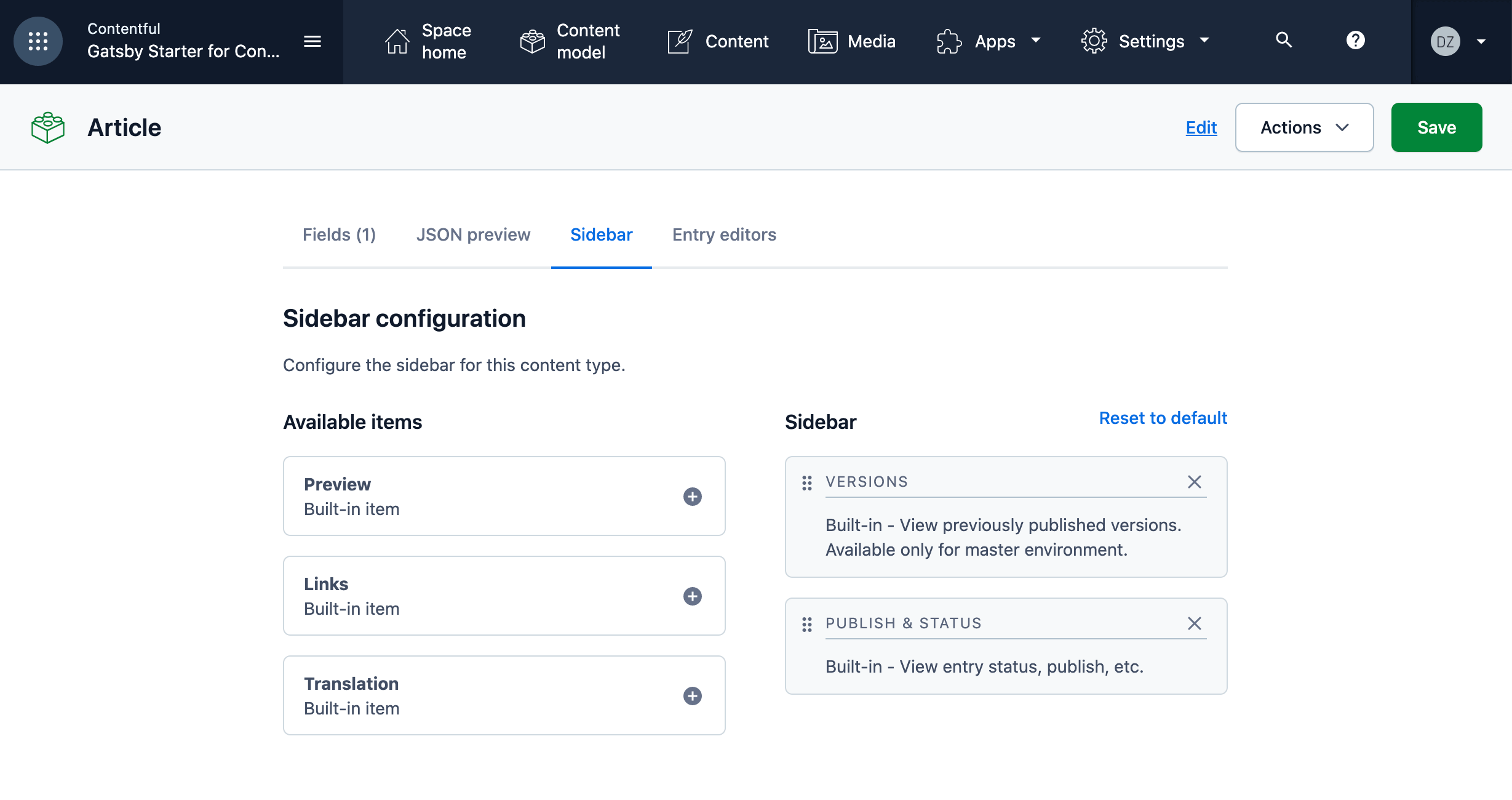
You are free to reorder and remove the widgets. For demo purposes,
let's move the Versions widget to the top of the list and remove
all widgets except Publish & Status. The sidebar editor should
then look like this:

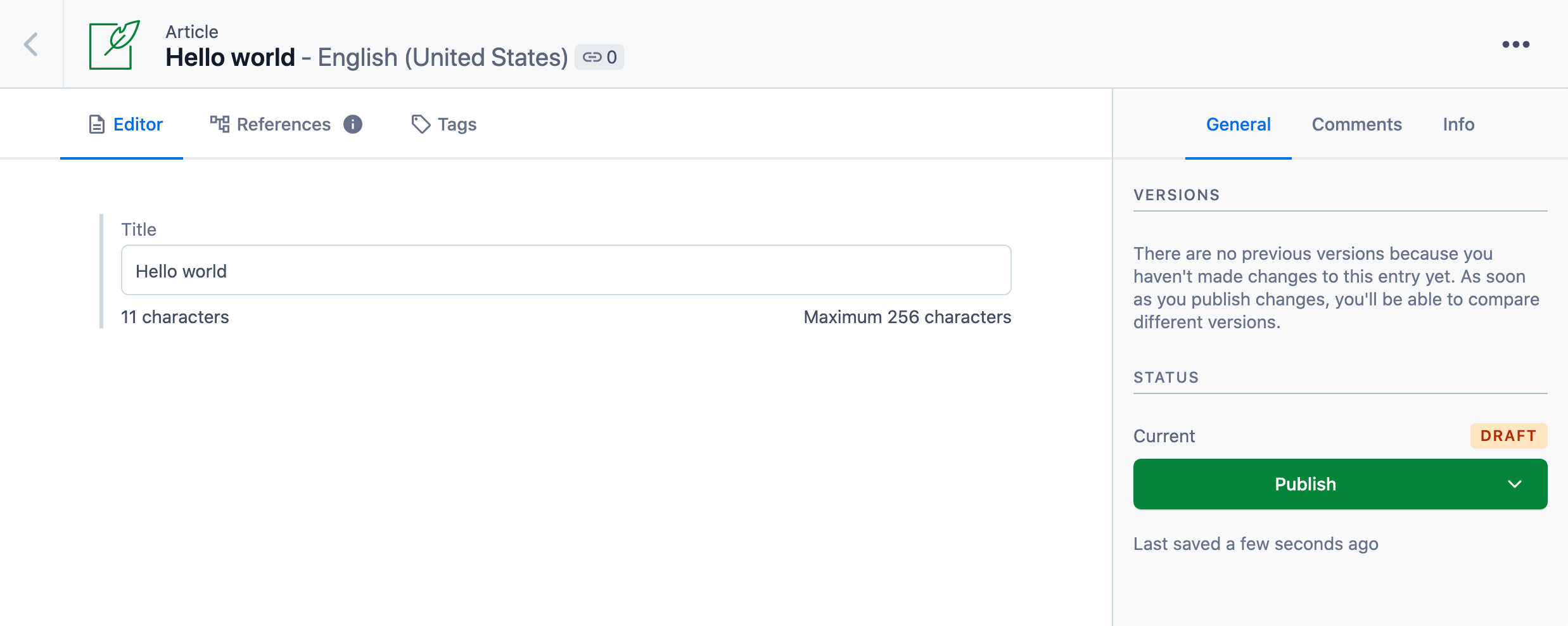
After saving the content type, navigate to the entry editor opening an entry of the content type you just changed. It should now look like this:

Note that the top widget is the Versions widget followed by the Publish & Status widget.
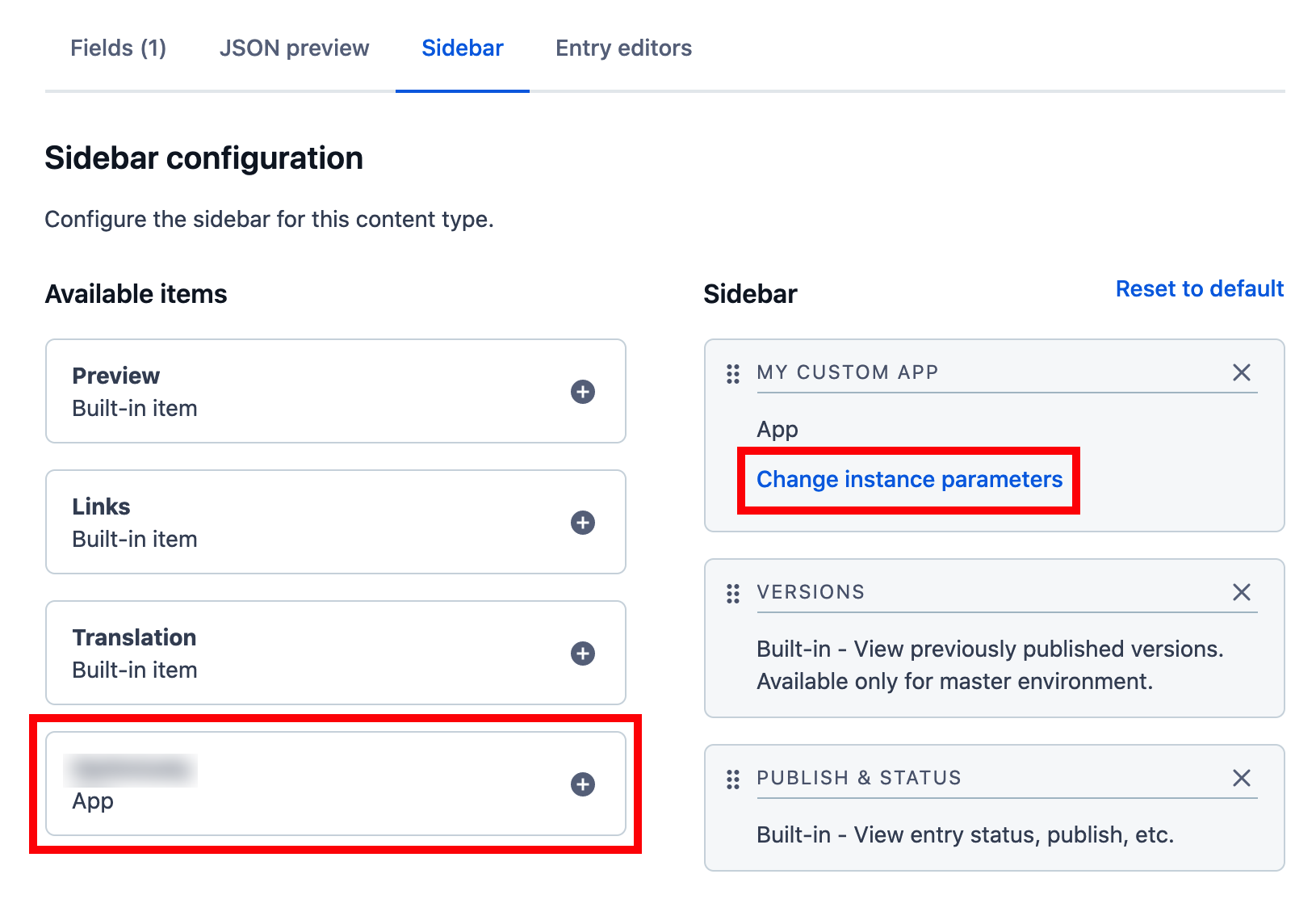
Using Apps in a custom sidebar
The sidebar editor lists all Apps on the left column. Once an App has been assigned to a sidebar,
the Change instance parameters can be used to set instance parameters.

Resources
- How sidebars are managed programmatically in the
editor_interfacein the Content Management API - Concept of an editor_interface
- Learn how to build UI Extensions
- Specifics of sidebar in Compose
