UI extensions - FAQ
We recommend creating apps instead of UI extensions. Read the app FAQ to learn why.
How is the extension iframe sandboxed?
The HTML5 sandbox attribute is used on the iframe to separate an extension from the Contentful web app. The following sandbox flags are enabled:
allow-scripts: This allows the extension to run javascript in its own sandboxallow-popups: This allows the extension to open new browser windows.allow-downloads: This allows the extension to initiate downloads.allow-popups-to-escape-sandbox: This removes the sandbox restriction from windows opened from the sandboxed document.
Note that we do not set allow-same-origin on the iframe which hence has an origin of null.
Is it possible to open a modal from a UI Extension?
Yes, you can render your extension in a modal dialog using api.dialogs.openExtension (see details).
May I open regular javascript popups from an extension?
Yes, you can use window.open() and links with target="_blank"
Is it mandatory to host my extensions on HTTPS?
References to non-HTTPS URLs (like http://) are not allowed. For development purposes URLs starting with http://localhost are allowed. If you serve the extension from localhost you need to disable mixed content protection in Firefox and Chrome.
Is CORS required?
As the extension is run in a sandboxed iframe it receives the origin null.
Therefore, if you’re using custom web fonts, things don't work as expected as they don’t play well with sandboxed iframes at the moment.
To overcome this, you can configure your servers to send the following headers:
Access-Control-Allow-Origin: null or Access-Control-Allow-Origin: *
What happens when deploying a broken extension?
If the URL defined in your extension.json is invalid or contains errors, then the extension either does not show up or renders broken.
How do you debug extensions?
Most of our examples demonstrate how to deploy an extension running on a local web server, so you can use your browser console to debug it the same way you debug any other web application.
With which permissions does an extension run?
An extension runs with the permissions of the user displaying it, not with the ones from the user publishing the extension itself. This means the extensions needs to provide a fallback behaviour in case it tries to perform an action the current user is not allowed to do.
What are the guidelines for choosing extension names?
There is no strong validation of extension names, but remember that long ones will break the layout.
Can users provide a custom icon for an extension?
This is not possible at the moment.
What happens with the content once an extension is removed?
The content is independent from the extension that is used to edit it. When you remove an extension the content is still there and you can choose another appearance from the field’s settings.
Can the extension destroy my content?
In theory yes, since they have access to all the content the user that is running the extension has. Make sure you implement safeguards to avoid losing your content.
What are the core components and how do they differ from extensions?
Core components are what we provide as a part of the Contentful web app. Our core components are currently leveraging the same API that the App SDK provides, and we are planning to open source them so you can actually create custom extensions based on them.
How can I develop with the ui-extension-sdk locally?
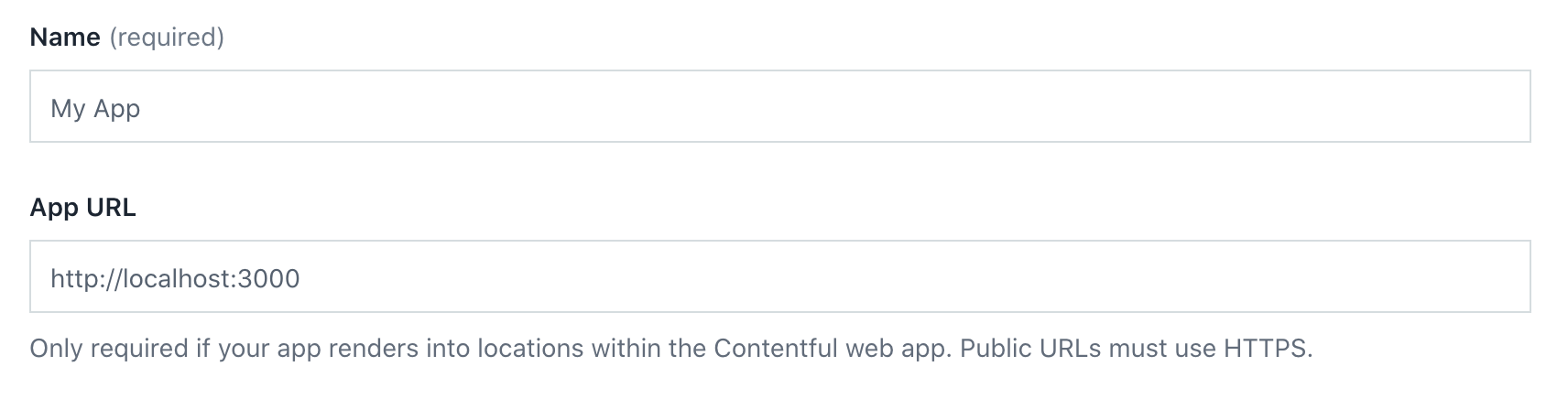
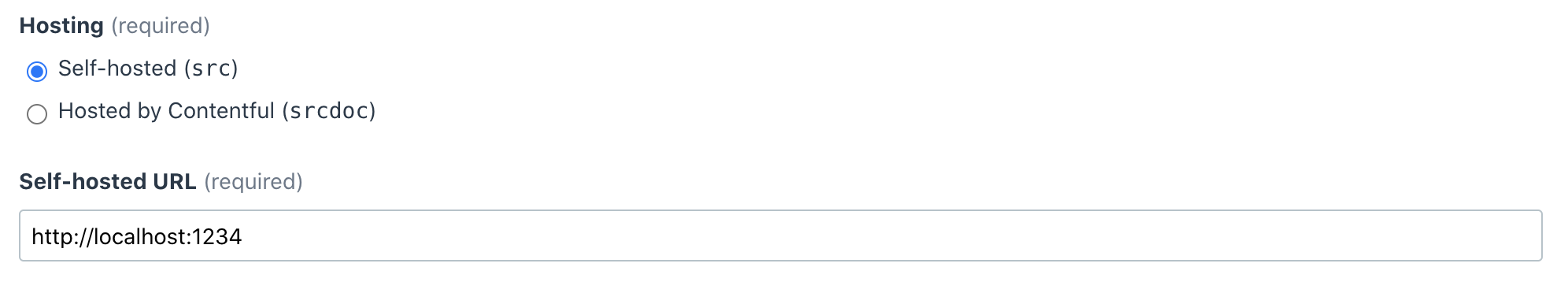
The ui-extension-sdk has to be used within Contentful to work properly. In order to use it during development, you can run your code on localhost. Update your AppDefinition or extension definition's hosting URL to the appropriate localhost address during development, and you should see your code rendered in the appropriate locations within Contentful.
Using localhost in an app definition

Using localhost in an extension definition

I used create-contentful-extension for development but the extension doesn't show up. How to debug this?
Check if your browser allows loading of unsafe scripts. As your extension is served locally over http whereas contentful is served over https your extension won't load by default as the insecure iframe is blocked.
