Link between experiences
Table of contents
- Overview
- Link to an experience
- Create custom components with hyperlinks
- Configure the hyperlink pattern
- Link to an entry field or manual value
Overview
You can link an experience inside another experience using the Hyperlink variable type. The Hyperlink variable type works with both built-in and custom components. The following built-in components support the Hyperlink functionality by default:
| Component | Content property |
|---|---|
| Button | URL |
| Section/Container | Hyperlink |
Link to an experience
In the following example, we link a Button built-in component to an experience.
- Open an existing experience or create a new one.
- From the Basics area of the Components tab, drag and drop the Button component to the canvas.
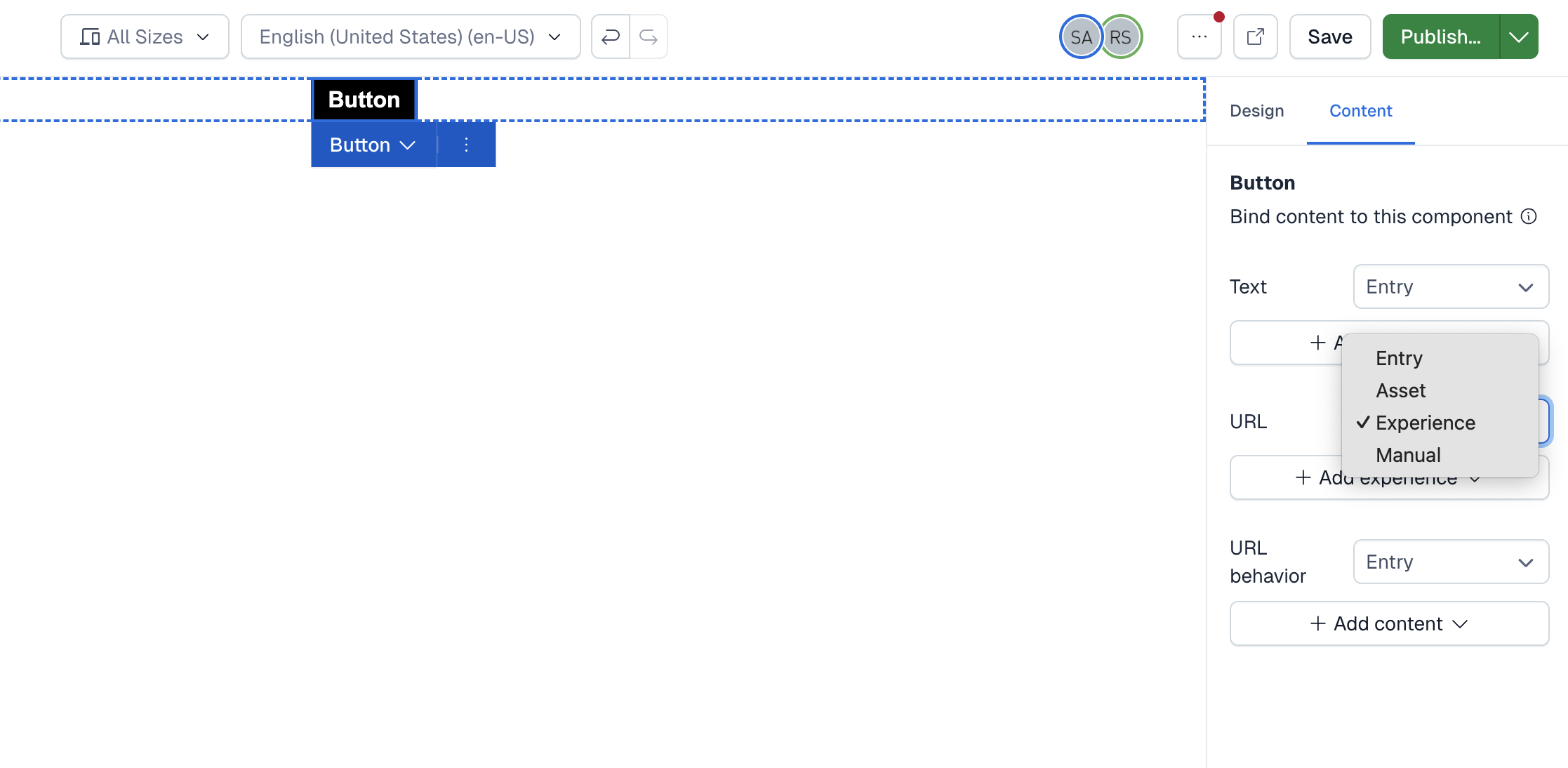
- Select the Content tab in the right sidebar. Under the URL area, select the Experience option.

- Click + Add experience and select Add existing experience.
- Select the experience you would like to link to.
The Button component now links to your selected experience.
Create custom components with hyperlinks
You can link to an experience from a custom component by using the Hyperlink variable type in the component definition. Here’s an example:
export const customButtonDefinition = {
id: custom-button,
name: Custom Button,
tooltip: {
description: 'custom button with hyperlink',
},
variables: {
label: {
displayName: 'Label',
type: 'Text',
defaultValue: 'Button',
},
url: {
displayName: 'URL',
type: 'Hyperlink',
defaultValue: '/',
},
},
};Configure the hyperlink pattern
By default, the SDK constructs a relative URL when linking to an experience using the pattern /{locale}/{entry.fields.slug}/. If you need to use a different experience field or specify an absolute URL, override the default pattern as follows:
Override the global pattern
To override the pattern globally, specify the hyperlinkPattern when fetching the experience via the useFetchBySlug or useFetchById hooks. For example:
const { experience, isLoading, error } = useFetchBySlug({
slug,
localeCode,
client: client,
experienceTypeId,
hyperlinkPattern: 'https://www.example.com/experiences/{entry.fields.id}',
});This affects both built-in and custom components unless a local override is provided.
Override for specific components
To override the pattern for specific components, define the hyperlinkPattern in the component definition:
url: {
displayName: 'URL',
type: 'Hyperlink',
defaultValue: '/',
hyperlinkPattern: 'https://www.example.com/experiences/{entry.fields.id}',
},This overrides the pattern only for the Custom Button component’s link variable. All other components continue using the global pattern.
Link to an entry field or manual value
You can link to an entry field or manually enter a value using Hyperlink variables. In these cases, the hyperlinkPattern doesn't apply. The resolved value matches exactly what is saved in the entry field or the manually entered value.
