Troubleshooting
Troubleshoot connection error
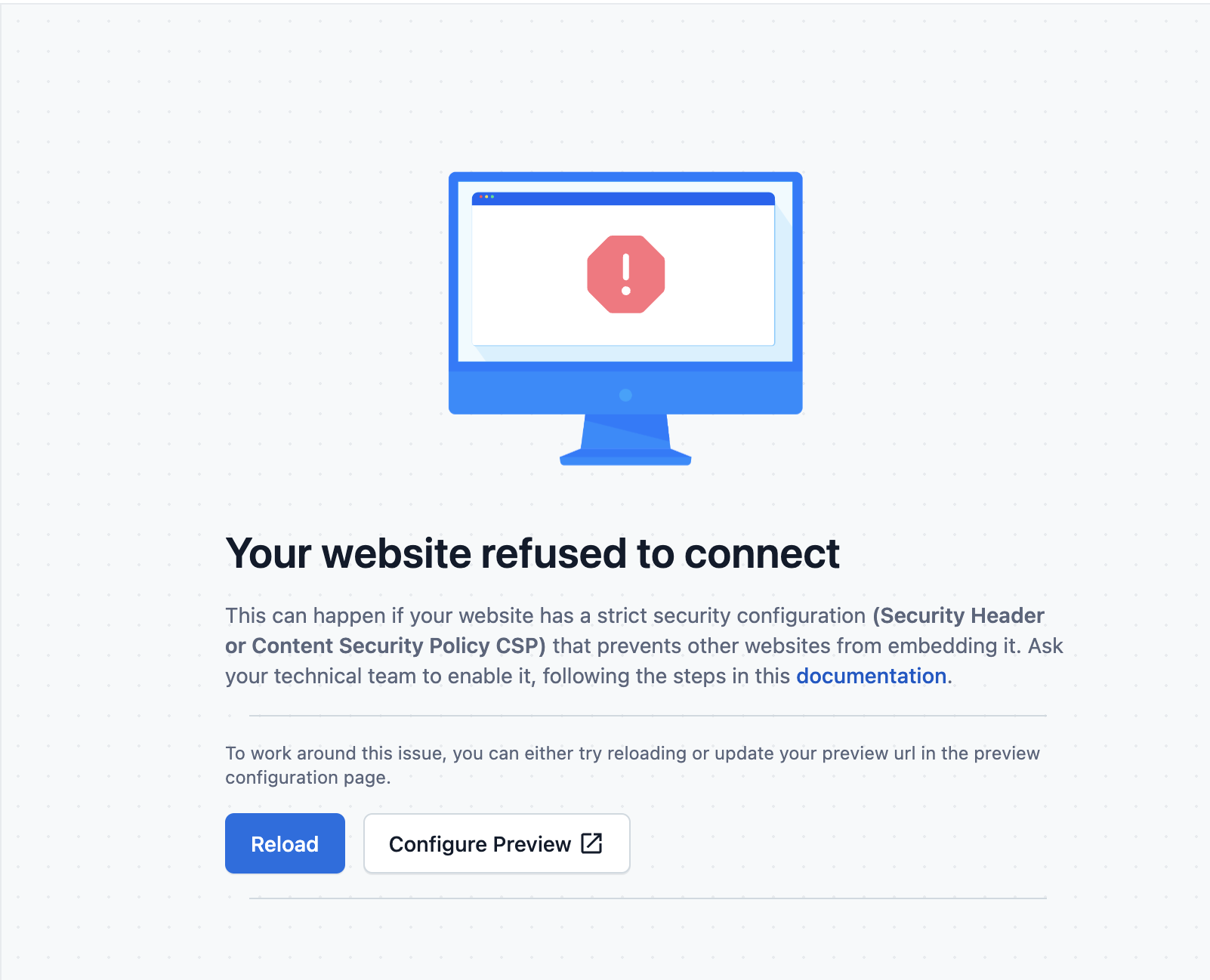
After the preview URL is set up, the Experiences canvas might display a “Your website refused to connect” message.

This can happen if:
- Your project server is not running.
- Your project is running on the wrong port.
- Your preview URL is wrongly configured.
- Your website has a strict security configuration (Security Header or Content Security Policy (CSP)), which prevents other websites from embedding it.
To troubleshoot this:
- Ensure that the project is running and on the correct port.
- Confirm if your preview URL is rightly configured.
- Reach out to your dev or security team to modify your website security configuration.
How to determine the problem area when troubleshooting
Below are described some patterns to help you determine the potential problem area whenever an issue arises:
- A setup issue:
- Some parts of the Experiences UI are rendering but nothing has changed in specific parts where you expected changes.
- Some parts of the Experiences UI are rendering but other parts, such as your frontend application rendered in the canvas, aren't displayed at all.
- Experiences UI- or SDK-related issue:
- Your application renders behaves and renders correctly locally.
- Your application renders and behaves correctly in the Experiences UI, but then some action causes the Experiences UI to crash.
- The canvas interaction doesn't behave as expected.
- The layers tab or sidebar doesn't behave as expected.
- Your application is inconsistent between what is being rendered locally versus the Experiences UI canvas. Particularly, if you've double-checked the elements in the browser console to verify the CSS attributes and values.
- A frontend application issue:
- Your application doesn't render locally.
- Your application has bugs or inconsistencies locally.
- The Experiences canvas itself prints out errors that you see in the terminal.