Page types
A page type is an assembly content type which defines a custom field structure of the content for a web page. Some typical examples for page types are "Landing page", "Homepage", "Product page" or "Blog post". Page type content types are configured in the web app.
A page type is a custom content type with a custom set of fields that are configured in the web app.
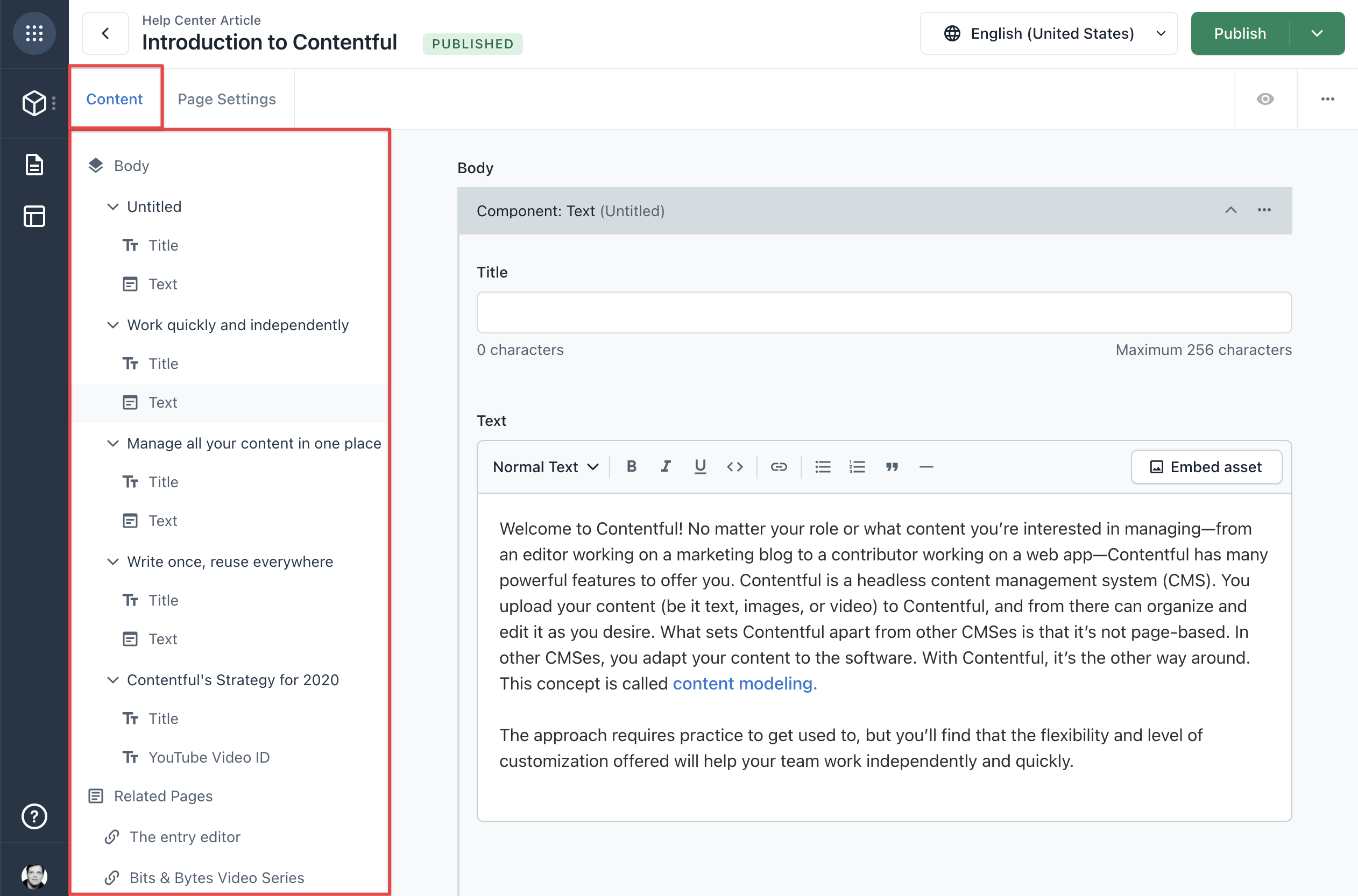
When an editor creates a new page in Compose, it is necessary to specify which page type will be used. For each page an entry of the chosen page type is created and linked to the "Content" reference field of the containing "Compose: Page" entry. The fields of the page type are editable in the "Content" tab of the Compose page editor.

You can define as many page types as you need but at least one page type is required for Compose to work.
Page type requirements
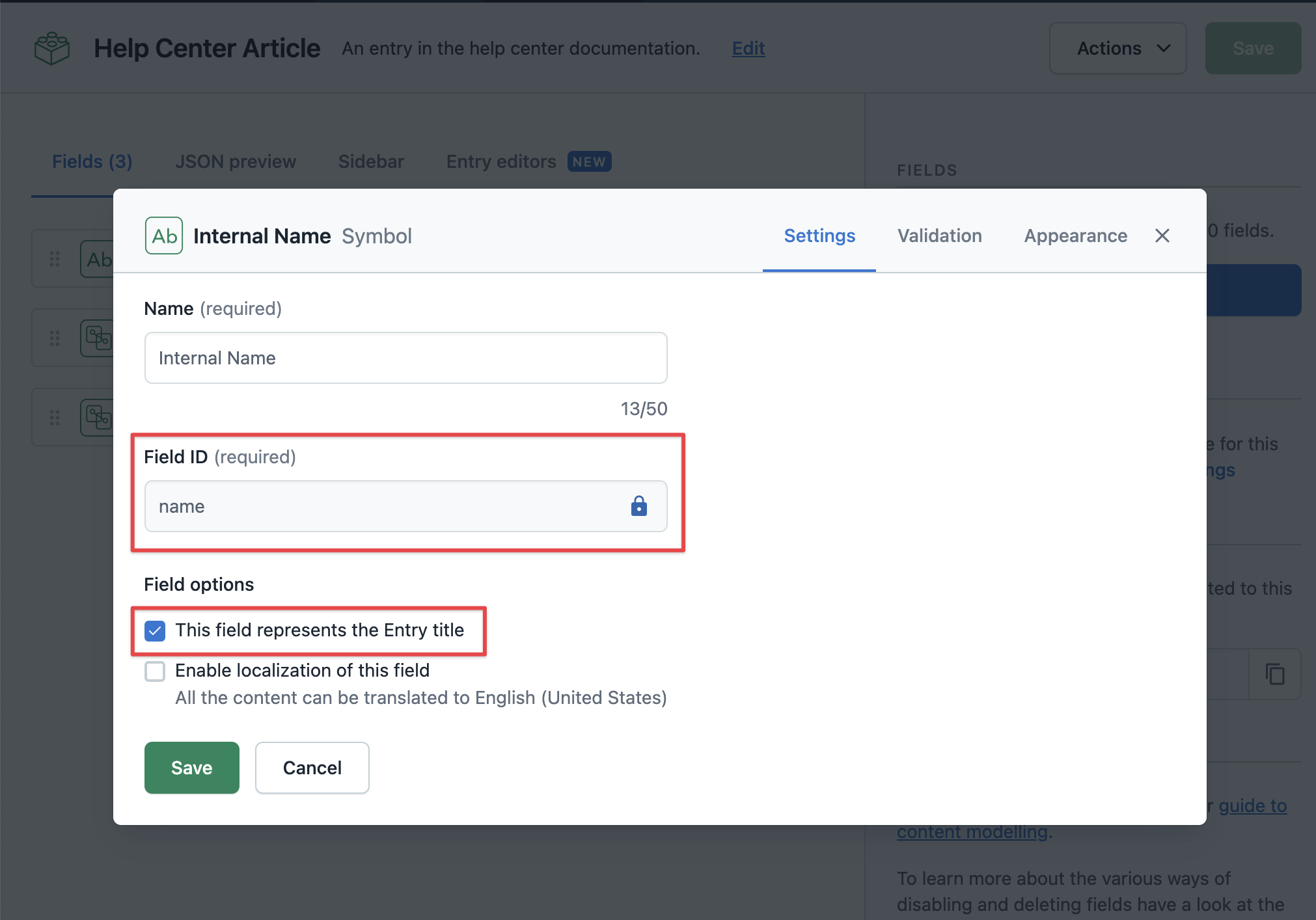
There is one requirement for a page type: they must have a "Text" (also Symbol type) field with a value name in "Field ID" field.

The "name" value in the "Field ID" field is used by Compose to programmatically assign the internal name of the containing page to the entry by using following convention:
{Internal name of page} - {Content type name of page type}.
Example:
| Internal name of page | Content type name of page type | Applied name |
| Introduction to Contentful | Help Center Article | Introduction to Contentful - Help Center Article |
This makes it easy to see to which page the page type entry belongs to in the Contentful web app or in the Launch app.
Adding a page type to Compose
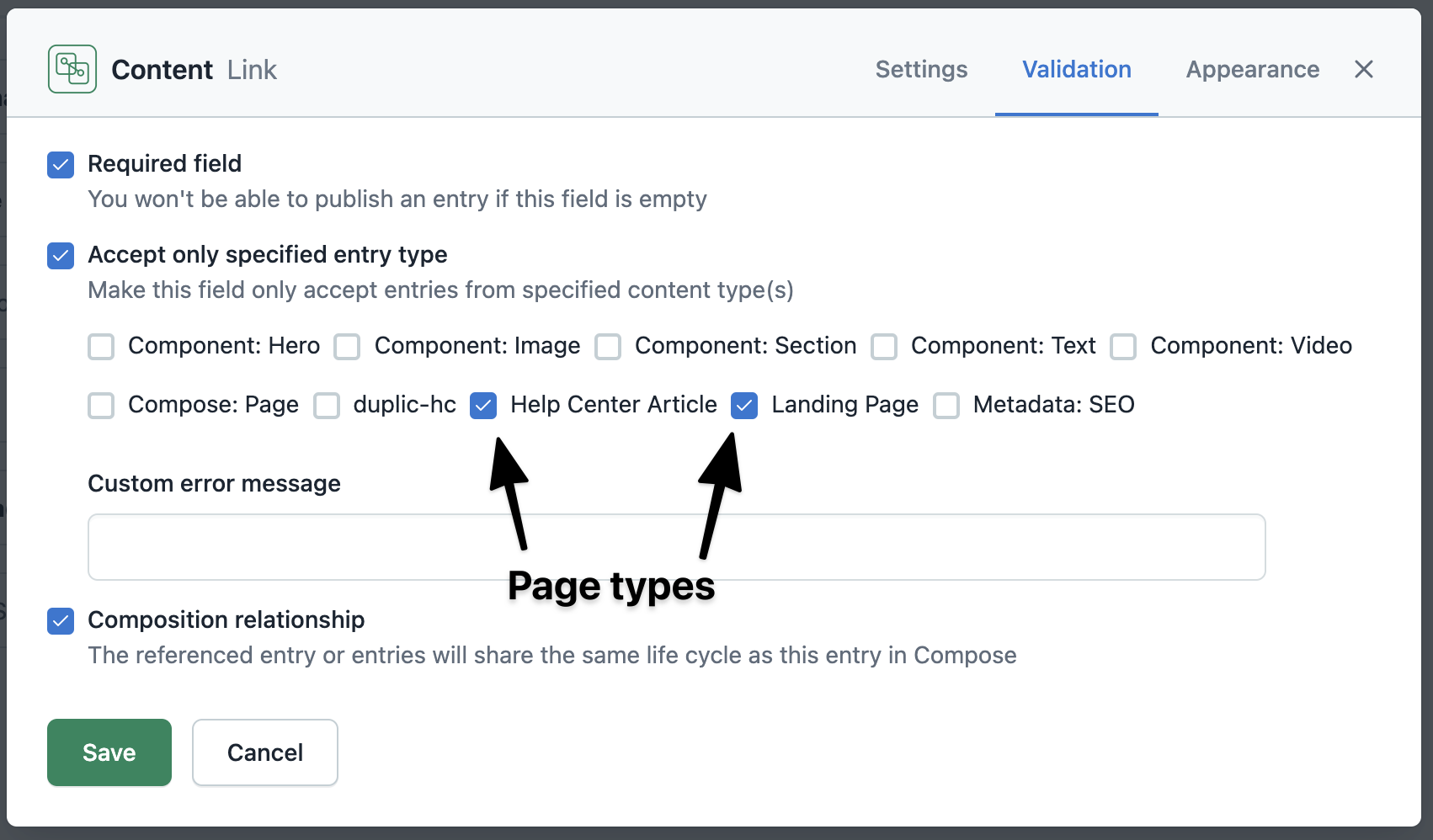
After creating a new page type, update the "Accept only specific entry type" validation rule of the "Content" field of "Compose: Page" to include this page type in the list of allowed linkable content types. This marks the created content type as a page type and makes it available for creating new pages.

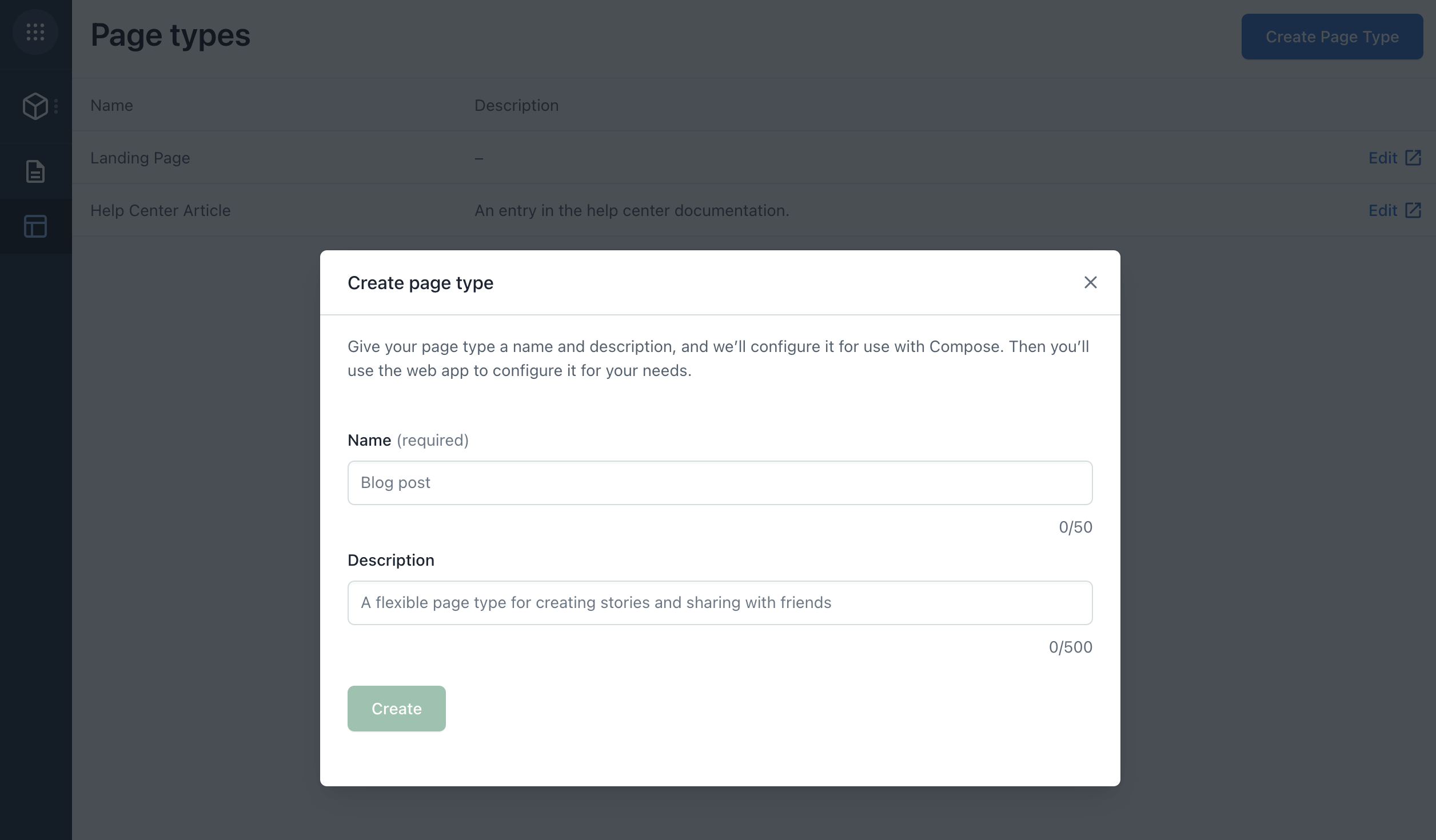
You can also bootstrap a new page type in the Compose UI in the "Page types" settings page. This will automate all required steps to create and configure a new page type which you then can edit in the Contentful web app to add additional fields.

If you want to programmatically add new page types, please take a look at the CLI tools and Compose guide.
Modeling content with page types
As page types are just specialized content types, they are managed in the Content Model section of the Contentful web app.
To model the structure of a page type, any Contentful field types can be used. Reference fields allow links to various entries of other content types that can serve as reusable building blocks for your pages.
For example, you might want to create a landing page that contains a hero block, with a subtitle and video sections beneath the hero block. To model it in Compose, you would add a single reference field "Hero" and a multiple references field "Sections" to the "Landing page" content type.
For representing content in your landing page, you would create Component content types and fill them with your content. In our example, the content types will be "Component: Hero", "Component: Section", "Component: Text" and "Component: Video". These content types will serve as building blocks for your landing page.
You can reuse the existing Component content types. For example, the "Component: Video" type that you created for your landing page can also be added to other pages.
For a general overview of content modeling, see our content modeling guide.
Composition relationship for linked entries
Content for a web page is often composed of many individual content entries which can be nested in many levels. Often many of these content relationships contain links to entries that are particular to the current page and most of the time are not intended to be reused on other pages. Other links to content on a page are intended to be reused on many pages as they represent a shared taxonomy (such as categories), topics (such as an author, events, …), shared microcopy or shared branded content.
These two kinds of linked content often require different editorial needs: while the former is often created and updated for a specific page, the latter is only linked to the page but only occasionally edited.
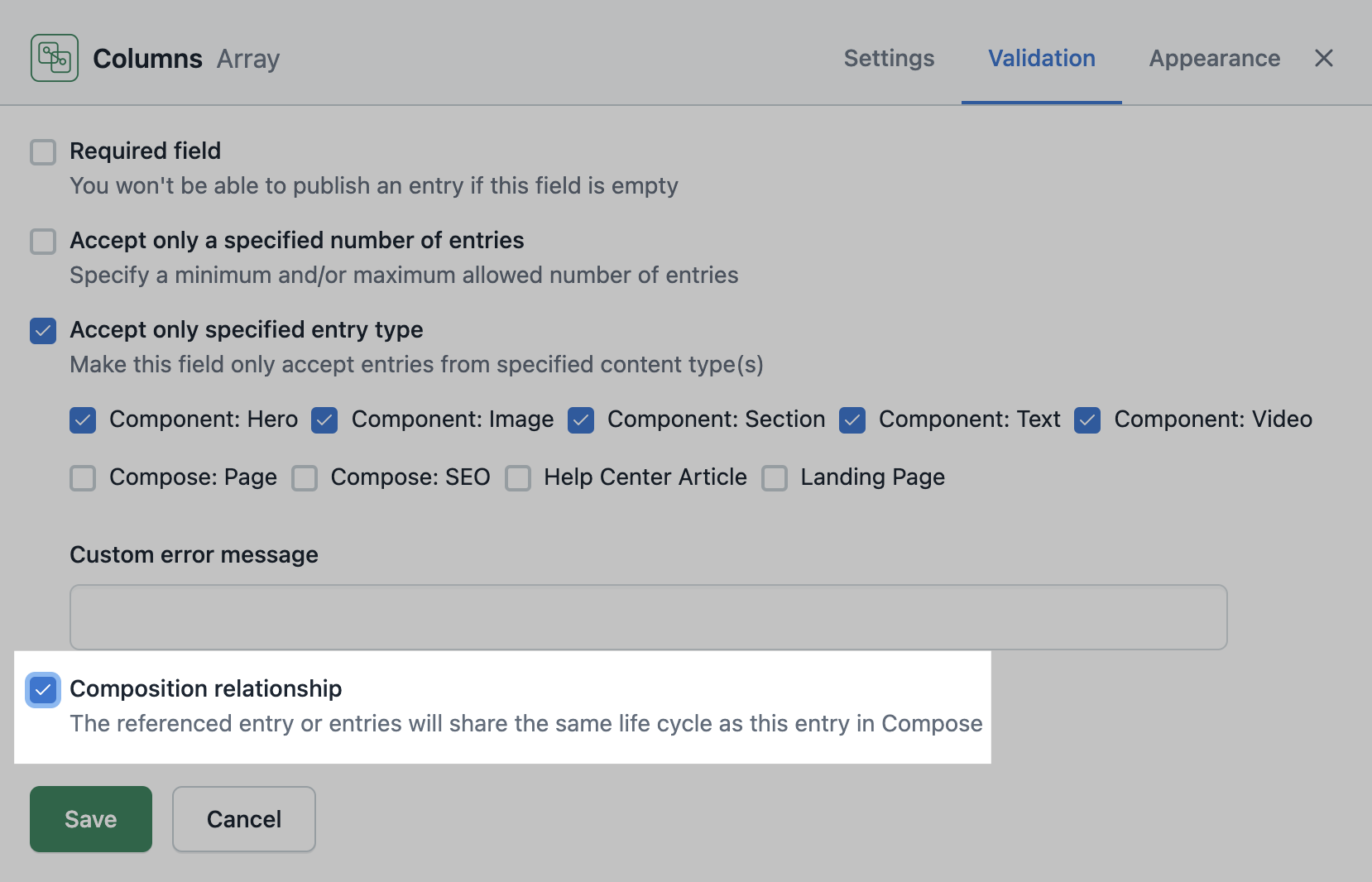
In Compose you can distinguish between these kinds of linked entries using the "Composition relationship" setting on the reference field:
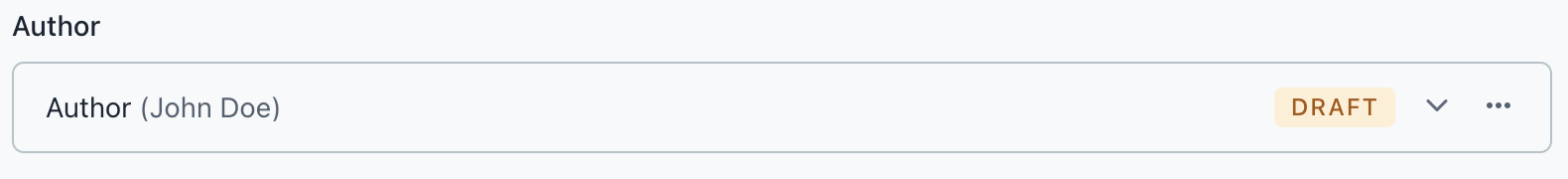
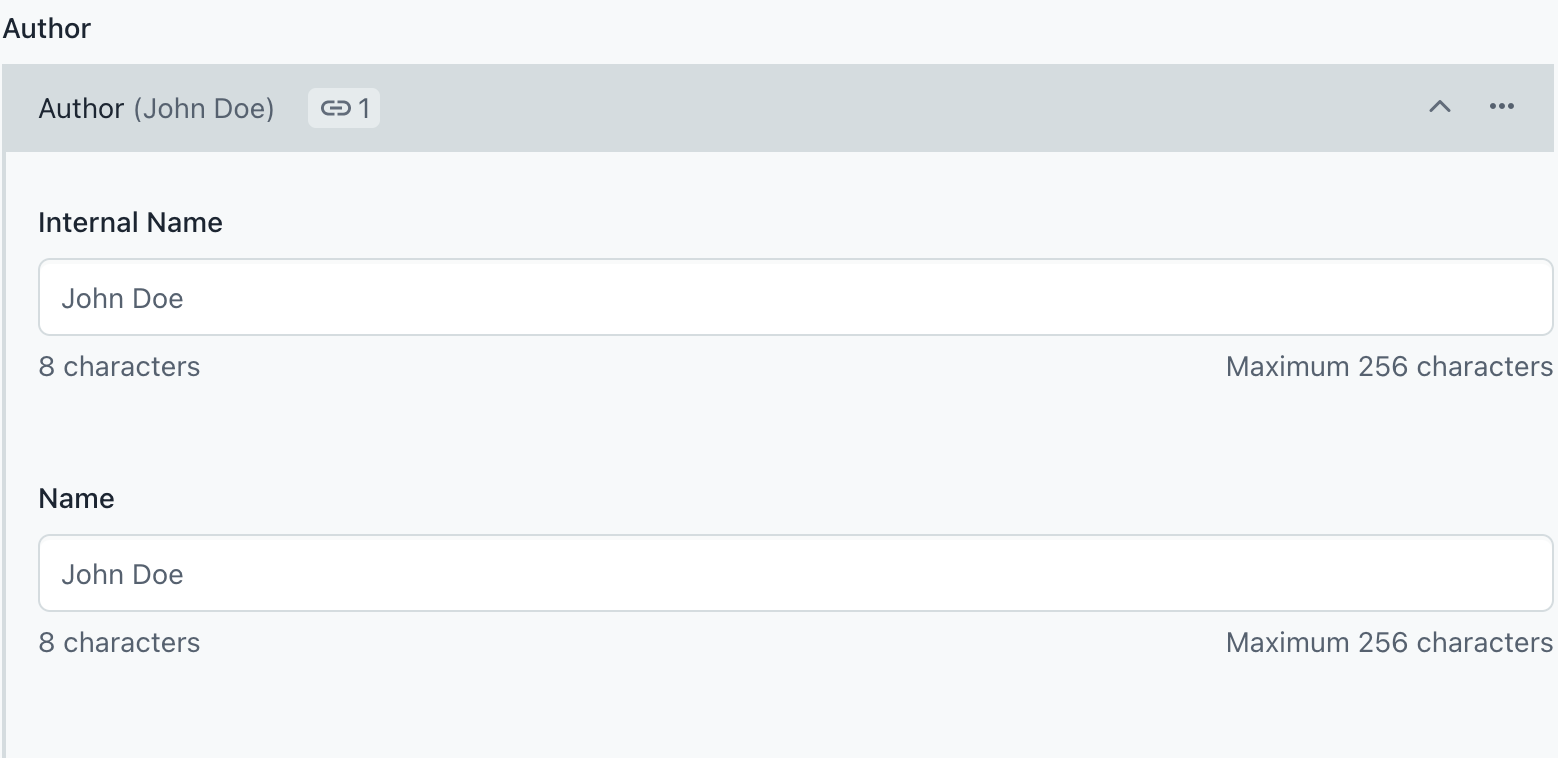
If the "Composition relationship" setting is not activated (default), a referenced entry is not loaded directly and is displayed collapsed in the Compose page editor. The entry can be expanded and loaded in the Compose page editor by clicking the caret in the top right header of their bar.
The images below display how a referenced entry with a Composition relationship not activated looks like:
- Collapsed:

- Expanded:

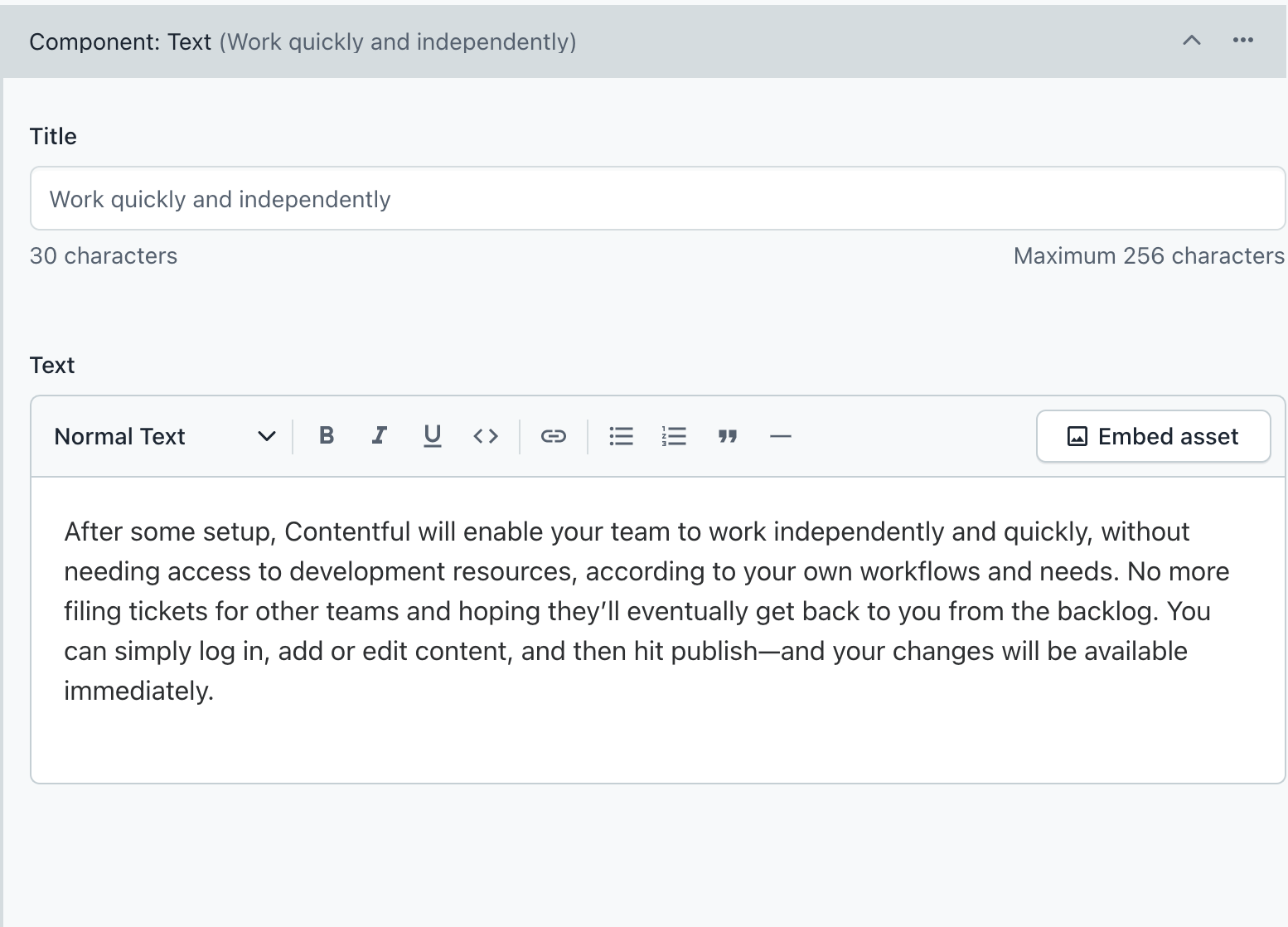
If the "Composition relationship" setting is active, a referenced entry will load and be displayed expanded by default in the Compose page editor. It will also recursively load and expand any nested references which fields have an active Composition relationship setting.
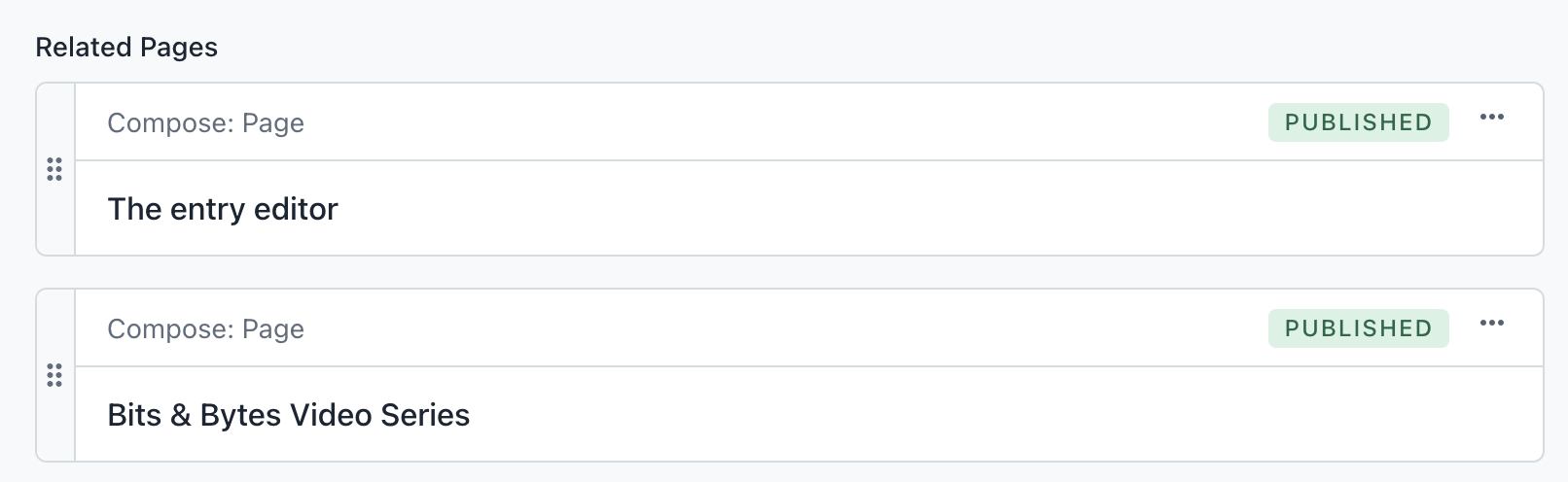
The image below displays how a referenced entry with active Composition relationship looks like:

If you want to programmatically interact with Compose, you'll need to adjust your tooling in order to accommodate that the "Composition relationship" is an alpha feature. See CLI tools and Compose to learn more.
When to activate the Composition relationship setting
Whether you should or shouldn’t activate the Composition relationship setting depends on the specific use case of the reference field for the page type or content type. Try to answer the following questions to help you decide if you should activate this setting:
| Question | Answer | Recommendation |
| Do linked entries belong to the current page? | Yes | Activate |
| Are the linked references supposed to be mostly used only once? | Yes | Activate |
| Should the references be expanded by default in Compose? | Yes | Activate |
| Would the editor mostly edit or only link the references? | Mostly link entries and occasionally edit | Don’t activate |
| Does the linked content represent a taxonomy (such as categories), topics (author, events, …), shared microcopy or shared branded content? | Yes | Don’t activate |
| Do the linked entries represent content components? The reference field contains "Blocks", "Components", "Modules" or similar named content types? | Yes | Activate |
| Will editors need to make frequent changes to these entries and their nested entries? | Yes | Activate |
| Will editors frequently create new linked entries when assembling a page? | Yes | Activate |
| Does the linked entry have many fields (15+)? | Yes | Don’t activate |
Page references
One additional special case is entries of the "Compose: Page" content type. These won’t be expanded in the editor and instead will open a new tab where the full page can be edited.

Activating Composition relationship
To activate Composition relationship for a referenced field:
- In the Contentful web app, go to the Content model tab.
- Navigate to the required content type and open it.
- Go to a reference field and click Settings.
- Under the Validation tab, select the Composition relationship checkbox.

Configuring website previews
A prerequisite is to have an application to render the data, its creation is covered in the Building a website guide. You should also read our documentation about setting up content preview.
Each page type requires its own preview URL, in which different variables might be used. When the preview button in Compose is clicked, a page opens with the URL variables populated from the parent "Compose: Page" entry. The frontend application then fetches the page entry based on the URL and renders it.
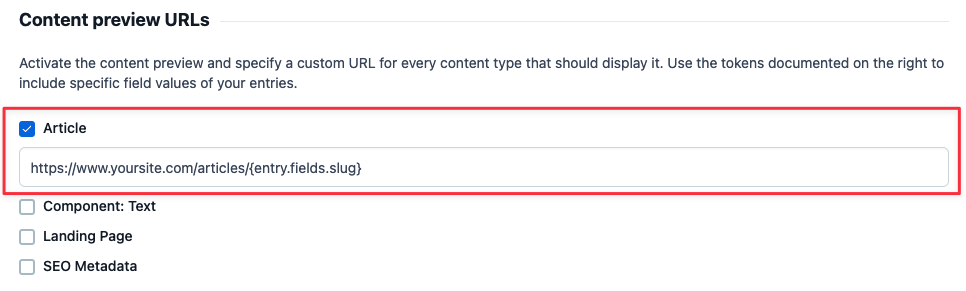
To access preview settings, log into the Contentful web app and then in the top navigation bar, go to Settings > Content preview.
In the example below, we can see that the "Landing Page" content type doesn’t specify a page slug, because there should be just one landing page.
However, it is expected to have multiple "Help Center Article" pages. To distinguish between multiple pages, we specify the {entry.linkedBy.fields.slug} variable which will be populated by Compose.
In both Compose and the web app entry references the page type entry and entry.linkedBy references the "Compose: Page" entry. The slug of the page from the page settings therefore can be resolved as {entry.linkedBy.fields.slug}. This will only work reliably in the web app, if the page type entry is linked by only one page. Fields from the SEO settings cannot be used in the preview URL.